VSCode中如何調試Vue程式碼?
- 青灯夜游轉載
- 2020-12-01 17:47:045520瀏覽
VSCode中如何調試Vue程式碼?以下這篇文章跟大家介紹一下在VS Code 中除錯Vue.js的方法。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。

相關推薦:《vscode教學》
步驟
- 開啟vscode,安裝Debugger for Chrome
- 使用vue cli3建立vue應用程式
- 專案根路徑新增"vue.config.js" 檔案
module.exports = {
configureWebpack: {
devtool: 'source-map'
}
}
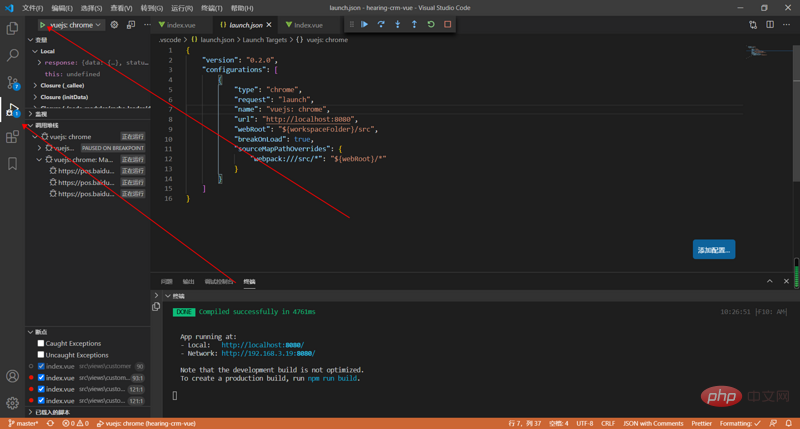
- .vscode檔案中的launch .json新增:
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "vuejs: chrome",
"url": "http://localhost:8080",
"webRoot": "${workspaceFolder}/src",
"breakOnLoad": true,
"sourceMapPathOverrides": {
"webpack:///src/*": "${webRoot}/*"
}
}
]
}
- 設定一個斷點
- 在根目錄開啟你慣用的終端並使用Vue CLI 開啟這個應用:
#npm run serve - 來到Debug 視圖,選擇「vuejs:chrome/firefox」配置,然後按F5 或點選那個綠色的play 按鈕。

- 隨著一個新的瀏覽器實例開啟
http://localhost:8080,你的斷點現在應該被命中了
更多程式相關知識,請造訪:程式設計課程! !
以上是VSCode中如何調試Vue程式碼?的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文轉載於:segmentfault.com。如有侵權,請聯絡admin@php.cn刪除

