vscode擴充插件的路徑如何自訂(windows下)
- 青灯夜游轉載
- 2020-10-23 17:29:144702瀏覽
vscode擴充插件預設存放在C盤,在插件下載多的時候會佔用C盤空間。以下這篇文章為大家介紹一下自訂vscode擴充插件的路徑的方法。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。

相關推薦:《vscode基礎使用教程》
預設情況下vscode擴充插件存放C :\Users\使用者名稱\.vscode,在插件下載多的時候會佔用C碟空間。修改vscode擴充插件的路徑,方法如下:
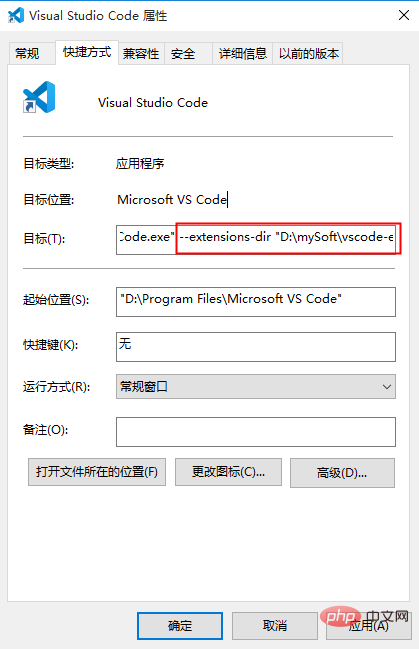
1.右鍵捷徑—》選擇“屬性”,在目標位置後面輸入:
--extensions-dir "D:\mySoft\vscode-extensions\extensions"
其中“D:\mySoft\vscode -extensions\extensions」是我自己自訂的路徑
如圖:

#2.然後將C:\Users\使用者名稱\.vscode下的擴充插件剪下到自訂路徑(D:\mySoft\vscode-extensions\extensions)即可。
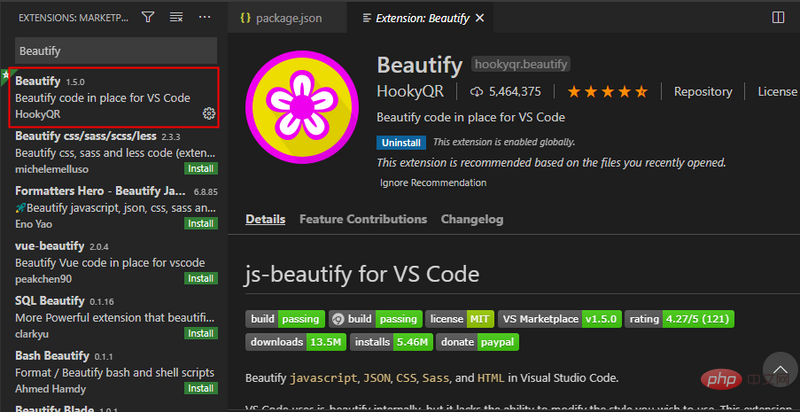
3.驗證是否修改成功,開啟vscode,嘗試安裝一個擴充插件Beautify,如圖:

查看C:\Users\使用者名\.vscode為空,而D:\mySoft\vscode-extensions\extensions已有xxx.beautify-xxx插件,表示vscode的擴充插件路徑修改成功。
更多程式相關知識,請造訪:程式設計入門! !
以上是vscode擴充插件的路徑如何自訂(windows下)的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文轉載於:segmentfault.com。如有侵權,請聯絡admin@php.cn刪除

