CSS區塊級元素有可繼承的屬性嗎?
- 青灯夜游原創
- 2020-11-23 15:34:063343瀏覽
在CSS中,區塊級元素有可以繼承的屬性,分別為:1、text-indent屬性,用於規定文字區塊中首行文字的縮排;2、text-align屬性,用於指定元素文字的水平對齊方式。

CSS 區塊級元素有可繼承的屬性。
區塊級元素可以繼承的屬性:
1、text-indent
text-indent 屬性規定文字區塊中首行文字的縮排。
注意: 負值是允許的。如果值是負數,將第一行左縮排。
屬性值:
length 定義固定的縮排。預設值:0。
% 定義基於父元素寬度的百分比的縮排。
範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
div {
width: 400px;
border: 1px solid #000;
padding: 10px;
text-indent: 1cm
}
</style>
</head>
<body>
<div>
php中文网
php中文网
php中文网
php中文网
php中文网
php中文网
php中文网
php中文网
php中文网
php中文网
</div>
</body>
</html>
#2、text-align
text-align屬性指定元素文字的水平對齊方式。
屬性值:
left 把文字排列到左邊。預設值:由瀏覽器決定。
right 把文字排列到右邊。
center 把文字排列到中間。
justify 實現兩端對齊文字效果。
範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
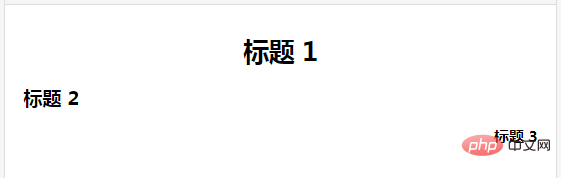
h1 {text-align:center}
h2 {text-align:left}
h3 {text-align:right}
</style>
</head>
<body>
<h1>标题 1</h1>
<h2>标题 2</h2>
<h3>标题 3</h3>
</body>
</html>
#更多程式設計相關知識,請造訪:程式學習課程! !
以上是CSS區塊級元素有可繼承的屬性嗎?的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

