vue中vue.set有幾個參數
- 藏色散人原創
- 2020-12-15 16:29:054195瀏覽
vue中vue.set有3個參數,分別是:1、target,表示要更改的資料來源;2、key,表示要更改的特定資料;3、value,表示重新賦的值。

本文操作環境:windows10系統、vue2.9,Dell G3電腦。
Vue.set()
Vue.set( target, key, value )
參數:
target:要更改的資料來源(可以是物件或者數組)
key:要更改的具體資料
#value :重新賦的值
# #官方API:Vue.set()
Vue.set的使用
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="app2">
<p v-for="item in items" :key="item.id">
{{item.message}}
</p>
<button @click="btn2Click()">动态赋值</button><br/>
<button @click="btn3Click()">为data新增属性</button>
</div>
<script src="../../dist/vue.min.js"></script>
<script>
var vm2=new Vue({
el:"#app2",
data:{
items:[
{message:"Test one",id:"1"},
{message:"Test two",id:"2"},
{message:"Test three",id:"3"}
]
},
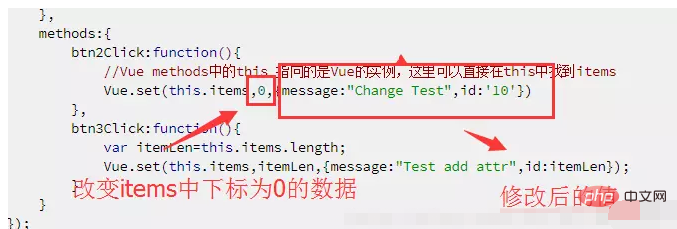
methods:{
btn2Click:function(){
Vue.set(this.items,0,{message:"Change Test",id:'10'})
},
btn3Click:function(){
var itemLen=this.items.length;
Vue.set(this.items,itemLen,{message:"Test add attr",id:itemLen});
}
}
});
</script>
</body>
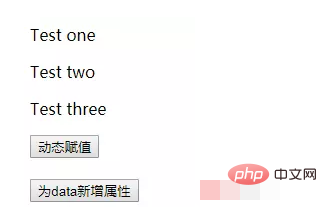
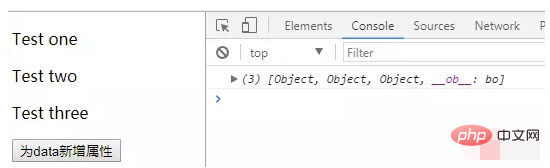
</html> 此時頁面是這樣
此時頁面是這樣
 我點擊第一個按鈕後執行methods中的btn2Clcick方法,此時我要將Test one更改為Change Test
我點擊第一個按鈕後執行methods中的btn2Clcick方法,此時我要將Test one更改為Change Test
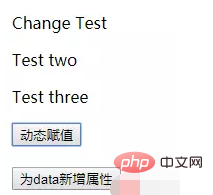
##運行後的結果:此時清單中第一列的Test one已經變成了Change Test
 #這裡得警惕一種情況:
#這裡得警惕一種情況:
當寫慣了JS之後,有可能我會想改數組中某個下標的中的資料我直接this.items[XX]就改了,如:
btn2Click:function(){
this.items[0]={message:"Change Test",id:'10'}
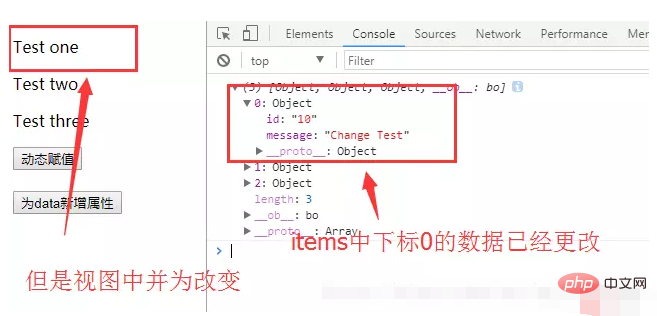
}我們來看看結果:
 這種情況,是Vue文件中明確指出的注意事項,由於JavaScript 的限制,Vue 不能偵測出資料的改變,所以當我們需要動態改變資料的時候,Vue.set()完全可以滿足我們的需求。
這種情況,是Vue文件中明確指出的注意事項,由於JavaScript 的限制,Vue 不能偵測出資料的改變,所以當我們需要動態改變資料的時候,Vue.set()完全可以滿足我們的需求。
仔細看的同學會問了,這不是還有一個按鈕嗎,有什麼用?
我們還是直接看:

這是初始的列表數據,資料裡面有三個物件
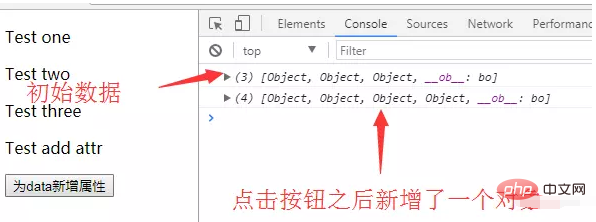
點擊之後:
這裡可以看出,Vue.set()不光能修改數據,還能加入數據,彌補了Vue數組變異方法的不足
以上是vue中vue.set有幾個參數的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:ant design支援vue嗎下一篇:ant design支援vue嗎

