bootstrap刪格系統是指Bootstrap內建的一套響應式、行動裝置優先的串流閘格系統,隨著螢幕裝置或視窗尺寸的增加,系統會自動分成最多12列;其實現原理是透過定義容器大小,平分12份,再調整內外邊距,最後結合媒體查詢實現網格系統。

推薦:《bootstrap基礎教學》
Bootstrap 柵格系統(版面)
1、柵格系統(佈局)
Bootstrap內建了一套響應式、行動裝置優先的串流柵格系統,隨著螢幕裝置或視窗(viewport )尺寸的增加,系統會自動分成最多12列。
我在這裡是把Bootstrap中的柵格系統叫做佈局。它就是透過一系列的行(row)與列(column)的組合來建立頁面佈局,然後你的內容就可以放入到你創建好的佈局當中。以下就簡單介紹一下Bootstrap柵格系統的工作原理:
網格系統的實現原理非常簡單,僅僅是透過定義容器大小,平分12份(也有平分成24份或32份,但12份是最常見的),再調整內外邊距,最後結合媒體查詢,就製作出了強大的響應式網格系統。 Bootstrap框架中的網格系統就是將容器平分成12份。
使用的時候大家可以根據實際情況重新編譯LESS(或Sass)原始碼來修改12這個數值(也就是換成24或32,當然你也可以分成更多,但不建議這樣使用)。
2、使用規則
Bootstrap內建了一套響應式、行動裝置。
1、資料行(.row)必須包含在容器(.container)中,以便為其賦予適當的對齊方式和內距(padding)。如:

2、在行(.row)中可以加列(.column),但列數總和不能超過平分的總列數,例如12。如:

3、具體內容應放置在列容器(column)之內,而且只有列(column)才可以作為行容器(.row)的直接子元素
4、透過設定內距(padding)從而建立列與列之間的間距。然後透過為第一列和最後一列設定負值的外距(margin)來抵消內距(padding)的影響
為了更好的理解Bootstrap框架的網格系統工作原理,我們來看一張草圖:

簡單對圖解釋:
#1、最外邊框,帶有一大片白色區域,就是相當於瀏覽器的可視區域。在Bootstrap框架的網格系統中帶有響應式效果,其具有四種類型的瀏覽器(超小屏,小屏,中屏和大屏),其斷點(像素的分界點)是768px、 992px和1220px。
2、第二個邊框(1)相當於容器(.container)。針對不同的瀏覽器分辨率,其寬度也不一樣:自動、750px、970px和1170px。在bootstrap.css的第736行~第756行進行設定:

3、2號橫條闡述的是,將容器的行(.row)平分了12等份,也就是列。每個欄位都有一個「padding-left:15px」(圖中粉紅色部分)和一個「padding-right:15px」(圖中紫色部分)。這也導致了第一個列的padding-left和最後一列的padding-right佔據了總寬度的30px,從而致使頁面不美觀,當然,如果你需要留有一定的間距,這個做法是不錯的。如bootstrap.css中第767行~第772行所示:

#4、3號橫條就是行容器(.row),其定義了「margin- left”和”margin-right”值為”-15px”,用來抵消第一列的左內距和最後一列的右內距。在bootstrap.css的第763行~第767行可以看到:

5、將行與列給合在一起就能看到橫條4的效果。也就是我們預期看到的效果,第一列和最後一列與容器(.container)之間沒有間距。
橫條5只是想向大家展示,你可以根據需要,任意組合列與列,只是他們的組合數總和不要超過總列數。
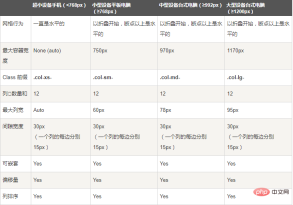
3、柵格選項
透過下面的截圖可以比較清楚的來查看Bootstrap的柵格系統是如何在多種不同的移動設備上面進行工作的。

