vuetifyjs是什麼
- 藏色散人原創
- 2020-12-24 09:46:383548瀏覽
vuetifyjs是指Vuetify,是一個Vue UI庫;Vuetify是一個基於【vue2.0】,為移動而生的元件框架,一個漸進式的UI框架;旨在提供整潔、語義化和可重複使用的元件,使得建立應用程式更方便。

本教學操作環境:windows7系統、Vue2.9.6版,DELL G3電腦,此方法適用於所有品牌電腦。
推薦:《vue教學》
Vuetify 是一個 Vue UI 庫,包含手工製作的精美材質元件。不需要設計技能 - 創建令人驚嘆的應用程式所需的一切都觸手可及。
Vuetify是一個基於vue2.0,為移動而生的元件框架,一個漸進式的UI框架;旨在提供整潔、語義化和可重用的元件,使得建立應用程式更方便。
為什麼是Vuetify?
Vuetify幾乎不需要任何CSS程式碼,而element-ui許多佈局樣式需要我們來編寫
Vuetify從底層建構的語意化元件。簡單易學,容易記住。
Vuetify基於Material Design(Google推出的多平台設計規範),更加美觀,動畫效果酷炫,且風格統一
透過借助Vue 和Material Design 的強大功能,以及大量精心製作的元件庫和特性,我們可以使用Vuetify 來建立優秀的應用。 Vuetify 遵守 Google 的 Material Design 規範,其元件具有易記憶的語義設計,可將記憶複雜的類別和標記符號轉換為簡單且明確的名稱。
瀏覽器支援
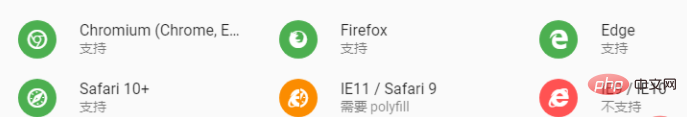
Vuetify支援所有現代瀏覽器,包括IE11和Safari 9 (使用polyfills)。從手機到筆記型電腦到 PC,均可在這些裝置上完成交付。

如果需要針對搜尋引擎進行最佳化,請嘗試使用 vue-cli Webpack SSR(伺服器端渲染)範本。
以上是vuetifyjs是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!

