css怎麼控製字體大小
- 藏色散人原創
- 2020-11-13 11:36:572650瀏覽
在css中可以透過屬性font-size控製字體大小,其屬性值可以是任意的數字大小加px單位,該屬性的使用語法如“h1 {font-size:250%;}” 。

推薦:《css影片教學》
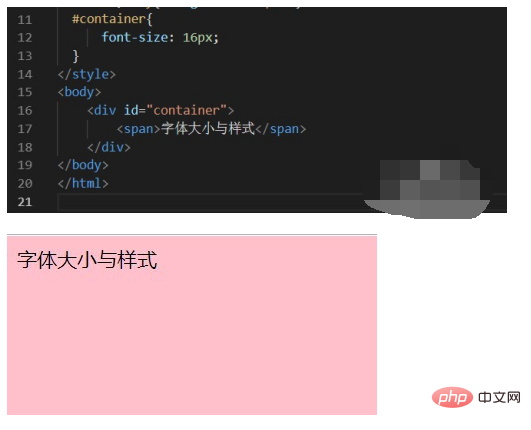
首先是關於字體大小的設置,用到的CSS屬性是font-size,屬性值可以是任意的數字大小加px單位,注意網頁常用字體大小,下面用16px做範例。

相關介紹:
font-size 屬性可設定字體的尺寸。
說明
此屬性設定元素的字體大小。注意,實際上它設定的是字體中字元框的高度;實際的字元字形可能比這些框高或矮(通常會矮)。
各關鍵字對應的字體必須比一個最小關鍵字對應字體高,且要小於下一個最大關鍵字對應的字體。
預設值:medium
繼承性:yes
版本: CSS1
JavaScript 語法:object.style.fontSize="larger"
實例
設定不同的HTML 元素的尺寸:
h1 {font-size:250%;}
h2 {font-size:200%;}
p {font-size:100%}以上是css怎麼控製字體大小的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

