vue amap怎麼用
- 藏色散人原創
- 2020-12-14 10:52:462652瀏覽
vue amap的使用方法:先透過「vue init webpack vueamap」下載vue webpack的範本;然後使用「cnpm install vue-amap --save」安裝vue-amap;最後運用此元件庫即可。

本教學操作環境:windows7系統、vue2.0版本、thinkpad t480電腦。
推薦:《vue教學》
一、 down一個vue webpack的範本
vue init webpack vueamap
根據提示完成範本下載,這裡我的項目中選擇router為yes 其他測試插件全為no? vueamap為資料夾名稱
模板下載後安裝依賴
cnpm install
依賴安裝完成後執行開發環境
npm run dev
若提示在"localhost:8080"上查看效果,在瀏覽器上查看效果,若出現VUE效果則範本下載成功
二、安裝vue-amap
安裝vue-amap
cnpm install vue-amap --save
安裝完成後,main.js檔案中引入
import VueAMap from "vue-amap"; Vue.use(VueAMap);
初始化高德地圖,這裡需要有一個KEY,可以到高德地圖平台上去申請.
##初始化高德地圖的key與外掛程式VueAMap.initAMapApiLoader({
key: "e1dedc6bdd765d46693986ff7ff969f4",
plugin: [
"AMap.Autocomplete", //输入提示插件
"AMap.PlaceSearch", //POI搜索插件
"AMap.Scale", //右下角缩略图插件 比例尺
"AMap.OverView", //地图鹰眼插件
"AMap.ToolBar", //地图工具条
"AMap.MapType", //类别切换控件,实现默认图层与卫星图、实施交通图层之间切换的控制
"AMap.PolyEditor", //编辑 折线多,边形
"AMap.CircleEditor", //圆形编辑器插件
"AMap.Geolocation" //定位控件,用来获取和展示用户主机所在的经纬度位置
],
uiVersion: "1.0"
});三、 使用下方開始正式運用此元件庫註:後續所用到的配置並非全面配置,若有不懂或想詳細了解,請移步vue-amap文檔:vue-amap文檔(https://elemefe.github.io/vue-amap/#/zh-cn/introduction/install)文件介紹比較簡單,建議到高德官方查看參考手冊對照使用高德參考手冊:參考手冊(http://lbs.amap.com/api/javascript-api/ reference/map)1、建立地圖範本: <div class="amap-wrapper">
<el-amap class="amap-box" vid="map"
:zoom="zoom"
:center="center">
</el-amap>
</div>data中資料:zoom:16, center:[121.406051,31.179695],儲存後,瀏覽器中運行,效果圖如下:

<div class="amap-wrapper">
<el-amap vid="amapDemo"
:center="center"
:zoom="zoom"
class="amap-demo">
<el-amap-marker vid="marker"
:position="center"
:label="label"
>
</el-amap-marker>
</el-amap>
</div>增加一條label數據,作為該點的介紹使用,可參考文件自行決定是否添加 label:{
content:'钦汇园',
offset:[10,12]
},保存後結果如下圖marker已經加載了
 ##3、新增圓形區域?(此處依舊以中心點為圓心半徑為100)
##3、新增圓形區域?(此處依舊以中心點為圓心半徑為100)
注意:新增圓形區域時,要在初始化插件內初始化"AMap.CircleEditor",否則會報錯
#範本:
<div class="amap-wrapper">
<el-amap vid="amapDemo"
:center="center"
:zoom="zoom"
class="amap-demo">
<el-amap-marker vid="marker"
:position="center"
:label="label"
>
</el-amap-marker>
<el-amap-circle vid="circle"
:center="center"
:radius="radius"
fill-opacity="0.2"
strokeColor="#38f"
strokeOpacity="0.8"
strokeWeight="1"
fillColor="#38f"
>
</el-amap-circle>
</el-amap>
</div>拓展:動態變更圓形區域的半徑,可用來設定範圍
這裡我以「精確度」按鈕為例,每點一次半徑加10
data資料:
