jquery LigerUI是什麼?
- 青灯夜游原創
- 2020-12-11 14:53:442841瀏覽
jQuery LigerUI是基於jQuery而設計的一系列UI插件集合,其核心設計目標是快速開發、使用簡單、功能強大、輕量級、易擴展,使用UI可以幫助開發者快速地創建友善的使用者介面。

本文操作環境:windows10系統、jquery 2.2.4、thinkpad t480電腦。
相關推薦:《jQuery教學》
jquery LigerUI 快速開發UI框架
LigerUI 是基於jQuery 的UI框架,其核心設計目標為快速開發、使用簡單、功能強大、輕量、易擴充。簡單又強大,致力於快速打造Web前端介面解決方案,可應用於.net,jsp,php等等web伺服器環境。
LigerUI有以下主要特點:
#使用簡單,輕量級
- ##控制項實用性強,功能覆蓋範圍大,可以解決大部分企業資訊應用的設計場景
- 快速開發,使用LigerUI可以比傳統開發減少極大的程式碼量
- 容易擴展,包括預設參數、表單/表格編輯器、多語言支援等等
- #支援Java、.NET、PHP等web服務端
- 支援IE6 、Chrome、FireFox等瀏覽器
- #開源,原始碼框架層次簡單易懂。
Jquery LigerUI怎麼使用
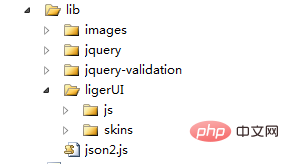
#在寫具體的使用之前先簡單的說明下,小弟也是在專案上現學現賣,有不對的地方歡迎指正,小弟先謝過了。好了言歸正傳,大家可以在LigerUI的官方網站下載一份原始碼,我們可以在lib/ligerUI 目錄下找到LigerUI的所有插件如下圖:

<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<link href="http://www.cnblogs.com/lib/ligerUI/skins/Aqua/css/ligerui-all.css" rel="stylesheet" type="text/css" />
<style type="text/css">
</style>
<script type="text/javascript"></script>
<script src="http://www.cnblogs.com/lib/ligerUI/js/core/base.js" type="text/javascript"></script>
<script src="http://www.cnblogs.com/lib/ligerUI/js/plugins/ligerComboBox.js" type="text/javascript"></script>
<script src="http://www.cnblogs.com/lib/ligerUI/js/plugins/ligerResizable.js" type="text/javascript"></script>
<script type="text/javascript">
$(function ()
{
$("#test1").ligerComboBox({
data: [
{ text: '张三', id: '1' },
{ text: '李四', id: '2' },
{ text: '赵武', id: '44' }
], valueFieldID: 'test3'
});
});
</script>
</head>
<body style="padding:10px">
<input type="text" id="test1" />
</body>
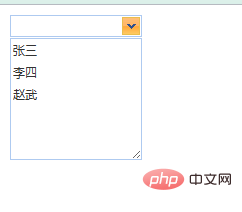
</html>效果如圖:

public class JsonOperation
{
/// <summary>
/// DataTable转换Json
/// </summary>
/// <param name="dtSource">转换数据源</param>
/// <param name="strJosonCols">Joson格式列</param>
/// <param name="strParCols">DataTable格式列</param>
/// <returns>Json字符串</returns>
public static string DataTableToJson(DataTable Source, string[] strJosonCols, string[] strParCols)
{
StringBuilder Json = new StringBuilder();
Json.Append("[");
if (Source.Rows.Count > 0)
{
for (int intRow = 0; intRow < Source.Rows.Count; intRow++)
{
Json.Append("{");
for (int intCol = 0; intCol < strJosonCols.Length; intCol++)
{
Json.Append(strJosonCols[intCol] + ":\"" + Source.Rows[intRow][strParCols[intCol]].ToString().Replace("\"","").Trim() + "\"");
if (intCol < strJosonCols.Length - 1)
{
Json.Append(",");
}
}
Json.Append("}");
if (intRow < Source.Rows.Count - 1)
{
Json.Append(",");
}
}
}
Json.Append("]");
return Json.ToString();
}
/// <summary>
/// DataTable转换Json
/// </summary>
/// <param name="dtSource">转换数据源</param>
/// <returns>Json字符串</returns>
public static string DataTableToJson(DataTable Source)
{
StringBuilder Json = new StringBuilder();
Json.Append("[");
if (Source.Rows.Count > 0)
{
for (int i = 0; i < Source.Rows.Count; i++)
{
Json.Append("{");
for (int j = 0; j < Source.Columns.Count; j++)
{
Json.Append(Source.Columns[j].ColumnName.ToString() + ":\"" + Source.Rows[i][j].ToString() + "\"");
if (j < Source.Columns.Count - 1)
{
Json.Append(",");
}
}
Json.Append("}");
if (i < Source.Rows.Count - 1)
{
Json.Append(",");
}
}
}
Json.Append("]");
return Json.ToString();
}
}更多程式相關知識,請造訪:程式設計課程! !
以上是jquery LigerUI是什麼?的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

