vuex刷新頁面資料遺失怎麼解決
- 藏色散人原創
- 2020-12-24 09:11:5428242瀏覽
vuex刷新頁面資料遺失的解決方法:1、將vuex中的資料直接儲存到瀏覽器快取中;2、在頁面刷新的時候再次請求遠端數據,使之動態更新vuex資料;3 、在頁面重新整理前將vuex的資料先儲存至sessionStorage。

本教學操作環境:windows7系統、vue2.0版,DELL G3電腦,此方法適用於所有品牌電腦。
推薦:《vue教學》
1、問題描述:
一般在登入成功的時候需要把使用者訊息,選單資訊放置vuex中,作為全域的共享資料。但是在頁面刷新的時候vuex裡的資料會重新初始化,導致資料遺失。因為vuex裡的資料是保存在運行記憶體中的,當頁面刷新時,頁面會重新載入vue實例,vuex裡面的資料就會被重新賦值。
2、解決想法:
方法一:將vuex中的資料直接儲存到瀏覽器快取中(sessionStorage、localStorage、cookie)
方法二:在頁面刷新的時候再次請求遠端數據,使之動態更新vuex數據
辦法三:在父頁面向後台請求遠端數據,並且在頁面刷新前將vuex的數據先保存至sessionStorage(以防請求數據量過大頁面載入時拿不到回傳的資料)
分析:
辦法一的缺點是不安全,不適用大資料量的儲存;
#辦法二適用於少量的數據,且不會出現網路延遲;
辦法三是要講的重點,辦法二和辦法一一起使用。
3、解決過程:
3.1、選擇適當的瀏覽器儲存
localStorage -- 是永久儲存在本地,除非你主動去刪除;
sessionStorage -- 是儲存到目前頁面關閉為止,和其他tab頁沒關聯;
cookie -- 則根據你設定的有效時間來存儲,但缺點是不能儲存大數據且不易讀取,會和後台進行互動。
本方法選擇的是sessionStorage,選擇的原因是由於vue是單頁應用,操作都是在一個頁面跳轉路由,另一個原因是sessionStorage可以保證打開頁面時sessionStorage的資料為空,而如果是localStorage則會讀取上一次開啟頁面的資料。
3.2、解決方案
由於state裡的資料是響應式,所以sessionStorage儲存也要跟著變化,只能透過mutations來改變state中的值。
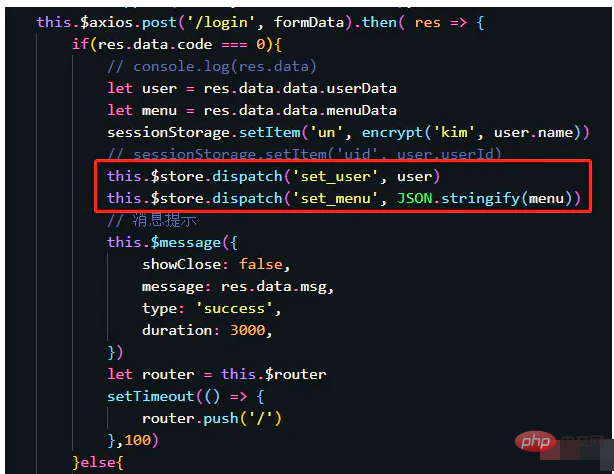
先在使用者登入成功之後,然後把使用者訊息,選單資訊透過actions分發儲存到vuex。然後在選單頁面計算vuex中state的選單數據,將數據解析組裝成前端組件所需的格式,然後渲染組件,產生選單樹。如果頁面沒有刷新,則一切正常。
登入成功後將使用者和選單資料同步至vuex

