vscode中格式化css代碼標籤屬性不換行
- 王林原創
- 2020-04-04 14:30:598567瀏覽

解決方法:
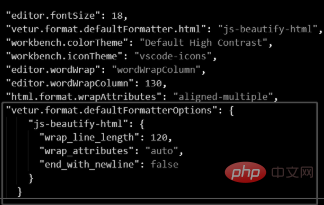
開啟檔案=》偏好設定=》設定 接著搜尋 "vetur.format.defaultFormatterOptions" ,如下圖:

#然後點擊'在settings.json中編輯';之後將如下程式碼複製到settings.json內。
"vetur.format.defaultFormatterOptions": {
"js-beautify-html": {
"wrap_line_length": 120,
"wrap_attributes": "auto",
"end_with_newline": false
}
}如下圖:

按Ctrl s儲存即可。
相關教學推薦:vscode教學
#以上是vscode中格式化css代碼標籤屬性不換行的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

