首頁 >web前端 >Bootstrap教程 >淺談bootstrap表單驗證外掛程式BootstrapValidator
淺談bootstrap表單驗證外掛程式BootstrapValidator
- 青灯夜游轉載
- 2020-12-03 17:59:293624瀏覽

本篇推薦一款twitter做的BootstrapValidator,本身Bootstrap就是twitter做的,那麼使用原配的validator也就更值得信賴。從百度上搜BootstrapValidator會出現很多款,但我只推薦這款(突然感覺自己有點「庫【Steve 庫裡】吹」的感覺)。
相關教學推薦:《bootstrap教學》

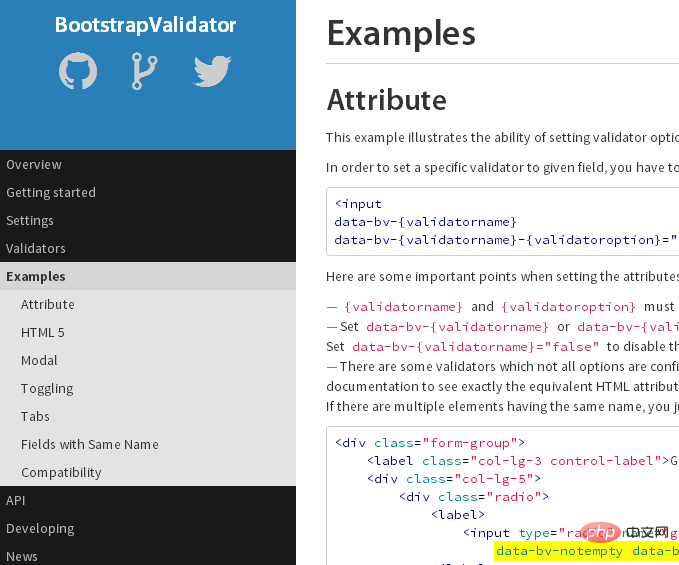
#一、一睹為快
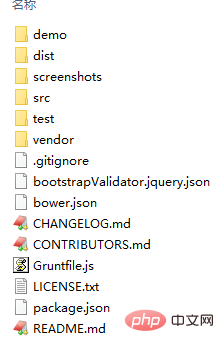
二、資源引用 下載完資源包後,你可以看到如下的目錄。
下載完資源包後,你可以看到如下的目錄。
然後把以下三個檔案引進到你專案。
<link type="text/css" rel="stylesheet" href="${ctx}/components/validate/css/bootstrapValidator.css" />
<script type="text/javascript" src="${ctx}/components/validate/js/bootstrapValidator.js"></script>
<script type="text/javascript" src="${ctx}/components/validate/js/language/zh_CN.js"></script>- 三、會員名稱不為空白項目配置
<form class="form-signin required-validate" action="${ctx}/login" method="post" οnsubmit="return validateCallback(this)"> <div class="form-group"> <div class="row"> <label>账户</label> <input class="form-control" type="text" autofocus name="username" placeholder="请输入会员编号" autocomplete="off" data-bv-notempty /> </div> </div> </form> - #data-bv-notempty表示該會員編號要做為空check。
form-group的p是必須的,否則會報
「too much recursion」 - 錯誤。
-
四、頁面載入完成後啟用bootstrap validator
$(function() { // validate form $("form.required-validate").each(function() { var $form = $(this); $form.bootstrapValidator(); // 修复bootstrap validator重复向服务端提交bug $form.on('success.form.bv', function(e) { // Prevent form submission e.preventDefault(); }); }); }); 在form表單上加上'class=「required-validate ”'屬性,然後透過jquery取得對應form表單,對其執行預設的bootstrapValidator載入。
一定要注意上面程式碼中註解部分程式碼,具體介紹可參考修復BootstrapValidator重複提交的bug。
- 五、form表單提交時驗證項目
function validateCallback(form, callback, confirmMsg) {
YUNM.debug("进入到form表单验证和提交");
var $form = $(form);
var data = $form.data('bootstrapValidator');
if (data) {
// 修复记忆的组件不验证
data.validate();
if (!data.isValid()) {
return false;
}
}
$.ajax({
type : form.method || 'POST',
url : $form.attr("action"),
data : $form.serializeArray(),
dataType : "json",
cache : false,
success : callback || YUNM.ajaxDone,
error : YUNM.ajaxError });
return false;}以上是淺談bootstrap表單驗證外掛程式BootstrapValidator的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文轉載於:csdn.net。如有侵權,請聯絡admin@php.cn刪除

