js的原型和原型鍊是什麼
- coldplay.xixi原創
- 2020-11-03 14:18:5626163瀏覽
js的原型和原型鍊是:1、原型模式是用於創建重複的對象,同時又能保證性能,這種類型的設計模式屬於創建型模式,它提供了一種創建對象的最佳方式;2、原型鍊是原型物件建立過程的歷史記錄,當存取一個物件的某個屬性時,會先在這個物件本身屬性上尋找。

相關免費學習推薦:javascript##(視頻)
js的原型和原型鍊是:
- JavaScript是一門基於原型的語言,在軟體設計模式中,有一種模式叫做原型模式,JavaScript正是利用這種模式而被創建出來
- #原型模式是用於創建重複的對象,同時又能保證性能,這種類型的設計模式屬於創建型模式,它提供了一種創建物件的最佳方式。這種模式是實作了一個原型接口,該接口用於創建當前物件的克隆。原型模式的目的是用原型實例指定創建對象的種類,並且透過拷貝這些原型創建新的對象,也就是說利用已有的一個原型對象,可以快速地生成和原型對像一樣的新對象實例
- 原型:一個可以被複製(或叫克隆)的一個類,透過複製原型可以創建一個一模一樣的新對象,也可以說原型就是一個模板,在設計語言中更準確的說是一個物件模板
// 创建原型
var Person = function(name){
this.name = name;
};
// 原型的方法
Person.prototype.sayHello = function(){
console.log(this.name+",hello");
};
// 实例化创建新的原型对象,新的原型对象会共享原型的属性和方法
var person1 = new Person("zhangsan");
var person2 = new Person("lisi");
// zhangsan,hello
person1.sayHello();
// lisi,hello
person2.sayHello();2)嚴格模式下,原型的屬性和方法還是會被原型實例所共享的實例代碼: // 开启严格模式,原型的属性和方法还是会被原型实例所共享的
"use strict";
// 创建原型
var Person = function(name){
this.name = name;
};
// 原型的方法
Person.prototype.sayHello = function(){
console.log(this.name+",hello");
};
// 实例化创建新的原型对象,新的原型对象会共享原型的属性和方法
var person1 = new Person("zhangsan");
var person2 = new Person("lisi");
// zhangsan,hello
person1.sayHello();
// lisi,hello
person2.sayHello();3)通過原型所建立的新物件實例是相互獨立的,為新物件實例新增的方法只有該實例擁有這個方法,其它實例是沒有這個方法的實例程式碼: // 创建原型
var Person = function(name){
this.name = name;
};
// 原型的方法
Person.prototype.sayHello = function(){
console.log(this.name+",hello");
};
// 实例化创建新的原型对象,新的原型对象会共享原型的属性和方法
var person1 = new Person("zhangsan");
var person2 = new Person("lisi");
// zhangsan,hello
person1.sayHello();
// lisi,hello
person2.sayHello();
// 为新对象实例添加方法
// 通过原型创建的新对象实例是相互独立的
person1.getName = function(){
console.log(this.name);
}
// zhangsan
person1.getName();
