CSS聖杯佈局和雙飛翼佈局的區別是什麼?
- 青灯夜游原創
- 2020-12-03 09:43:499315瀏覽
區別:聖杯佈局給中間div分別設置左右內邊距後,將左右兩個div進行定位並設置right和left屬性,以便不遮擋中間div;雙飛翼佈局直接在中間div內部創建子div用於放置內容,在該子div裡分別設定左右外邊距為左右兩欄div留出位置。

本文操作環境:windows10系統、css 3、thinkpad t480電腦。
(推薦教學:CSS影片教學)
CSS中的聖杯佈局和雙飛翼佈局
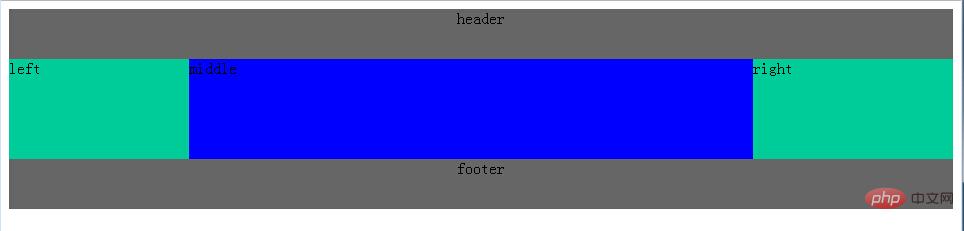
作用: 聖杯佈局和雙飛翼佈局解決的問題是相同的,就是兩邊頂寬,中間自適應的三欄佈局,中間欄要在放在文件流前面以優先渲染。 區別:
 聖杯佈局和雙飛翼佈局解決問題的方案在前一半是相同的,也就是三欄全部float浮動,但左右兩欄加上負margin讓其跟中間欄div並排,以形成三欄佈局。
聖杯佈局和雙飛翼佈局解決問題的方案在前一半是相同的,也就是三欄全部float浮動,但左右兩欄加上負margin讓其跟中間欄div並排,以形成三欄佈局。
不同在於解決」中間欄div內容不被遮擋「問題的思路不一樣:
聖杯佈局,為了中間div內容不被遮擋,將中間div設置了左右padding-left和padding-right後,將左右兩個div用相對佈局position: relative並分別配合right和left屬性,以便左右兩欄div移動後不遮擋中間div。 
多了1個div,少用大致4個css屬性(聖杯佈局中間divpadding-left和padding-right這2個屬性,加上左右兩個div用相對佈局position: relative及對應的right和left共4個屬性,一共6個;而雙飛翼佈局子div裡用margin-left和margin-right共2個屬性,6-2=4),個人感覺比聖杯佈局思路更直接和簡潔一點。 簡單說起來就是」雙飛翼佈局比聖杯佈局多創建了一個div,但不用相對佈局了“,而不是你題目中說的”去掉relative"就是雙飛翼佈局“。
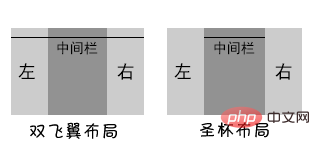
最終介面是一樣的:比較圖:


優點:不需要新增dom節點
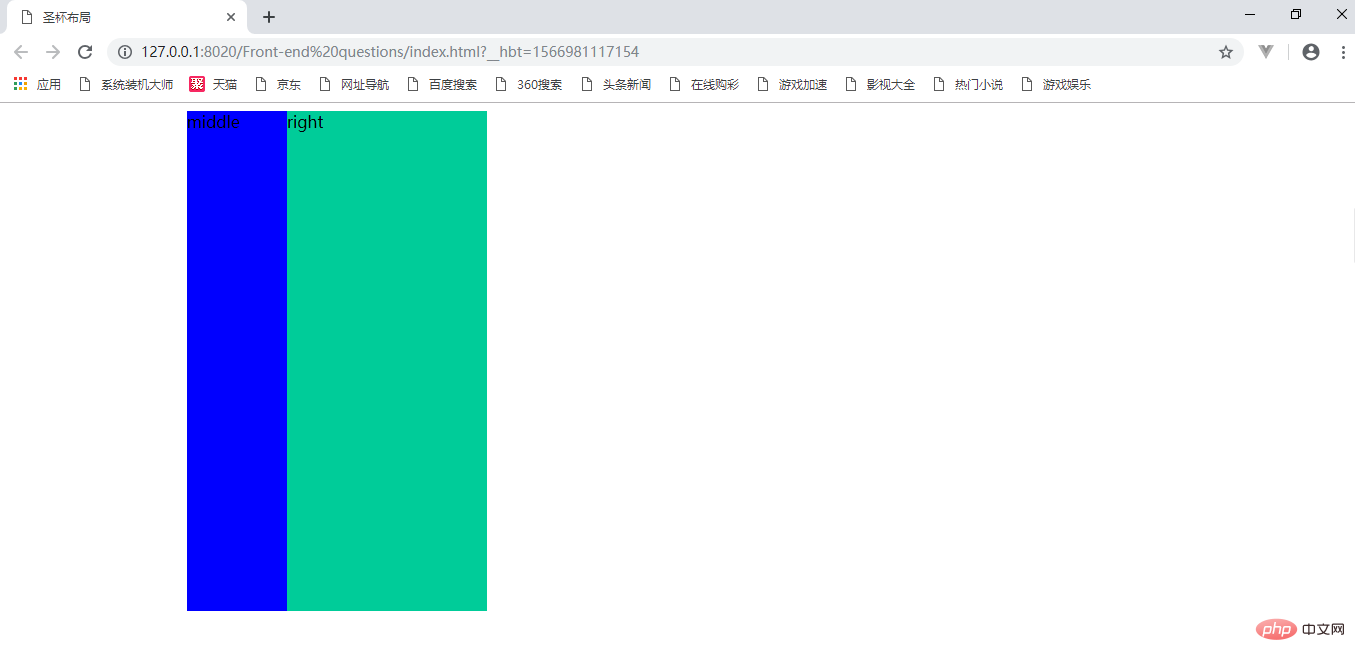
缺點:聖杯佈局的缺點:正常情況下是沒有問題的,但是特殊情況下就會暴露此方案的弊端,如果將瀏覽器無線放大時,「聖杯」將會「破碎」掉。如圖:當middle部分的寬度小於left部分時就會發生佈局混亂。 (middle# 當middle的寬度大於left寬度時:<span style="font-size: 16px;"></span> #<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>圣杯布局</title>
<style>
#bd{
padding: 0 200px 0 180px;
height: 100px;
}
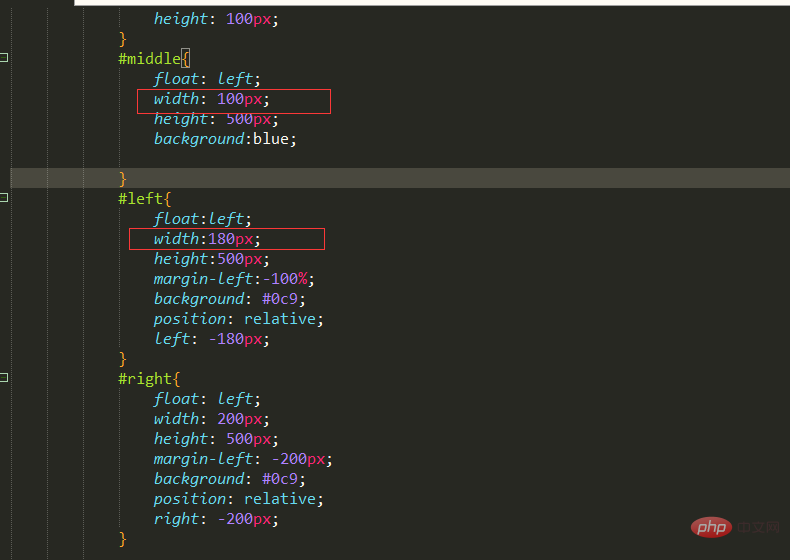
#middle{
float: left;
width: 100%;