radius:100
增加事件:
addRadius(){
this.radius+=10;
}PS:新增其他覆蓋物,如折線,圖片,多邊形等,用法與此類似,參考官方文件進行使用即可
效果圖如下:
 3、使用外掛
3、使用外掛
只用外掛程式時,一定要在前面initAMapApiLoader裡面進行初始化,否則會報錯
模板:
<div class="amap-wrapper">
<el-amap class="amap-box" vid="map"
:zoom="zoom"
:center="center"
:plugin="plugin">
<el-amap-marker vid="marker"
:position="center"
:label="label"
>
</el-amap-marker>
<el-amap-circle vid="circle"
:center="center"
:radius="radius"
fill-opacity="0.2"
strokeColor="#38f"
strokeOpacity="0.8"
strokeWeight="1"
fillColor="#38f"
>
</el-amap-circle>
</el-amap>
</div>data裡新增外掛程式資料:
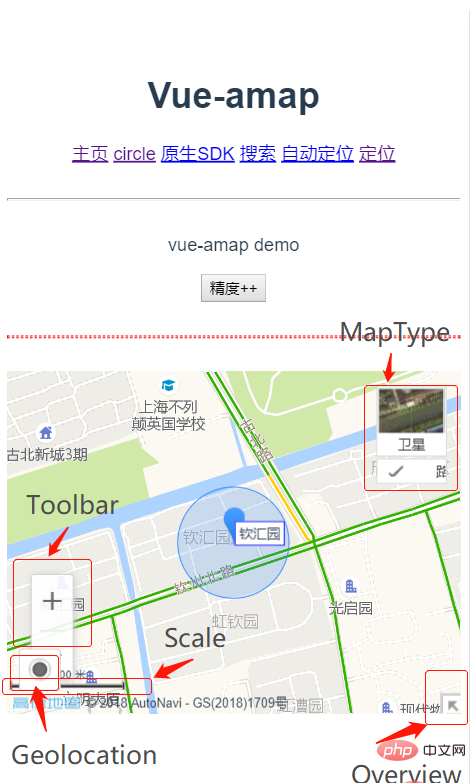
plugin: [
{
pName: 'ToolBar',//工具条插件
position:'LB',
},
{
pName: 'MapType',//卫星与地图切换
defaultType: 0,
showTraffic:true,//实时交通图层
},
{
pName:'OverView',
//isOpen:true//鹰眼是否打开
},
{
pName:'Scale'
},
{
pName:'Geolocation',//定位插件
showMarker:false,
events:{
init(o){
//定位成功 自动将marker和circle移到定位点
o.getCurrentPosition((status, result) => {
console.log(result);
vm.center=[result.position.lng,result.position.lat]
});
}
}
}
]效果圖如下:
 全部程式碼如下:
全部程式碼如下:
<script> export default { name:'home', data(){ let vm=this; return{ msg:'vue-amap demo', zoom:16, center:[121.406051,31.179695], label:{ content:&#39;钦汇园&#39;, offset:[10,12] }, radius:100, plugin: [ { pName: &#39;ToolBar&#39;,//工具条插件 position:&#39;LB&#39;, }, { pName: &#39;MapType&#39;,//卫星与地图切换 defaultType: 0, showTraffic:true,//实时交通图层 }, { pName:&#39;OverView&#39;, //isOpen:true//鹰眼是否打开 }, { pName:&#39;Scale&#39; }, { pName:&#39;Geolocation&#39;,//定位插件 showMarker:false, events:{ init(o){ //定位成功 自动将marker和circle移到定位点 o.getCurrentPosition((status, result) => { console.log(result); vm.center=[result.position.lng,result.position.lat] }); } } } ] } }, methods:{ addRadius(){ this.radius+=10; } } } </script>{{msg}}
<div class="amap-wrapper"> <el-amap class="amap-box" vid="map" :zoom="zoom" :center="center" :plugin="plugin"> <el-amap-marker vid="marker" :position="center" :label="label" > </el-amap-marker> <el-amap-circle vid="circle" :center="center" :radius="radius" fill-opacity="0.2" strokeColor="#38f" strokeOpacity="0.8" strokeWeight="1" fillColor="#38f" > </el-amap-circle> </el-amap> </div>
以上是vue amap怎麼用的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:怎麼在vue.js插畫片下一篇:怎麼在vue.js插畫片