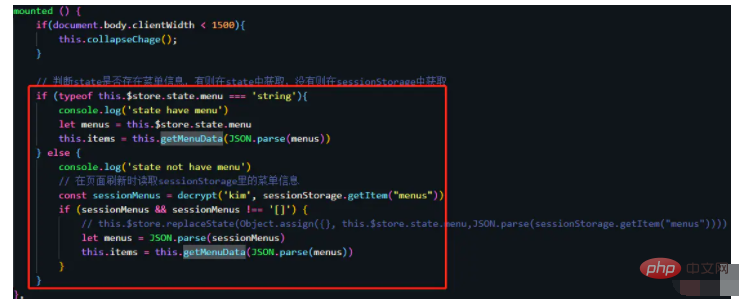
#在選單頁面監聽vuex中選單資料

#頁面刷新的解決方案:
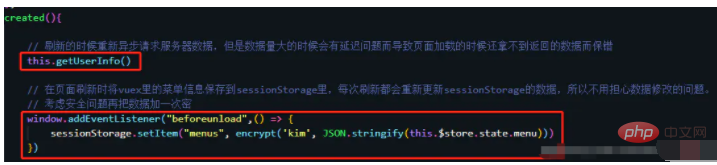
頁面刷新的時候異步請求後台數據,然後動態更新vuex中的數據,其中會有一種情況就是,網絡延遲、數據量大的問題。此時還沒等vuex取得到後台回傳的數據,頁面就已經載入完成了,這樣就會造成數據遺失。所以該解決方案就是,監聽瀏覽器刷新前事件,在瀏覽器刷新之前就把vuex裡的數據保存至sessionStorage中,刷新成功後如果異步請求的數據還沒返回則直接獲取sessionStorage裡的數據,否則獲取vuex裡的數據。 (只有刷新後還沒取到後台數據,才會從sessionStorage裡取。確保數據的安全性,就算獲取sessionStorage裡的數據也是安全的,因為每次刷新都會重新賦值,不必擔心數據被篡改問題,其次就是對sessionStorage裡的數據做了加密操作)
在父頁面向後台請求數據,並且監聽瀏覽器刷新前事件,將vuex數據保存至sessionStorage

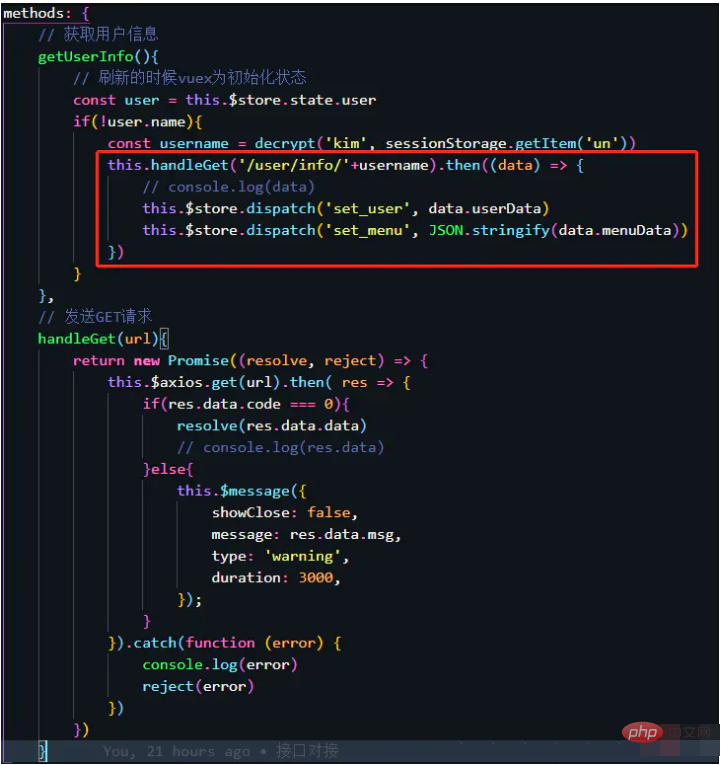
#在父頁面向後台請求數據,將傳回的資料分發至vuex

以上是vuex刷新頁面資料遺失怎麼解決的詳細內容。更多資訊請關注PHP中文網其他相關文章!