從上面的截圖可以看出來,Bootstrap針對不同尺寸的螢幕(包括手機、平板、PC等等)設定了不同的樣式類,這樣讓開發人員在開發時可以有更多的選擇。根據我的理解:如果在一個元素上使用多個不同的上面的樣式類,那麼元素會根據在不同尺寸選擇最合適(匹配最理想的)的樣式類。簡單的舉例進行說明:例如在一個元素上我們使用了兩個樣式類別:.col-md-和.col-lg。可以對照上面的截圖來看
第一種情況:尺寸》=1200px;那麼會選擇.col-lg。
第二種情況:尺寸》=992px 且尺寸《=1200px;那麼會選擇.col-md。
第三種情況:如果尺寸《992px;那麼這兩個樣式類別都會不會作用於元素上。
4、基本用法
網格系統用來佈局,其實就是列的組合。 Bootstrap框架的網格系統中有四種基本的用法。由於Bootstrap框架在不同螢幕尺寸上使用了不同的網格樣式,在這一節中所涉及到的範例,我們都以中屏(970px)為例進行介紹,其他螢幕的使用也類似這一種。
1)、列組合
列組合簡單理解就是更改數字來合併列(原則:列總和數字不能超12),有點類似表格的colspan屬性,例如:

使用上面的結構,你會看到下圖的效果:

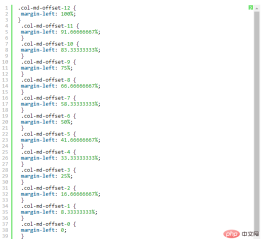
# #5、列偏移有的時候,我們不希望相鄰的兩個欄位緊靠在一起,但又不想使用margin或其他的技術手段來。這個時候就可以使用列偏移(offset)功能來實現。使用列偏移也非常簡單,只需要在列元素上新增類別名稱「col-md-offset-*」(其中星號代表要偏移的列組合數),那麼具有這個類別名稱的列就會向右偏移。例如,你在列元素上加上“col-md-offset-4”,表示該列向右移動4個列的寬度。



.col-md-3
col-md-offset-3
col-md-4
上面程式碼中列和偏移列總數為3 3 3 4 = 13>12,所以發生了列斷行。
如上面的範例程式碼,得到的效果如下

#6、列排序 列排序其實就是改變列的方向,就是改變左右浮動,並且設定浮動的距離。在Bootstrap框架的網格系統中是透過新增類別名稱「col-md-push-*」和「col-md-pull-*」 (其中星號代表移動的列組合數)。


”加上類別名稱“col-md-push-8”,呼叫其樣式。
也要將「col-md-8」向左移動4個列的距離,也就是4個offset,在「」上加類別名稱“col-md-pull-4”:

7、列的嵌套
Bootstrap框架的網格系統也支援列的嵌套。你可以在一個欄位中新增一個或多個行(row)容器,然後在這個行容器中插入列(像前面介紹的一樣使用列)。但在列容器中的行容器(row),寬度為100%時,就是目前外部列的寬度。來看一個簡單範例:

效果如下:

