jquery 輪播圖怎麼寫
- 藏色散人原創
- 2020-12-08 10:28:004679瀏覽
jquery輪播圖的實作方法:先建立一個放置的盒子「p.focus」;然後將overflow設定為hidden;接著透過javascript實現點擊左右翻頁切換圖片的功能即可。

#本教學操作環境:windows7系統、jquery1.10.0版本,Dell G3電腦。
推薦:《jquery影片教學》《javascript基礎教學》
jQuery實作輪播圖效果
許多電商網站或入口網站上都會有一個焦點圖自動輪播的廣告,以下將親自用jQuery實現一個這個效果。 
主要有三個功能需要實現:
1. 點擊左右翻頁,會切換圖片
2. 點擊下方導航按鈕,會顯示該位置上的圖片
3 . 滑鼠移出所在區域,左右翻頁按鈕消失,圖片自動輪播
HTML寫
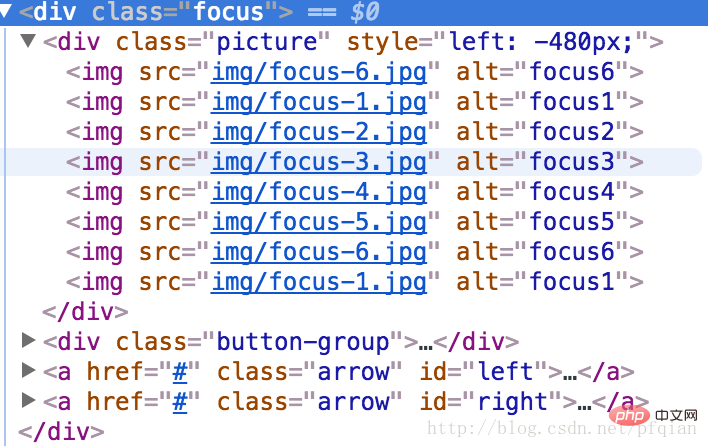
首先需要一個放置的盒子p.focus,這個盒子的寬度和高度應該和每一張圖片大小保持一致,同時要將overflow設定為hidden。放圖片的寬度為所有圖片的總寬度,透過改變盒子的left屬性來實現圖片的切換。由於在點擊到最後一張圖片時再點下一張需要跳到第一張圖片實現無限滾動的效果,所以在一頭一尾分別再添加一張圖片。 

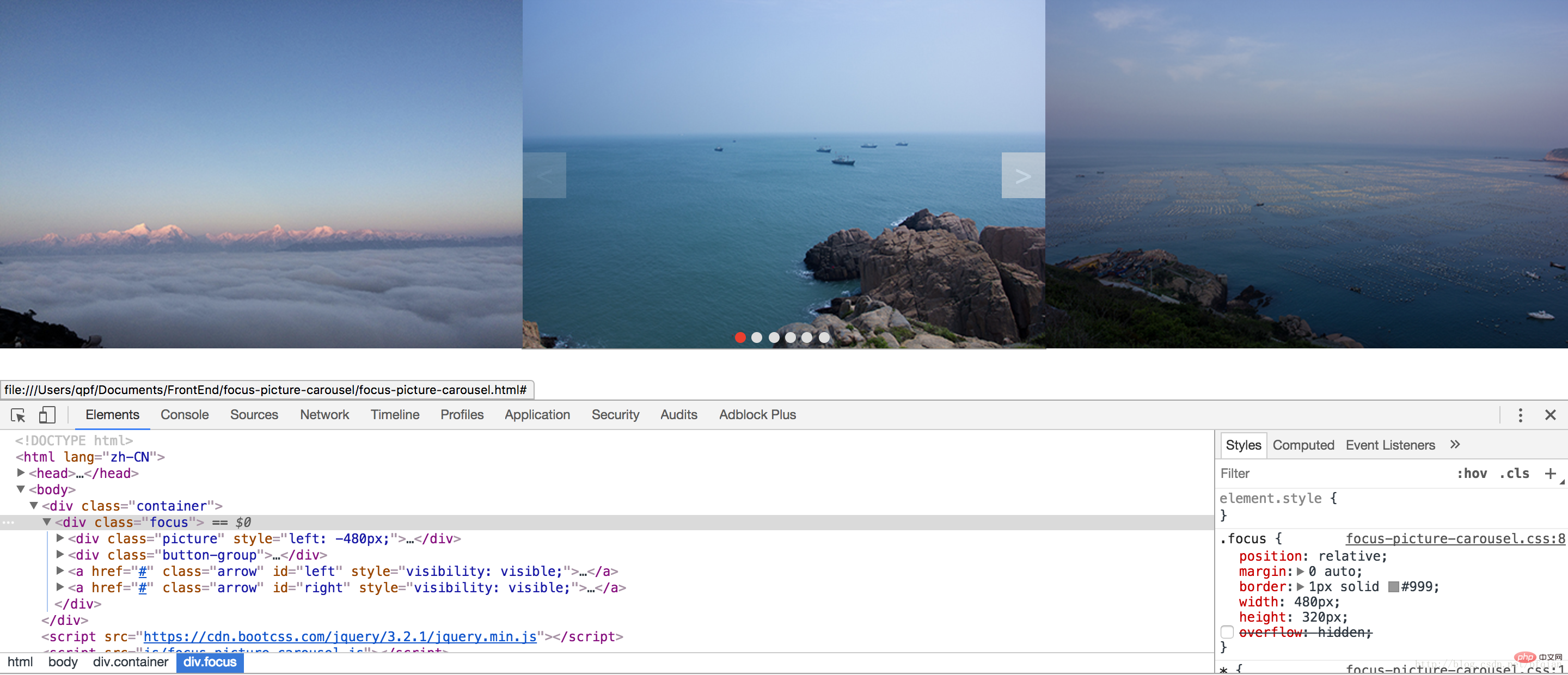
可以看到如果將p.focus的overflow屬性註解掉以後,圖片時平鋪在整個頁面上的。
CSS寫
由於需要改變圖片的left屬性,所以要將其position設定為absolute。左右翻頁按鈕再滑鼠移到上面時,改變它的透明度。
JavaScript寫
首先要實現點擊左右翻頁切換圖片的功能
一張圖片寬度為480px,所以在點擊右側箭頭的時候應該將圖片向左移動480px,就是left要減480px,而點擊左側箭頭的時候left加480px;同時在圖片由最後一張切換到第一張的時候要將left的值重置為-480px,由第一張切換到最後一張的時候將left的值重設為-2880px,這樣就造成了可以無限循環的錯覺。
/**
* 这个函数用于移动图片,接收一个移动参数
* @param dis为需要移动的距离
*/
function move(dis){
moving = true; let $picture = $(".picture"); let left = parseInt($picture.css("left"));
left += dis;
$picture.animate({left:left},400,"linear",function(){
if(left > -480){
left = -2880;
} if(left < -2880){
left = -480;
}
$picture.css("left",left + "px");
moving = false;
});
}接下來是下方的導覽按鈕,點擊時會自動切換到對應的圖片上,同時被點擊的按鈕還會高亮。
/**
* 这个函数是用于点亮下方的几个小按钮的
*/
function activeBtn(){
if(index < 1){
index = 6;
} if(index > 6){
index = 1;
