圖片之間的間隔css怎麼設定
- 藏色散人原創
- 2021-01-04 10:12:5410722瀏覽
css設定圖片之間的間隔的方法:首先新建一個html檔案;然後建立一個div,並在div內使用img標籤建立兩張圖片;最後使用margin屬性設定兩張圖片之間的距離即可。

本教學操作環境:Dell G3電腦、Windows7系統、HTML5&&CSS3版本。
推薦:《css影片教學》
css設定兩個圖片之間的距離的方法
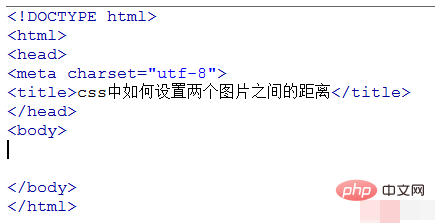
新建一個html文件,命名為test.html,用於講解css中如何設定兩張圖片之間的距離。

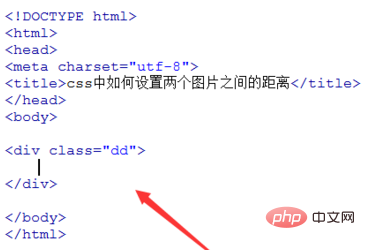
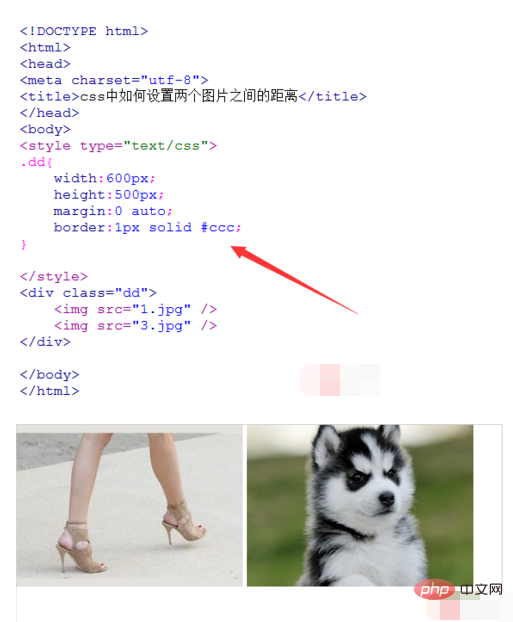
在test.html檔案內,建立一個div,並設定其class屬性為dd,用於下面對div進行css樣式設定。

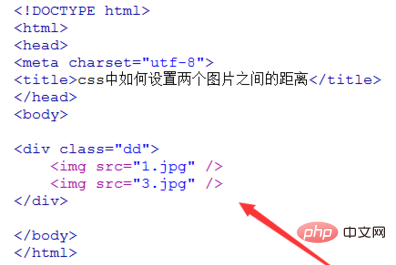
在div內,使用img標籤建立兩張圖片,圖片名稱分別為1.jpg,3.jpg。

為了展示明顯的效果,對div進行樣式設定。設定div寬度為600px,高度為500px,居中顯示,同時設定1px灰色邊框。

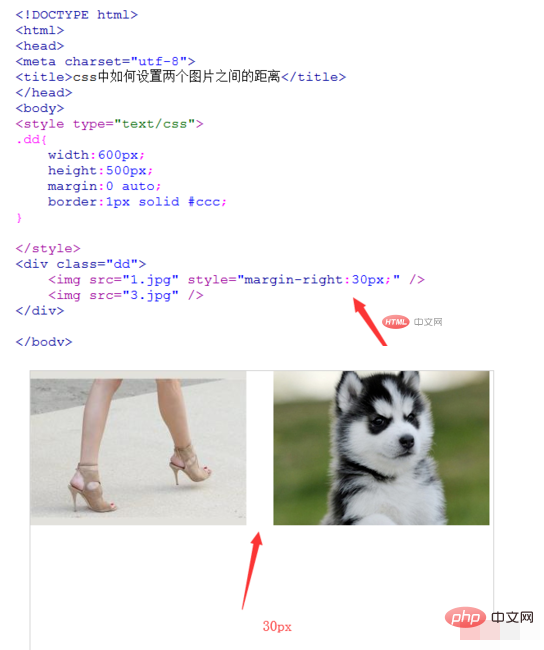
在test.html檔案內,使用margin屬性設定兩張圖片之間的距離。例如,設定1.jpg圖片距離3.jpg圖片30px,可以使用margin-right屬性設定。

以上是圖片之間的間隔css怎麼設定的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:css如何寫二級下拉式選單下一篇:css如何寫二級下拉式選單

