uniapp怎麼重新整理目前頁面
- coldplay.xixi原創
- 2020-12-16 17:19:5871728瀏覽
uniapp重新整理目前頁面的方法:先建立uni-app,並新頁面檔案;然後新增頁面跳轉,並新建後退頁面;接著設定頁面路徑;最後儲存預覽檢視即可。

本教學操作環境:windows7系統、uni-app2.5.1版本,此方法適用於所有品牌電腦。
推薦(免費):uni-app開發教學
uniapp重新整理目前頁面的方法:
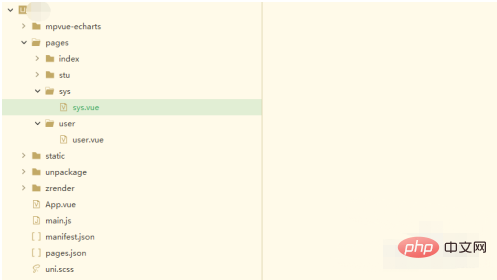
1、打開HBuilderX開發工具,建立一個uni-app項目,並開啟專案

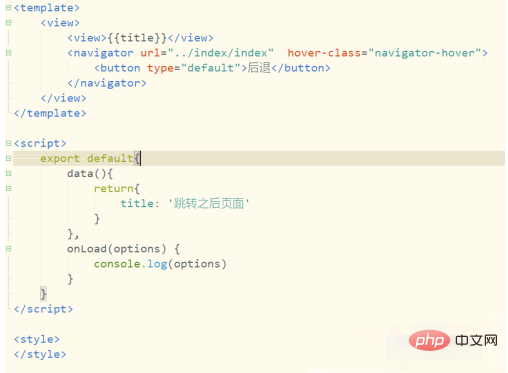
#2、開啟已新建的頁面文件,在view標籤中插入navigator,並新增url屬性

3、再新建一個頁面,新增navigator並設定後退按鈕

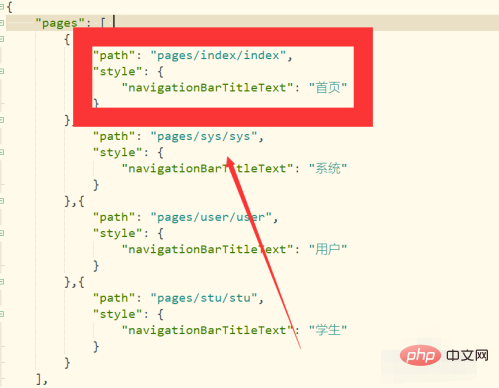
4、開啟pages.json文件,將index配置放在最前面

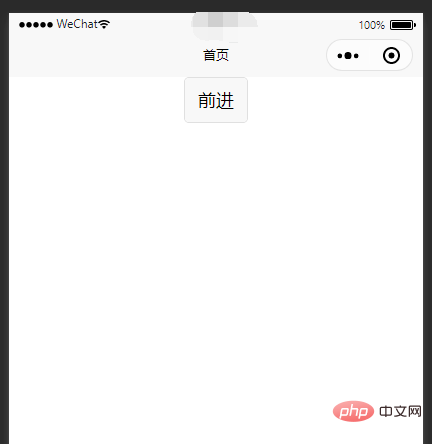
5、儲存程式碼並進行編譯,開啟微信開發工具,查看介面效果

6、點擊前進按鈕,可以發現介面發生了跳轉,並發生了改變

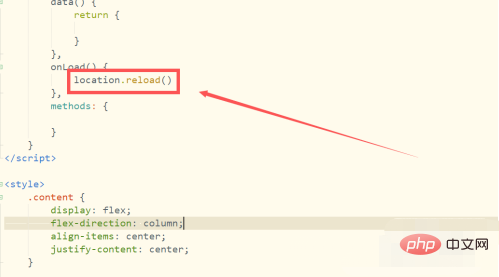
#7、在後退的頁面onLoad生命週期函數中,新增一個location.reload()

#相關免費學習推薦:php程式設計(影片)
以上是uniapp怎麼重新整理目前頁面的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:uniapp怎麼去掉標題列下一篇:uniapp怎麼去掉標題列