注意:巢狀的總數也需要遵循不超過12列。不然會造成末位列換行顯示。
以上是bootstrap刪除系統是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!
 Bootstrap與其他框架:比較概述Apr 18, 2025 am 12:06 AM
Bootstrap與其他框架:比較概述Apr 18, 2025 am 12:06 AMBootstrap優於TailwindCSS、Foundation和Bulma,因為它易用且快速開發響應式網站。 1.Bootstrap提供豐富的預定義樣式和組件庫。 2.其CSS和JavaScript庫支持響應式設計和交互功能。 3.適合快速開發,但自定義樣式可能較複雜。
 在React中集成引導樣式:方法和技術Apr 17, 2025 am 12:04 AM
在React中集成引導樣式:方法和技術Apr 17, 2025 am 12:04 AM在React項目中整合Bootstrap可以通過兩種方法:1)使用CDN引入,適合小型項目或快速原型設計;2)使用npm包管理器安裝,適用於需要深度定制的場景。通過這些方法,你可以在React中快速構建美觀且響應式的用戶界面。
 React的引導:優勢和最佳實踐Apr 16, 2025 am 12:17 AM
React的引導:優勢和最佳實踐Apr 16, 2025 am 12:17 AM將Bootstrap集成到React項目中的優勢包括:1)快速開發,2)一致性和可維護性,3)響應式設計。通過直接引入CSS文件或使用React-Bootstrap庫,可以在React項目中高效使用Bootstrap的組件和样式。
 Bootstrap:網絡框架的快速指南Apr 15, 2025 am 12:10 AM
Bootstrap:網絡框架的快速指南Apr 15, 2025 am 12:10 AMBootstrap是由Twitter開發的框架,幫助快速搭建響應式、移動優先的網站和應用。 1.易用性和豐富組件庫使開發更快。 2.龐大社區提供支持和解決方案。 3.通過CDN引入並使用類名控製樣式,如創建響應式網格。 4.可自定義樣式和擴展組件。 5.優點包括快速開發和響應式設計,缺點是樣式一致性和學習曲線。
 打破bootstrap:是什麼以及為什麼重要Apr 14, 2025 am 12:05 AM
打破bootstrap:是什麼以及為什麼重要Apr 14, 2025 am 12:05 AMBootstrapisafree,開放式frameworkthatsimplifiesRessiveandMobile-firstwebsitedEvelvelopment.itofferspre-styledComponentsAndAgridSystem,流化inthiningthecreationofaesthethetshethetshetshetshetshetshetshetshetshetshethetshethet interpleaseansing和Runctinctionalwebdesigns。
 Bootstrap:使網頁設計更容易Apr 13, 2025 am 12:10 AM
Bootstrap:使網頁設計更容易Apr 13, 2025 am 12:10 AMBootstrap讓網頁設計更容易的原因是其預設組件、響應式設計和豐富的社區支持。 1)預設組件庫和样式讓開發者無需編寫複雜的CSS代碼;2)內置網格系統簡化了響應式佈局的創建;3)社區支持提供了豐富的資源和解決方案。
 Bootstrap的影響:加速網絡開發Apr 12, 2025 am 12:05 AM
Bootstrap的影響:加速網絡開發Apr 12, 2025 am 12:05 AMBootstrap加速了Web開發,通過提供預定義的樣式和組件,開發者可以快速搭建響應式網站。 1)它縮短了開發時間,例如在項目中幾天內完成基本佈局。 2)通過Sass變量和mixins,Bootstrap允許定製樣式以滿足特定需求。 3)使用CDN版本可以優化性能,提高加載速度。
 理解引導:核心概念和功能Apr 11, 2025 am 12:01 AM
理解引導:核心概念和功能Apr 11, 2025 am 12:01 AMBootstrap是一個開源的前端框架,主要作用是幫助開發者快速構建響應式網站。 1)它提供了預定義的CSS類和JavaScript插件,方便實現複雜的UI效果。 2)Bootstrap的工作原理依賴於其CSS和JavaScript組件,通過媒體查詢實現響應式設計。 3)使用示例包括基本用法,如創建按鈕,以及高級用法,如自定義樣式。 4)常見錯誤包括類名拼寫錯誤和未正確引入文件,建議使用瀏覽器開發者工具調試。 5)性能優化可通過自定義構建工具實現,最佳實踐包括使用語義化HTML和Bootstrap的預定義


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

PhpStorm Mac 版本
最新(2018.2.1 )專業的PHP整合開發工具

SAP NetWeaver Server Adapter for Eclipse
將Eclipse與SAP NetWeaver應用伺服器整合。

SublimeText3 英文版
推薦:為Win版本,支援程式碼提示!

Atom編輯器mac版下載
最受歡迎的的開源編輯器

Dreamweaver Mac版
視覺化網頁開發工具