// Uncaught TypeError: person2.getName is not a function
person2.getName();4)原型的總結:
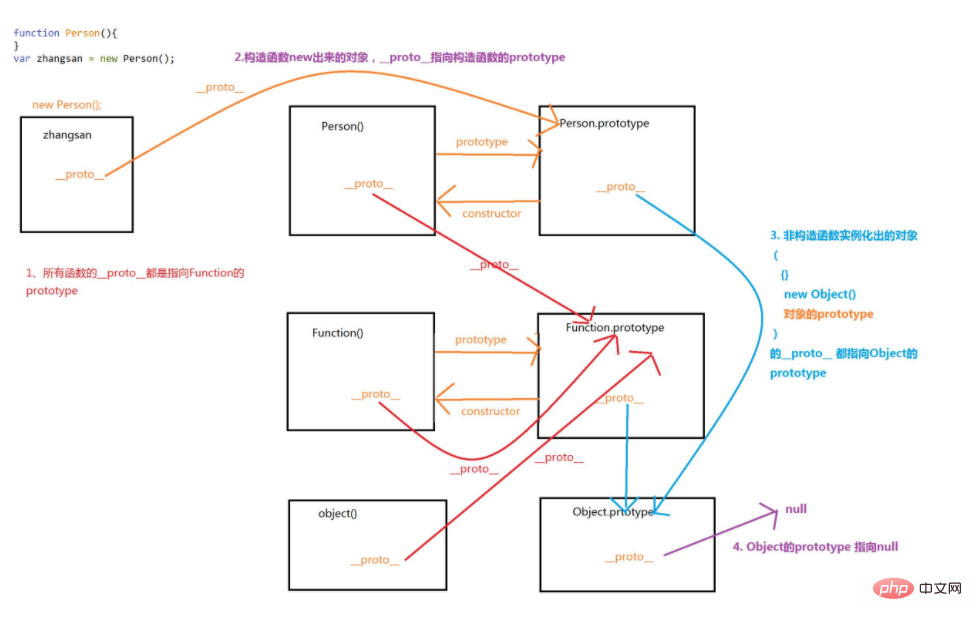
- 所有參考型別都有一個
__proto__
(隱含原型)屬性,屬性值是一個普通的物件 - 所有函數都有prototype(原型)屬性,屬性值是一個普通的物件
- 所有引用型別的
__proto__
屬性指向它建構函數的prototype

- 所有函數的
__proto__
都是指向Function的prototype - 建構子new出來的物件
__proto__
指向建構子的prototype##非建構子實例化出的物件或物件的prototype的 - __proto__
指向Object的prototype
Object的prototype指向null - 8)所有的原型物件都會自動取得一個constructor(建構子)屬性,這個屬性(是一個指標)指向prototype 屬性所在的函式(Person)
9)實例的建構子屬性(constructor)指向建構函式:
person1.constructor == Person10)原型物件(Person.prototype)是建構函式(Person)的一個實例
11)原型的分類:
- 隱含原型(_proto_):上面說的這個原型是JavaScript中的內建屬性[[prototype]],此屬性繼承自object對象,在腳本中沒有標準的方式存取[ [prototype]],但Firefox、Safari和Chrome在每個物件上都支援一個屬性_proto_,隱式原型的作用是用來構成原型鏈,實現基於原型的繼承
- #顯示原型(prototype):每一個函數在創建之後,便會擁有一個
- prototype
屬性,這個屬性指向函數的原型對象,顯示原型的作用是用來實現基於原型的繼承與屬性的共享
12)原型的使用方式:
透過給Calculator物件的prototype屬性賦值物件字面量來設定Calculator物件的原型
#在賦值原型prototype的時候使用function立即執行的表達式來賦值,可以封裝私有的function,透過return的形式暴露出簡單的使用名稱,以達到public/private的效果
#原型鏈1)原型鏈:原型鍊是原型物件建立過程的歷史記錄,當存取物件的某個屬性時,會先在這個物件本身屬性上尋找,如果沒有找到,則會去它的__proto_ _隱式原型上查找,也就是它的建構子的prototype,如果還沒找到就會再在建構函式的prototype的 2)原型設計的問題:當尋找物件的屬性時,JavaScript 會根據原型鏈向上遍歷物件的原型,直到找到給定名稱的屬性為止,直到到達原型鏈的頂部仍然沒有找到指定的屬性,就會返回undefined 也可以理解為原型鏈繼承時查找屬性的過程是先查找自身屬性,當自身屬性不存在時,會在原型鏈中逐級查找 3)hasOwnProperty 函數:可以用來檢查物件本身是否含有某個屬性,傳回值是布林值,當屬性不存在時不會向上尋找物件原型鏈,hasOwnProperty是JavaScript 中唯一一個處理屬性但是不查找原型鏈的函數 4)getOwnPropertyNames 函數:可以取得物件所有的自身屬性,回傳值是由物件自身屬性名稱組成的數組,同樣不會向上尋找物件原型鏈 #5)原型鏈的小結: 一直往上層查找,直到到null還沒找到,則回傳undefined ## Object.prototype.__proto__ === null__proto__中查找,這樣一層一層會向上找就會形成一個鏈式結構
6)JavaScript的原型是為了實現物件間的聯繫,解決建構函式無法資料共享而引入的一個屬性,而原型鍊是實現物件間聯繫即繼承的主要方法
以上是js的原型和原型鍊是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!

