首頁 >web前端 >Bootstrap教程 >bootstrap remote用法是什麼
bootstrap remote用法是什麼
- 藏色散人原創
- 2020-12-04 09:40:332589瀏覽
bootstrap remote的用法:先設定主頁面,並放置好一個模態框;然後在主頁面上放一個按鈕來觸發這個模態視窗的顯示;接著給這個按鈕綁定點擊事件;最後透過「remote: '/sys/toAddUser'」從遠端載入內容的位址即可。

本教學操作環境:Windows7系統、bootsrap3.3.7版,此方法適用於所有品牌電腦。
推薦:《bootstrap影片教學》《css影片教學》
Bootstrap的Modal這個模態視窗元件還是很好用的,但在開發的過程中模態窗中的內容大部分都是從後端載入的。要實現模態窗的內容是從後端載入話,常用的實作方式有2種。它們是:
(1)Modal裡面套一個Iframe,透過Iframe的src去載入遠端的內容。這種方式的缺點是這個模態框的寬度和高度不好調,而且把寬度和高度設定成固定值,就破壞了bootstrap的響應式佈局了。
(2)使用Modal的remote參數去載入遠端的內容。這種方式有些小bug(後面會介紹解決方案),不過這種方式沒有上一種方式需要手動設定的寬度和高度的麻煩。
個人比較喜歡第2種方式,這樣就介紹下使用remote的方式。
註:本次使用的bootsrap的版本是3.3.7
一、頁面的準備
(1)主頁
主頁這裡,先放置好一個模態框,不過模態框裡面的內容是空白的。後續遠端載入後的資料就會自動填入class="modal-content"這個Div裡面。準備好如下html程式碼:
<!-- 弹出模态窗口-->
<div class="modal fade" style="top:13%;" tabindex="-1" role="dialog" id="showModal">
<div class="modal-dialog" role="document">
<div class="modal-content">
<!-- 内容会加载到这里 -->
</div>
</div><!-- /.modal-content -->
</div><!-- /.modal-dialog -->
</div><!-- /.modal -->放置好模態視窗後,我們可以在主頁面上放一個按鈕來觸發這個模態視窗的顯示,這個按鈕的html程式碼如下:
<button type="button" id="addBtn" class="btn btn-primary">新增用户</button>
按鈕和模態視窗好後,我們需要給這個按鈕綁定點擊事件,點擊後顯示模態視窗並從遠端載入資料。 js程式碼如下:
$("#addBtn").click(function(){
// 打开模态框
$("#showModal").modal({
backdrop: 'static', // 点击空白不关闭
keyboard: false, // 按键盘esc也不会关闭
remote: '/sys/toAddUser' // 从远程加载内容的地址
});
});主頁面的內容就是這些,注意:開始的那些引入bootstrap相關的程式碼我沒貼,使用時需要自己引入好。
(2)待載入到模態框裡面的頁面準備
首先,我先說下,這個頁麵不需要引入和任何的js和css。因為這個頁面載入到模態框裡面後,就等於主頁上的一部分了。有點像主頁把它給動態導入的感覺,它可以訪問主頁的任何內容。這個頁面可以看成是class="modal-content" 這個DIV內容,載入後就把這些html程式碼嵌入裡面去了。因此寫這個頁面時,我們可以去bootstrap官網copy一個模態框的程式碼,把裡面的內容那塊抽取出來做我們這個遠端頁面是最適合的了。我準備的程式碼如下:
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>
<h class="modal-title">添加用户</h>
</div>
<div class="modal-body">
<form id="addForm">
<div class="form-group">
<label for="account">账号</label>
<input type="text" class="form-control" id="account" name="account" placeholder="账号(用于登录)">
</div>
<div class="form-group">
<label for="username">用户名</label>
<input type="text" class="form-control" id="username" name="username" placeholder="用户名">
</div>
<div class="form-group">
<label for="password">密码</label>
<input type="password" class="form-control" id="password" name="password" placeholder="Password">
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" id="resetBtn" class="btn btn-default" >重置</button>
<button type="button" id="saveBtn" class="btn btn-primary">提交</button>
</div>二、後台的介紹
其實後台程式碼沒什麼介紹的,當點擊主頁面的按鈕後,後台接收到這個請求,把準備好的頁面返回過去就ok。用SpringMvc一下就實現。故不介紹。
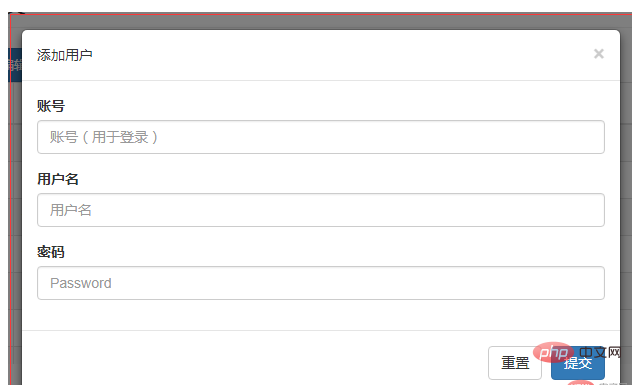
三、最終效果
透過點選主頁面的新增按鈕,彈出了模態框,並把遠端的頁面載入到了遠端模態框裡面。

四、解決下小bug
(1)經過測試,發現這個模態視窗的內容重後台載入一次後,再關閉這個模態窗再開啟時不會再從背景載入。
(2)這個模態框裡面的內容在載入後就留在了主頁上,主頁面可以直接存取。這樣容易出現問題,如:主頁中有個dom元素的id和模態框裡面的dom元素的id相同,這就容易出bug,我們希望模態窗關閉後直接把模態窗裡面的內容都清除掉。
解決上面2個bug的方案見下面這段js程式碼,其實是監聽了模態窗的關閉
// 每次隐藏时,清除数据,确保不会和主页dom元素冲突。确保点击时,重新加载。
$("#showModal").on("hidden.bs.modal", function() {
// 这个#showModal是模态框的id
$(this).removeData("bs.modal");
$(this).find(".modal-content").children().remove();
});五、說下注意事項
要注意的是遠端載入的這個頁面其實是一小段html程式碼,它不需要單獨的引入js和css(如bootstrap的js和css)。這和使用Iframe方式是完全不同的,Iframe裡面的內容可以看成是個單獨的頁面,所以使用Iframe時需要自己引入js和css。
以上是bootstrap remote用法是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!

