vscode實戰之開發一個五臟俱全的翻譯插件
- 青灯夜游轉載
- 2020-10-22 20:09:415583瀏覽

影片教學推薦:#vscode基礎教學
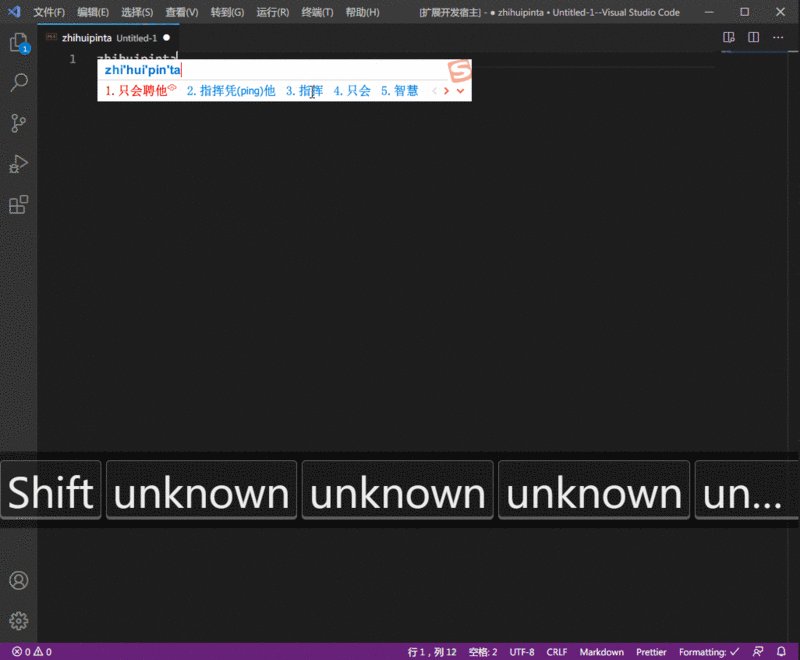
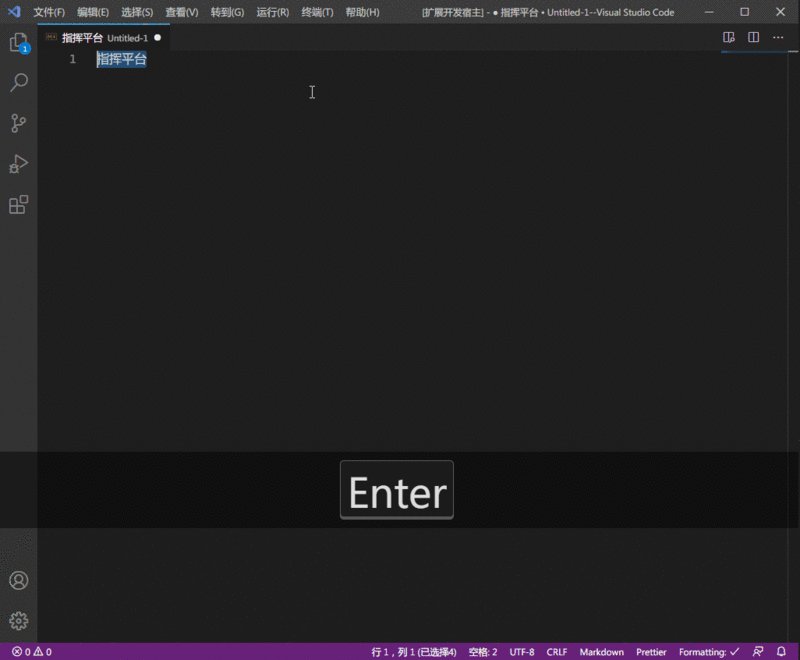
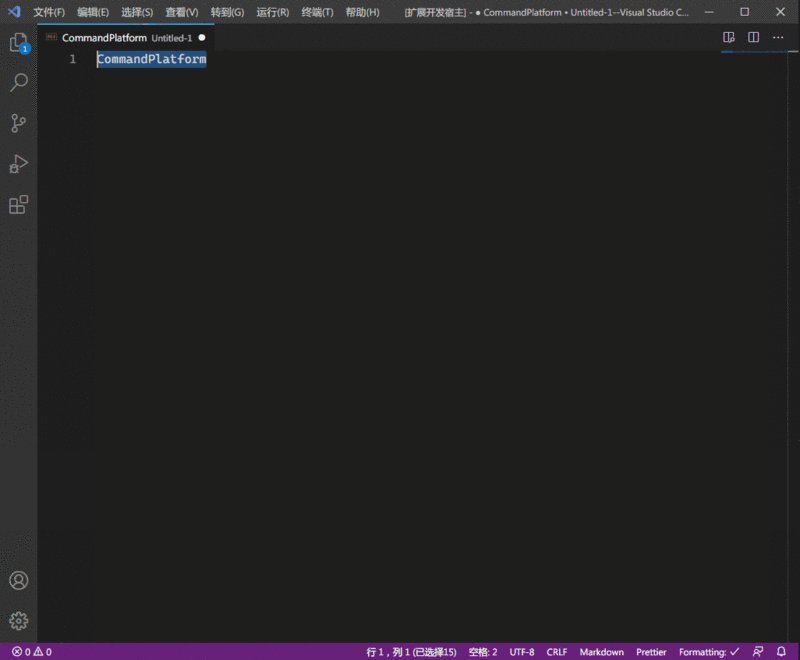
要做的效果如下, 就是一個翻譯功能~