} let $cur_active = $(".button-group").find(".active"); if($cur_active.attr("index") !== index){
$cur_active.removeClass("active");
$(".button-group").find('[index=' + index+']').addClass("active");
}
}最後是自動輪播函數的編寫,這個函數需要定時執行上面的兩個函數
/**
* 实现焦点图自动轮播
*/
function autoMove(){
index += 1;
activeBtn();
move(-480);
timeoutId = setTimeout(autoMove,5000);
}下面是關於其他事件綁定的程式碼
let index = 1;//当前为第几张图片
let timeoutId; let moving = false;
timeoutId = setTimeout(autoMove,5000); //为左右翻页添加点击事件
$("#left").click(function(event){
event.preventDefault(); if(!moving){
index -= 1;
activeBtn();
move(480);
}
});
$("#right").click(function(event){
event.preventDefault(); if(!moving){
index += 1;
activeBtn();
move(-480);
}
}); //为下方按钮添加点击事件
$(".button-group").click(function(event){
let $target = $(event.target); if($target.is("span")){ if(!moving){ let cur_index = parseInt($(this).find(".active").attr("index"));
index = parseInt($target.attr("index"));
activeBtn();
move(-480 * (index - cur_index));
}
}
});
$(".focus").mouseenter(function(event){
$(".arrow").css("visibility","visible");
clearTimeout(timeoutId);//取消自动轮播
})
.mouseleave(function(event){
$(".arrow").css("visibility","hidden");
timeoutId = setTimeout(autoMove,5000);//重新设置自动轮播
});總結
在其中有一些需要特別注意的地方:
1. 移動圖片過後要判斷left值是否超出了預期值,超出過後要重置
2. 通過.attr(“index ”)取得的index值是一個字串,需要將它轉換成整數,否則在點擊下方導航按鈕的時候會出錯
3. 圖片在移動時要將moving設為true讓其他按鈕不能再點擊,移動完成後重設為false
以上是jquery 輪播圖怎麼寫的詳細內容。更多資訊請關注PHP中文網其他相關文章!

