jquery怎麼判斷元素是否有某個屬性
- 王林原創
- 2020-11-25 11:51:392746瀏覽
jquery判斷元素是否有某個屬性的方法:首先在pan函數內,透過div元素名稱取得div物件;然後使用attr方法取得id屬性;最後使用if語句判斷所取得的id值是否存在即可。

本教學操作環境:windows10系統、jquery2.2.4版,此方法適用於所有品牌電腦。
(學習影片分享:jquery影片教學)
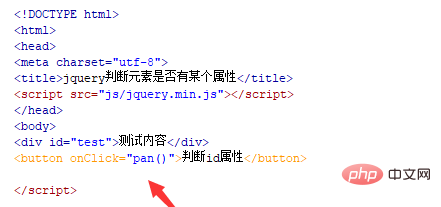
新建一個html文件,命名為test.html,用於講解jquery判斷元素是否有某個屬性。

在test.html檔案內,引入jquery.min.js庫文件,成功載入該文件,才能使用jquery中的方法。

在test.html檔案內,使用div標籤建立一行文字,並設定其id為test,主要用於下面判斷div是否具有該屬性。

在test.html檔案內,使用button標籤建立一個按鈕,按鈕名稱為「判斷id屬性」。

在test.html檔案內,給button按鈕綁定onclick點擊事件,當按鈕被點擊時,執行pan()函數。

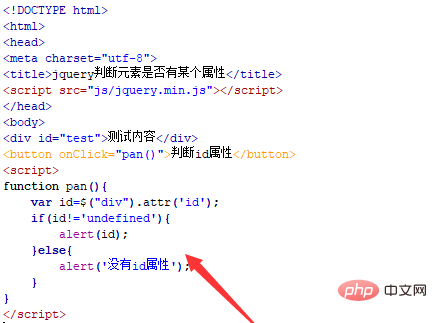
在pan()函數內,透過div元素名稱取得div對象,使用attr()方法獲得id屬性,再使用if語句判斷所獲得的id值是否為undefined(即不存在id),若存在id屬性,則提示輸出id屬性,否則,提示「沒有id屬性」。

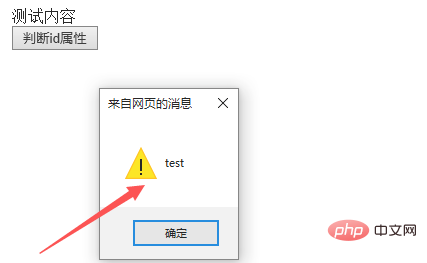
在瀏覽器中開啟test.html文件,點擊按鈕,查看實現的效果。

相關推薦:js教學
以上是jquery怎麼判斷元素是否有某個屬性的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