需要準備
- 百度翻譯開發者帳號,取得appid 和金鑰
- npm install -g yo generator-code
關鍵vscodeAPI
- 取得目前活動編輯器選取的文字
vscode.window.activeTextEditor.document.getText(range?: Range)
- 呼叫快速選擇面板
vscode.window.showQuickPick(items: string[] | Thenable<string[]>, options?: QuickPickOptions)
開始CODING
腳手架建立資料夾程式碼
yo code
選擇JavaScript(Extension), 後面全部按Enter 默認就行。
百度翻譯API 程式碼
建立translate-api.js檔案
這裡需要知道如何取得使用者配置,畢竟同一個appid 和金鑰呼叫次數有限。需要以下步驟。
註冊貢獻點
在vscode 中,選單、指令、檢視等等一切需要在使用者面前展示的功能都需要在package.json 中註冊貢獻點
貢獻配置項目如下
"contributes": {
"configuration": [
{
"title": "translateNamed",
"properties": {
"translate.appid": {
"type": "string",
"default": "20200921000570318",
"description": "百度翻译API-appid"
},
"translate.secret": {
"type": "string",
"default": "8iaGzb7v0225xQ8SVxqq",
"description": "百度翻译API-密钥"
}
}
}
]
},
- #找到用戶配置
ok, 註冊貢獻點後,就能透過API 找到剛註冊的設定項啦
vscode.workspace.getConfiguration().get((section: string))
- 呼叫API
我習慣使用
axios所以yarn add axios md5了, 其中md5是百度翻譯API 所需要的。
OK, 以下是translate-api.js的程式碼。
const axios = require("axios")
const vscode = require("vscode")
const md5 = require("md5")
const appid = vscode.workspace.getConfiguration().get("translate.appid")
const secret = vscode.workspace.getConfiguration().get("translate.secret")
module.exports = {
/**
* 翻译方法
* @param {string} q 查询字符串
* @param {string} from 源语言
* @param {string} to 目标语言
* @returns {{data: {trans_result:[{src: string, dst: string}]}}} Promise翻译结果
*/
translate(q, from, to) {
var salt = Math.random()
return axios({
method: "get",
url: "https://fanyi-api.baidu.com/api/trans/vip/translate",
params: {
q,
appid,
from,
to,
salt,
sign: md5(appid + q + salt + secret),
},
})
},
}如果需要替換成其他翻譯 API,如:google 翻譯 只需要更改此translate-api.js程式碼就好了。
操作 vscode
回到extension.js中。
第一步, 我們需要找到目前編輯器選取的文字。
const currentEditor = vscode.window.activeTextEditor const currentSelect = currentEditor.document.getText(currentEditor.selection)
其中currentEditor.document.getText方法需要的是Range,但是由於selection繼承於Range可以直接把currentEditor.selection放入參數。
第二步 分割單字。
翻譯出來的單字通常是空格隔開的, 所以用空格分割即可。
const list = result.split(" ")
const arr = []
// - 号连接
arr.push(list.map((v) => v.toLocaleLowerCase()).join("-"))
// 下划线连接
arr.push(list.map((v) => v.toLocaleLowerCase()).join("_"))
// 大驼峰
arr.push(list.map((v) => v.charAt(0).toLocaleUpperCase() + v.slice(1)).join(""))
// 小驼峰
arr.push(
list
.map((v, i) => {
if (i !== 0) {
return v.charAt(0).toLocaleUpperCase() + v.slice(1)
}
return v.toLocaleLowerCase()
})
.join("")
)第三步驟 將結果放入快速選擇面板中。
let selectWord = await vscode.window.showQuickPick(arr, {
placeHolder: "请选择要替换的变量名",
})第四步驟將選取的結果替換選取的文字
if (selectWord) {
currentEditor.edit((editBuilder) => {
editBuilder.replace(currentEditor.selection, selectWord)
})
}檢視全部程式碼可以到github:github
入口檔案就是extension.js
為了更方便,註冊選單
為了更方便,註冊選單貢獻點。
"menus": {
"editor/context": [
{
"when": "editorHasSelection",
"command": "translate.zntoen",
"group": "navigation"
}
]
}其中,
when是指何時出現選單選項, editorHasSelection是指存在編輯器有選取文字時。查看when 還有那些可用選項?vscode when 貢獻點文檔
command是指點擊選單時需要執行的命令
group是指菜單放置的地方, 查看group 還有那些可用的選項? vscode group 文件
新增圖示
在 package.json 中設定
"icon": "images/icon.png",
其中 images/icon.png 是 128*128 像素的圖片。
新增 git 倉庫,修改 readme 等
如果不新增 git 倉庫,發佈的時候會有警告。
如果不修改 readme, 將無法發布!
建立帳號token
首先你必須先得建立一個微軟帳號, 建立完畢後開啟以下連結
https://aka.ms/SignupAzureDevOps
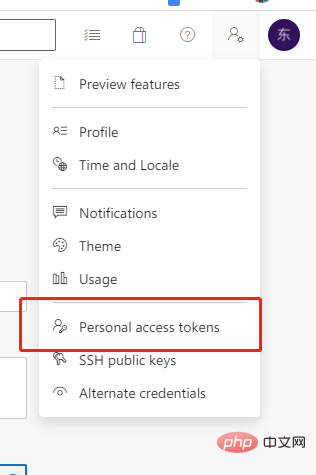
右上角點選使用者設定-> Personal access tokens

#根據提示new token
##選擇範圍的時候,這樣選擇
vsce publish#更多程式相關知識,請造訪:插件位址: https://marketplace.visualstudio.com/items?itemName=chendm.translate&ssr=false#overviewvscode搜尋
translateNamed
github 查看程式碼: https://github.com/chendonming/translate, 即可體驗。
程式設計入門! !
以上是vscode實戰之開發一個五臟俱全的翻譯插件的詳細內容。更多資訊請關注PHP中文網其他相關文章!

