jquery如何取得name屬性值
- 藏色散人原創
- 2020-12-14 10:32:0819723瀏覽
jquery取得name屬性值的方法:先新建一個html檔;然後使用input標籤建立一個文字框,並設定其id為mytxt;接著設定input標籤的name屬性值;最後使用attr()方法取得name的屬性值即可。

本教學操作環境:windows7系統、jquery1.10.0版本、thinkpad t480電腦。
新建一個html文件,命名為test.html,用來講解jquery中怎麼取得元素的name屬性。

在test.html檔案內,在p標籤內,使用input標籤建立一個文字框,並設定其id為mytxt,主要用於下面透過該id取得input對象。

在test.html檔案內,設定input標籤的name屬性值,例如,這裡設定為username。

在test.html檔案內,使用button標籤建立一個按鈕,按鈕名稱為「取得元素的name屬性」。
推薦:《jquery影片教學》

#在test.html檔案中,給button按鈕綁定onclick點擊事件,當按鈕被點擊時,執行getname()函數。

在js標籤中,建立getname()函數,在函數內,透過id(mytxt)取得input對象,使用attr()方法取得name的屬性值,最後,使用alert()方法輸出。

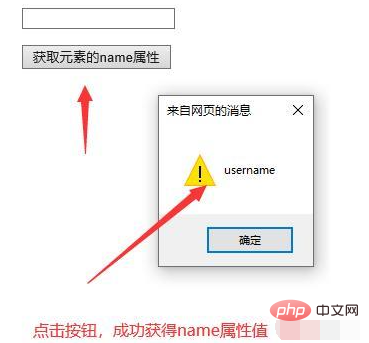
在瀏覽器中開啟test.html文件,點擊按鈕,查看實現的效果。

以上是jquery如何取得name屬性值的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

