本篇文章為大家介紹一下網格佈局(grid)的常用屬性。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。

教學建議:css影片教學
#和flex佈局不同的是,網格佈局(grid)是一個二維的佈局,可以創建任意行列的佈局。
首先來介紹幾個概念;
想像一個三行三列的佈局,網格線就是構成網格所有的線條,三行三列的佈局每行就會有4條網格線。
網格軌道就是相鄰兩條平行的網格線之間的部分。
和flex佈局一樣,他會有父容器和子項目,在這裡我們稱為網格容器和網格項。
接下來,我們從網格容器到網格項目的各個基本屬性來介紹網格佈局。

#網格容器
網格容器是決定將網格分成幾行幾列,所以首先實作網格佈局就要讓該容器具有以下幾個屬性:
display: grid;
grid-template-columns
grid-template-rows
grid-gap
grid-template-areas
grid-auto-flow: dense | row(default) | column
column## justify-items: start|end|center|stretch(default)
align-items:
start|end|center|stretch(default)
## grid-end|center|stretch(default)## grid- gr auto-columns:
網格佈局的父容器基本屬性就是以上幾個。
display:grid
#表示為網格佈局,和flex佈局中的display:flex意義相同,同樣該屬性還可以取值:inline-grid和subgrid
#grid-template-columns
#建立網格的列數,除了百分比的形式之外,還支援各種單位的組合形式,例如grid-template-columns: 100px 20% 1em 1vw 20%;
但是有個repeate函數可以簡化相同的值,如grid-template-columns: repeat(5, 20%)表示5個20%的寬度,和例子中的意義完全相同。
fr用於等分剩餘空間,它的大小是將該屬性上的所有可計算的值(包括各種單位,百分比)除去後,剩餘空間的大小。
推薦使用fr。它也會自動計算除了grid-gap之外其餘的部分。
如 grid-template-columns:100px 1fr 2fr repeat(2, 20%)。同樣的5列佈局,其中的 1fr 表示寬度為總寬度減去左邊的100px和右側兩列的20%之後剩餘的部分除以三。即第二列的寬度是將會是第三列的一半。
grid-template-rows
#屬性值和grid-template-columns的屬性值完全一樣。
grid-template
#是grid-template-rows和grid-template-columns的縮寫形式,屬性數值的寫法為
grid-template: 1fr 50px/1fr 4fr; //为行数/列数的形式,
程式碼表示兩行兩列的佈局,第一行的高度為底行的50px確定之後剩下的高度。第一列的寬度為將該容器分成五等分,第一列佔據一份,第二列佔據四份。
grid-gap
#可以取一或兩個數值,表示行列之間的間隙。
grid-template-areas
#透過引用grid-area 屬性指定的網格區域(Grid Area)名稱來定義網格模板。重複網格區域的名稱導致內容跨越這些單元格。一個點號(.)代表一個空的網格單元。這個語法本身可視化為網格的可視化結構。
grid-template-areas:
「header header header header」
“main main . sidebar”
“footer footer footer footer”;

