react中同級元件如何傳值
- 藏色散人原創
- 2020-12-21 10:01:382478瀏覽
react中同層級元件傳值的方法:先開啟對應的前端檔案;然後設定共同的父元件傳值;接著建立一個子元件,並將資料傳遞到父元件中;最後使父組件接收值,並傳入另一個子組件中即可。

本教學操作環境:Windows7系統、react17.0.1版本,此方法適用於所有品牌電腦。
推薦:《react影片教學》
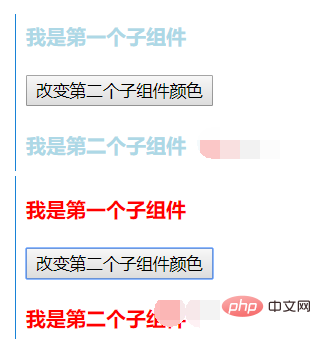
React同級元件傳值

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Hello React!</title>
<script src="https://cdn.staticfile.org/react/16.4.0/umd/react.development.js"></script>
<script src="https://cdn.staticfile.org/react-dom/16.4.0/umd/react-dom.development.js"></script>
<script src="https://cdn.staticfile.org/babel-standalone/6.26.0/babel.min.js"></script>
</head>
<body>
<div id="box"></div>
<script type="text/babel">
//子组件向父组件传值,父组件接收再传递给另一个子组件
class Childone extends React.Component{
constructor(props){
super(props);
this.state={color:"lightblue"}
}
handlecolor(){
this.props.fn("red");
//在触发方法中通过props添加一个新的fn方法,并且将颜色参数red传入父组件
this.setState({color:"red"});
}
render(){
return(
<div>
<h4 style={{color:this.state.color}}>我是第一个子组件</h4>
<button onClick={this.handlecolor.bind(this)}>改变第二个子组件颜色</button>
//给第一个子组件绑定一个方法,点击就触发,注意要绑定this
</div>
)
}
}
class Childtwo extends React.Component{
constructor(props){
super(props);
}
render(props){
return(
<h4 style={{color:this.props.co}}>我是第二个子组件</h4>
//利用prop属性从外界即父组件获取参数,不能用state,state是内部使用的
)
}
}
class Parents extends React.Component{
constructor(props){
super(props);
this.state={childtwocolor:"lightblue"};
}
change(color) {
this.setState({childtwocolor: color});
}
render(props) {
return (
<div>
<Childone fn={(color)=>{this.change(color)}}></Childone>
//第一个子组件的方法fn,将参数red传入函数change中,更新父组件本身的颜色childtwocolor
<Childtwo co={this.state.childtwocolor}></Childtwo>
//第二个子组件获取父组件本身的颜色,当父组件颜色更新时,它也会随之更新
</div>
)
}
}
ReactDOM.render(
<Parents />,
document.getElementById('box')
);
</script>
</body>
</html>以上是react中同級元件如何傳值的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

