怎麼用jquery更改標籤屬性值
- coldplay.xixi原創
- 2020-11-27 15:08:556532瀏覽
用jquery更改標籤屬性值的方法:首先在檔案中使用p標籤建立測試的文字,並新增id屬性;然後給button按鈕綁定onclick點擊事件;最後使用【attr()】方法修改id的屬性值。

本教學操作環境:windows7系統、jquery3.2.1版,此方法適用於所有品牌電腦。
用jquery更改標籤屬性值的方法:
1、新建一個html文件,命名為test.html,用於講解jquery怎麼修改一個標籤的屬性。

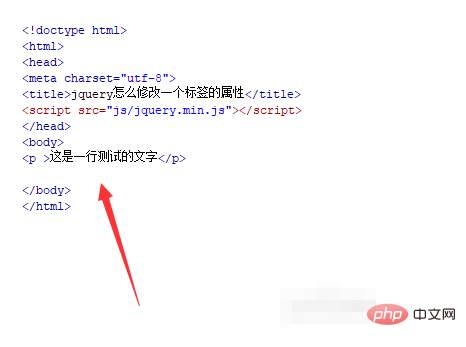
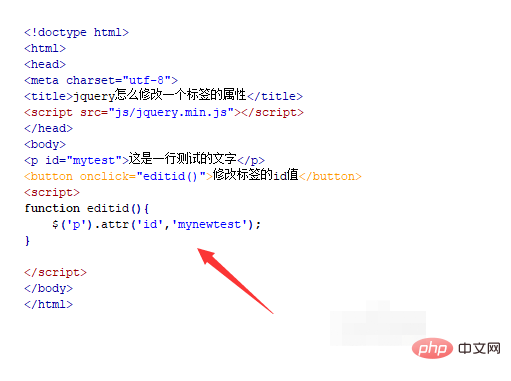
2、在test.html檔案內,使用p標籤建立一行測試的文字,程式碼如下:

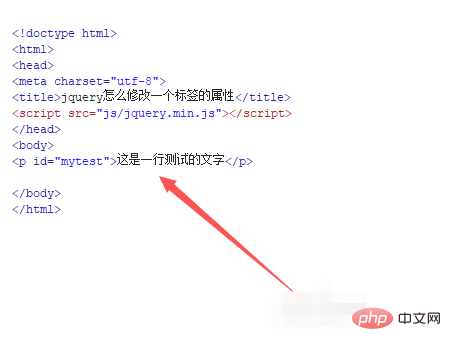
3、在test.html檔內,為p標籤新增一個id屬性,屬性值為mytest,下面會使用jquery方法修改該屬性。

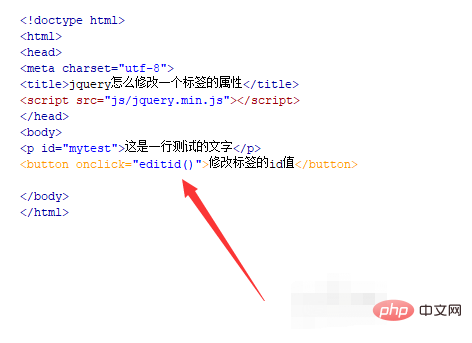
4、在test.html檔案內,使用button標籤建立一個按鈕,給button按鈕綁定onclick點擊事件,當按鈕被點擊時,執行editid()函數。

5、在js標籤中,建立editid()函數,在函數內,透過元素名稱取得p標籤對象,使用attr()方法修改id的屬性值,例如,修改為mynewtest。

6、在瀏覽器開啟test.html文件,點選按鈕,查看原始碼修改的效果。

#相關免費學習推薦:javascript(影片)
以上是怎麼用jquery更改標籤屬性值的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