-
grid-auto -flow:
row:告訴自動佈局演算法依序填入每行,依需求新增行
column:告訴自動佈局演算法依序填入每列,依需求新增列
dense:告诉自动布局算法在稍后出现较小的网格项时,尝试填充网格中较早的空缺
justify-items
沿着 行轴线(row axis) 对齐 网格项(grid items) 内的内容
align-items
沿着 列轴线(row axis) 对齐 网格项(grid items) 内的内容
grid-auto-columns:
隐式网格的宽度
grid-auto-rows:
隐式网格的高度
网格项
网格项表示网格内部的直接子元素,不包括子元素的子元素。
常用属性:
grid-column-start: 列网格线 开始,
grid-column-end: 列网格线 结束
grid-column: start/end | start/span count
order: 与z-index的属性相同,表示层叠的位置。
grid-area: 网格名,在使用grid-template-areas时比较有用。
justify-self: 单个网格项在行轴线的对齐方式
align-self: 单个网格项在列轴线的对齐方式
<div class='container'>
<div class='child'></div>
</div>
<style>
.container {
display: grid;
width: 580px;
height: 580px;
grid-gap: 3px;
grid-template-rows: repeat(5, 1fr);
grid-template-columns: repeat(5, 1fr);
background-color: blanchedalmond;
}
.child {
grid-column-start: 6;
grid-column-end: 3;
grid-row-start: 1;
grid-row-end: 5;
background: url(./babar.png);
background-size: 116px 116px;
order:1;
}
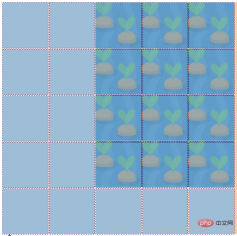
在审查元素的时候毫不意外的发现该布局为五行五列的布局,上述的child中前四行代码属性的值都是以网格线的顺序为基准,前两行代码表示第六列网格线开始,到第三列网格线结束,即表示后三列。其中的start不一定要比end小。第三四行代码表示第一个网格线开始,第五个网格线结束,即表示前四行,四行代码综合起来就如图所示。
当然,child中的前四行代码也可以简写成这样:
grid-row: 1/ 5;
grid-column: 6/ 3;
或者
grid-row: 1/ span 4; // 横向第一个网格线开始,以下的4个网格轨道
grid-column: 3/span 3; // 竖向第三条网格线开始,以后的3个网格轨道
甚至简写成这样
grid-area: 1/3/ span 4/span 3;
更多编程相关知识,请访问:编程教学!!
以上是css網格佈局(grid)的常用屬性介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!
 兩個圖像和一個API:我們重新著色產品所需的一切Apr 15, 2025 am 11:27 AM
兩個圖像和一個API:我們重新著色產品所需的一切Apr 15, 2025 am 11:27 AM我最近找到了一種動態更新任何產品圖像的顏色的解決方案。因此,只有一種產品之一,我們可以以不同的方式對其進行著色以顯示
 每周平台新聞:第三方代碼,被動混合內容,連接最慢的國家的影響Apr 15, 2025 am 11:19 AM
每周平台新聞:第三方代碼,被動混合內容,連接最慢的國家的影響Apr 15, 2025 am 11:19 AM在本週的綜述中,燈塔在第三方腳本上闡明了燈光,不安全的資源將在安全站點上被阻止,許多國家連接速度
 託管您自己的非JavaScript分析的選項Apr 15, 2025 am 11:09 AM
託管您自己的非JavaScript分析的選項Apr 15, 2025 am 11:09 AM有很多分析平台可幫助您跟踪網站上的訪問者和使用數據。也許最著名的是Google Analytics(廣泛使用)
 它全部都在頭上:管理帶有React頭盔的React Power Site的文檔頭Apr 15, 2025 am 11:01 AM
它全部都在頭上:管理帶有React頭盔的React Power Site的文檔頭Apr 15, 2025 am 11:01 AM該文檔負責人可能不是網站上最迷人的部分,但是其中所處的內容對於您的網站的成功也一樣重要
 JavaScript中的Super()是什麼?Apr 15, 2025 am 10:59 AM
JavaScript中的Super()是什麼?Apr 15, 2025 am 10:59 AM當您看到一些稱為super()的JavaScript時,在子類中,您會使用super()調用其父母的構造函數和超級。訪問它


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

DVWA
Damn Vulnerable Web App (DVWA) 是一個PHP/MySQL的Web應用程序,非常容易受到攻擊。它的主要目標是成為安全專業人員在合法環境中測試自己的技能和工具的輔助工具,幫助Web開發人員更好地理解保護網路應用程式的過程,並幫助教師/學生在課堂環境中教授/學習Web應用程式安全性。 DVWA的目標是透過簡單直接的介面練習一些最常見的Web漏洞,難度各不相同。請注意,該軟體中

SublimeText3漢化版
中文版,非常好用

MantisBT
Mantis是一個易於部署的基於Web的缺陷追蹤工具,用於幫助產品缺陷追蹤。它需要PHP、MySQL和一個Web伺服器。請查看我們的演示和託管服務。

SublimeText3 英文版
推薦:為Win版本,支援程式碼提示!

mPDF
mPDF是一個PHP庫,可以從UTF-8編碼的HTML產生PDF檔案。原作者Ian Back編寫mPDF以從他的網站上「即時」輸出PDF文件,並處理不同的語言。與原始腳本如HTML2FPDF相比,它的速度較慢,並且在使用Unicode字體時產生的檔案較大,但支援CSS樣式等,並進行了大量增強。支援幾乎所有語言,包括RTL(阿拉伯語和希伯來語)和CJK(中日韓)。支援嵌套的區塊級元素(如P、DIV),








