jquery怎麼取得a標籤中href的值
- 王林原創
- 2020-11-25 10:12:3010785瀏覽
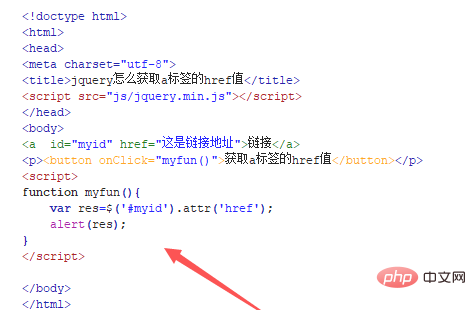
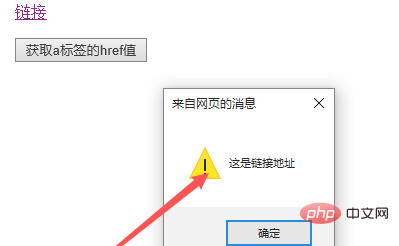
jquery取得a標籤中href的值的方法:首先在js標籤中建立一個函數;然後在該函數內透過id取得a標籤對象,並使用attr方法取得href屬性的值;最後將所得的值使用alert方法輸出即可。

本教學操作環境:windows10系統、jquery2.2.4版,此方法適用於所有品牌電腦。
(學習影片分享:javascript影片教學)
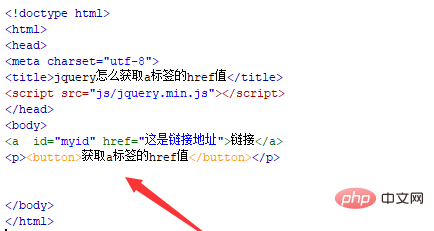
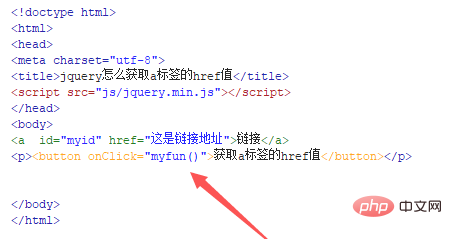
#具體步驟如下:







程式設計課程! !
以上是jquery怎麼取得a標籤中href的值的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

