理解js原型鏈,繼承和promis
- coldplay.xixi轉載
- 2020-11-26 17:17:113294瀏覽
javascript欄位介紹原型鏈,繼承和promis。

相關免費學習推薦:javascript(影片)
一、原型鏈
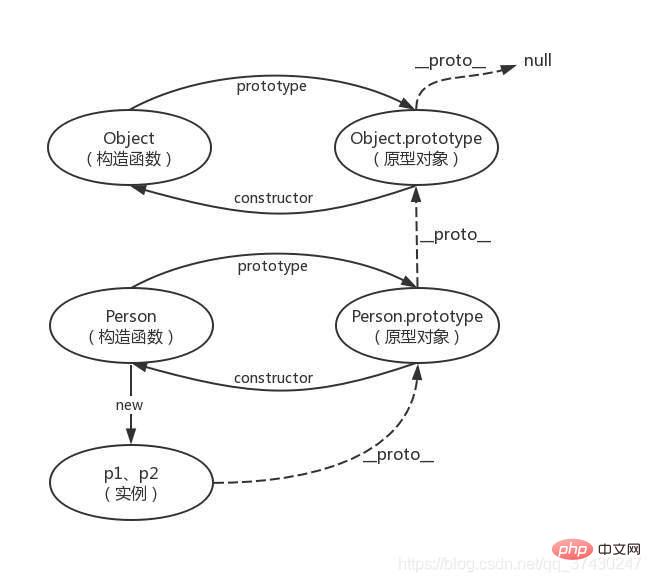
開局一張圖
-
prototype
每個函數都有一個prototype屬性,稱為顯示原型
2._ proto _
每個實例物件都會有_ proto _屬性,其被稱為隱式原型
每個實例物件的隱式原型_ proto _屬性指向自身建構函式的明確原型prototype
constructor
每個prototype原型都有一個constructor屬性,指向它關聯的建構子。原型鏈
取得物件屬性時,如果物件本身沒有這個屬性,那就會去他的原型__proto__上去找,如果還查不到,就去找原型的原型,一直找到最上層(Object.prototype)為止。 Object.prototype物件也有__proto__屬性值為null。
二、繼承
1、原型鏈繼承
重點:讓新實例的原型等於父類別的實例。
特徵:1、實例可繼承的屬性有:實例的建構子的屬性,父類別建構子屬性,父類別原型的屬性。 (新實例不會繼承父類別實例的屬性!)
缺點:1、新實例無法傳參父類別建構子。
2、繼承單一。
3、所有新實例都會共用父類別實例的屬性。 (原型上的屬性是共享的,一個實例修改了原型屬性,另一個實例的原型屬性也會被修改!)
2、借用建構子繼承
重點:用.call()和.apply()將父類別建構子引入子類別函數(在子類別函數中做了父類別函數的自執行(複製))
特徵:1、只繼承了父類別建構子的屬性,沒有繼承父類別原型的屬性。
2、解決了原型鏈繼承缺點1、2、3。
3、可以繼承多個建構子屬性(call多個)。
4、在子實例中可向父實例傳參。
缺點:1、只能繼承父類別建構子的屬性。
2、無法實現建構函式的複用。 (每次用每次都要重新呼叫)
3、每個新實例都有父類構造函數的副本,臃腫。
3、組合繼承(組合原型鏈繼承和借用建構函數繼承)(常用)
重點:結合了兩種模式的優點,傳參和復用
重點:結合了兩種模式的優點,傳參和復用
特徵 特徵 特徵 1.可以繼承父類別原型上的屬性,可以傳參,可重複使用。
2、每個新實例所引入的建構子屬性是私有的。
4、原型式繼承
重點:用一個函數包裝一個對象,然後返回這個函數的調用,這個函數就變成了一個可以隨意增添屬性的實例或對象。 object.create()就是這個原理。
特點:類似複製一個對象,用函數來包裝。
缺點:1、所有實例都會繼承原型上的屬性。
2、無法實現復用。 (新實例屬性都是後面新增的)
5、寄生式繼承
重點:就是給原型式繼承外面套了個殼子。
優點:沒有創建自訂類型,因為只是套了個殼子返回物件(這個),這個函數順理成章就成了創建的新物件。
缺點:沒用到原型,無法重複使用。
6、寄生組合式繼承(常用)
寄生:在函數內返回物件然後呼叫
組合:1、函數的原型等於另一個實例。 2、在函數中用apply或者call引入另一個構造函數,可傳參
重點:修復了組合繼承的問題
繼承這些知識點與其說是對象的繼承,更像是函數的功能用法,如何用函數做到重複使用,組合,這些和使用繼承的思考是一樣的。上述幾個繼承的方法都可以手動修復他們的缺點,但就是多了這個手動修復就變成了另一種繼承模式。
這些繼承模式的學習重點是學它們的思想,不然你會在coding書本上的例子的時候,會覺得明明可以直接繼承為什麼還要搞這麼麻煩。就像原型式繼承它用函數複製了內部對象的一個副本,這樣不僅可以繼承內部對象的屬性,還能把函數(對象,來源內部對象的返回)隨意調用,給它們添加屬性,改個參數就可以改變原型對象,而這些新增的屬性也不會互相影響。
ES6中的class繼承:
父類別(基底類別)
子類別
extends 關鍵字
//class 相当于es5中构造函数//class中定义方法时,前后不能加function,全部定义在class的protopyte属性中//class中定义的所有方法是不可枚举的//class中只能定义方法,不能定义对象,变量等//class和方法内默认都是严格模式//es5中constructor为隐式属性//父类
class People{
constructor(name='wang',age='27'){
this.name = name;
