jquery怎麼判斷滑鼠是否在div上
- coldplay.xixi原創
- 2020-12-07 16:23:124313瀏覽
判斷方法:首先使用onmouseover屬性給div綁定滑鼠事件,當滑鼠移到div上時,會觸發onmouseover滑鼠事件,執行myfun()函數,進而執行myfun函數內的alert()方法,然後觸發彈跳窗提示【滑鼠在div上】。

本教學操作環境:windows7系統、jquery3.2.1版本,Dell G3電腦。
推薦:jquery影片教學
jquery判斷滑鼠是否在div上的方法:
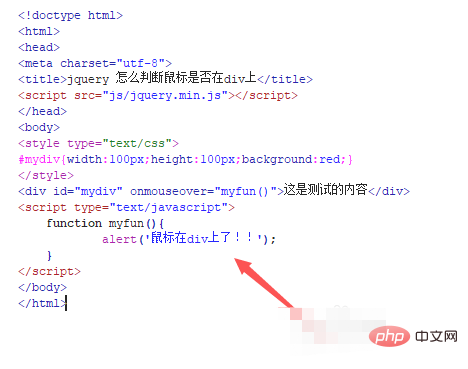
1、新建一個html文件,命名為test.html,用來講解jquery怎麼判斷滑鼠是否在div上。

2、在test.html檔案內,使用div建立一個模組,並設定其id為mydiv,主要使用下方下方設定其css樣式。

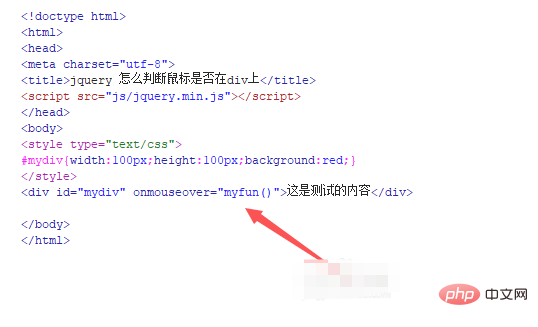
3、為了展示明顯的效果,透過id來設定div的css樣式,設定div的寬度和高度都為100px,背景顏色為紅色。

4、在test.html檔案內,給div綁定onmouseover()事件,當滑鼠移到div時,觸發事件,執行myfun()函數。

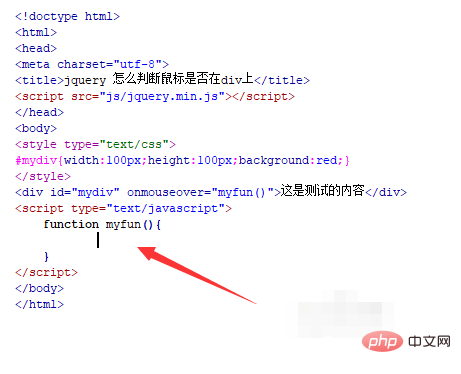
5、在js標籤內,建立一個myfun()函數,當函數被呼叫時,執行方法體內的程式碼。

6、在myfun()函數內,使用alert()方法提示“滑鼠在div上了!!”,確認滑鼠是在div上。

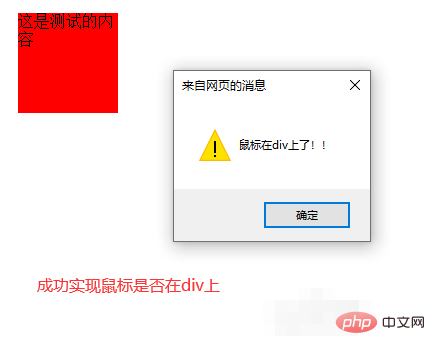
7、在瀏覽器開啟test.html文件,移動滑鼠至div上,查看結果。

相關免費學習推薦:#javascript##(影片)
以上是jquery怎麼判斷滑鼠是否在div上的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

