css怎麼樣實現圖片圓角
- 藏色散人原創
- 2020-12-18 09:21:276835瀏覽
css實作圖片圓角的方法:先建立一個HTML範例檔;然後建立一個div元素;最後透過css3的「border-radius」屬性為元素新增圓角即可。

本教學操作環境:Windows7系統、HTML5&&CSS3版本,此方法適用於所有品牌電腦。
推薦:《css影片教學》
#CSS圓角
css2.1為元素新增圓角是一件很麻煩的事,老方法是用背景圖片實現,製作比較麻煩。 css3,border-radius的屬性,使圓角屬性得到完美的解。
語法
border-radius:長度值;
說明:
長度值可以是px、百分比、em等
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>圆角实现</title>
<style type="text/css">
div{
width: 100px;
height: 50px;
border-radius: 10px;
background-color: yellow;
}
</style>
</head>
<body>
<div></div>
</body>
</html>設定border-radius:10px;設定的四個圓角半徑都是10px

#border-radius屬性值有四個寫法(同margin、padding相似)
(1)border-radius:一個值;
結果如上圖
(2)border-radius:兩個值;
例如:border -radius:10px 20px;表示左上角、右下角為10px,右上角、左下角為20px;
結果

(3)border- radius:設定三個值;
例如:border-radius:10px 20px 30px;表示左上角、右上角和左下角、左下角的圓角半徑依序是10px、20px、30px
#結果

(4)border-radius:設定四個值
例如:border-radius:10px 20px 30px 40px;表示左上角、右上角、右下角和左下角的圓角半徑依序是10px 20px 30px 40px
結果


<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>圆角实现</title>
<style type="text/css">
img{
width: 300px;
border-radius:80% 90% 100% 20%;
}
</style>
</head>
<body>
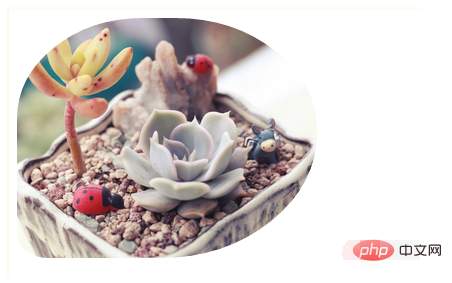
<img src="/static/imghwm/default1.png" data-src="1.jpg" class="lazy" / alt="css怎麼樣實現圖片圓角" >
</body>
</html>以上是css怎麼樣實現圖片圓角的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:css超連結字體顏色如何改變下一篇:css超連結字體顏色如何改變