height: 500px;
background:blue;
}
#left{
float:left;
width:180px;
height:500px;
margin-left:-100%;
background: #0c9;
position: relative;
left: -180px;
}
#right{
float: left;
width: 200px;
height: 500px;
margin-left: -200px;
background: #0c9;
position: relative;
right: -200px;
}
</style>
</head>
<body>
<div id="bd">
<div id="middle">middle</div>
<div id="left">left</div>
<div id="right">right</div>
</div>
</body>
</html>
#bd{
padding: 0 200px 0 180px;
height: 100px;
}中間欄的位置擺正之後,左欄的位置也相應右移,透過相對定位的left恢復到正確位置
#left{
position: relative;
left: -180px;
}
 中間欄的位置擺正之後,右欄的位置也相應左移,通過相對定位的right恢復到正確位置
中間欄的位置擺正之後,右欄的位置也相應左移,通過相對定位的right恢復到正確位置#right{
position: relative;
right: -200px;
}
雙飛翼佈局:##############優點:不會像聖杯佈局那樣變形######缺點是:多加了一層dom節點############<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>双飞翼布局</title>
<style>
#center{
float:left;
width:100%;/*左栏上去到第一行*/
height:100px;
background:blue;
}
#left{
float:left;
width:180px;
height:100px;
margin-left:-100%;
background:#0c9;
}
#right{
float:left;
width:200px;
height:100px;
margin-left:-200px;
background:#0c9;
}
/*给内部div添加margin,把内容放到中间栏,其实整个背景还是100%*/
#inside{
margin:0 200px 0 180px;
height:100px;
}
</style>
</head>
<body>
<div id="center">
<div id="inside">middle</div>
</div>
<div id="left">left</div>
<div id="right">right</div>
</body>
</html###更多程式相關知識,請造訪:###程式設計入門###! ! ###以上是CSS聖杯佈局和雙飛翼佈局的區別是什麼?的詳細內容。更多資訊請關注PHP中文網其他相關文章!

