html字體大小怎麼設定
- coldplay.xixi原創
- 2020-12-08 09:26:4585090瀏覽
設定html字體大小的方法:1、【font-size】後面加px值的方式;2、使用inherit繼承父元素的字體大小;3、設定固定的幾個值;4、設定smaller和larger;5、設定百分比的形式。

本教學操作環境:windows10系統、html5版,DELL G3電腦,此方法適用於所有品牌電腦。
設定html字體大小的方法:
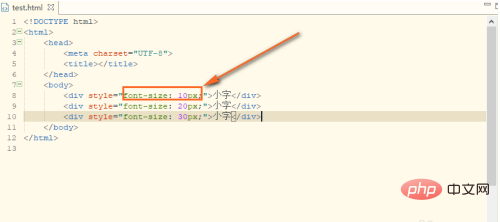
1、第一種:font-size後面加上px值的方式

#如圖,px越大,字體也就越大

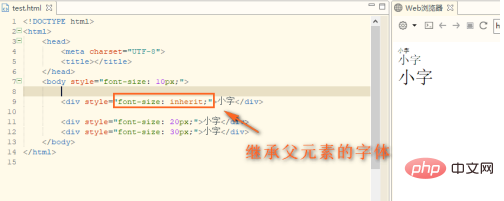
2、第二種:inherit,繼承父元素的字體大小,比如說父元素是10px,那麼子元素也是10px

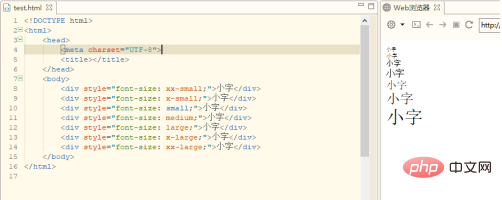
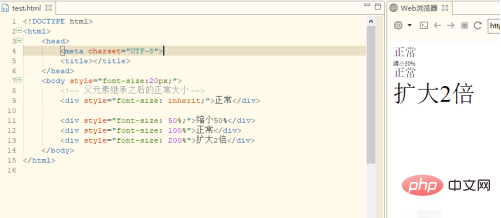
#3、第三種:固定的幾個值(預設值是medium):
##xx- small、x-small、small、medium、large、x-large、xx-large


相關免費學習推薦:php程式設計(影片)
以上是html字體大小怎麼設定的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:html最外層元素是什麼?下一篇:html最外層元素是什麼?