this.age = age;
}
eat(){
console.log(`${this.name} ${this.age} eat food`)
}}//子类 通过extends 继承父类
class Woman extends People{
constructor(name = 'ren',age = '27'){
//继承父类属性
super(name, age);
}
eat(){
//继承父类方法
super.eat()
} } let wonmanObj=new Woman('xiaoxiami'); wonmanObj.eat();
三、promise
一般來講,有以下的名詞約定:
promise(首字母小寫)物件指的是「Promise實例物件」
Promise首字母大寫且單數形式,表示“Promise建構函數”
Promises首字母大寫且複數形式,用於指“Promises規範”
什麼是Promise?
Promise,簡單說就是一個容器,裡面保存著某個未來才會結束的事件(通常是一個非同步操作)的結果。
從語法上說,promise 是一個對象,從它可以獲得非同步操作的的最終狀態(成功或失敗)。
Promise是建構函數,對外提供統一的 API,自己身上有all、reject、resolve等方法,原型上有then、catch等方法。
Promise的兩個特點
Promise物件的狀態不受外界影響
1)pending 初始狀態
2)fulfilled 成功狀態
3)rejected 失敗狀態
Promise 有以上三種狀態,只有非同步操作的結果可以決定目前是哪一種狀態,其他任何操作都無法改變這個狀態
Promise的狀態一旦改變,就不會再變,任何時候都可以得到這個結果,狀態不可以逆,只能由pending變成fulfilled或由pending變成rejected
使用new 來建立一個promise對象。
Promise接受一個「函數」作為參數,函數的兩個參數分別是resolve和reject。這兩個函數就是「回呼函數」
resolve函數的作用:在非同步操作成功時調用,並將非同步操作的結果,作為參數傳遞出去;
reject函數的作用:在非同步操作失敗時調用,並將非同步操作報出的錯誤,作為參數傳遞出去。
const promise = new Promise((resolve, reject) => {
// do something here ...
if (success) {
resolve(value); // fulfilled } else {
reject(error); // rejected }});
resolve作用是,將Promise物件的狀態從「未完成」變為「成功」(即從pending 變為resolved),在非同步操作成功時調用,並將非同步操作的結果,作為參數傳遞出去;
reject作用是,將Promise物件的狀態從「未完成」變為「失敗」(即從pending 變為rejected),在非同步操作失敗時調用,並將非同步操作報出的錯誤,作為參數傳遞出去。
promise有三個狀態:
1、pending[待定]初始狀態
2、fulfilled[實作]操作成功
3、rejected[被否決]操作失敗
當promise狀態改變,就會觸發then()裡的反應函數處理後續步驟;
promise狀態一經改變,不會再變。
Promise物件的狀態改變,只有兩種可能:
從pending變成fulfilled
從pending變成rejected。
.then()
1、接收兩個函數為參數,分別代表fulfilled(成功)和rejected(失敗)
2、.then()傳回一個新的Promise實例,所以它可以鍊式呼叫
3、當前面的Promise狀態改變時,.then()根據其最終狀態,選擇特定的狀態響應函數執行
4、狀態響應函數可以傳回新的promise ,或其他值,不回傳值也可以我們可以認為它回傳了一個null;
5、如果回傳新的promise,那麼下一層.then()會在新的promise狀態改變之後執行
6.如果傳回其他任何值,則會立即執行下一級.then()
.then()裡面有.then()的情況
# 1、因為. then()回傳的還是Promise實例
2、會等裡面的then()執行完,再執行外面的
以上是理解js原型鏈,繼承和promis的詳細內容。更多資訊請關注PHP中文網其他相關文章!

