可以用什麼編輯react native?
- 青灯夜游原創
- 2020-11-25 10:04:242827瀏覽
編輯react native的工具有:Atom、Sublime Text、Visual Studio Code、WebStorm、Nuclide、Deco IDE(專為React Native打造的IDE)、GNU Emacs編輯器等等。

可以編輯react native的開發工具
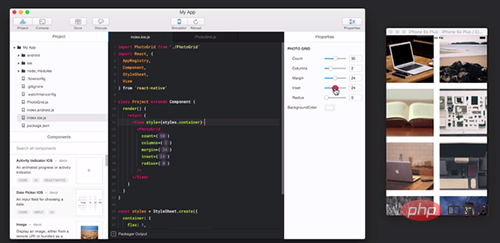
##1 、Atom

- 官網:https://atom.io/
- Github 專案網址:atom(https: //github.com/atom)
- 文件:##設定:http://flight-manual.atom.io/
- Atom with React Native:https://blog.sendbird.com/tutorial-build-a-messaging-app-using-react-native/
Licence:開源
特性:- 跨平台編輯
##內建套件管理器- #智慧型自動補全
- 檔案系統瀏覽器
- 多個窗格
- 尋找與取代
- ##Atom 是一款現代化、易用、可控制的文字編輯器。 Atom 被開發人員廣泛應用於多種程式語言。它有一個龐大而活躍的社區,誕生了許多有用的插件。
Atom 常用的套件:
atom-react-native-autocomplete package - 此套件針對React-Native,為Atom 編輯器提供自動補全功能。 atom-react-native-css - 這是一個內建支援 SASS、SCSS 的 React-Native 元件的套件。 React-native-css 將有效的 CSS、SASS轉換為 CSS 的 Facebook 子集。
- react-native-snippets - 該套件是 Atom和 Nuclide 的 React Native 片段。
- zenchat-snippets - 它是react-native、redux 和 ES6 的片段集合。
- atom-xcode - 用於整合 Mac Xcode 和 atom。安裝之後,iOS 模擬器可以在 atom 內進行控制。
- language-babel - 包含所有 JavaScript 版本的語法,包括 ES2016 和 ESNext、用於 Facebook React 的 JSX 語法、以及 Atom 的 etch。
- 2、Sublime Text
#官網:https://www .sublimetext.com/
 Github 專案網址:SublimeText(https://github.com/SublimeText)
Github 專案網址:SublimeText(https://github.com/SublimeText)- 文件:
- 設定:https:// www.sublimetext.com/docs/3/
- SublimeText for React Native:https://zaicheng.me/2016/06/20/react-native-initial-setup/
- #為React-JSX 開發設定SublimeText:(http://www.nitinh.com/2015/02/setting-sublime-text-react-jsx-development/)
- #支援平台: Windows、Mac、Linux
- Licence:可免費下載試用,繼續使用需購買License。
特性: - Goto Anything 功能
- 多個選擇
- 指令終端機
- 分心自由模式
- 分割編輯
- 即時專案開關
- 外掛API
- 可自訂任何東西
- 跨平台
- #設定React Native:nitinh.com/2015/02/setting-sublime-text-react-jsx-development/
- Sublime Text 常用套件
react-native-snippets - 用於react native 的Sublime Text 的片段集合babel-sublime - 具有React JSX 擴充功能的ES6 JavaScript 的語法定義。
- 3、Visual Studio Code
官網:https:// code.visualstudio.com/
 Github 專案地址:Microsoft/vscode(https://github.com/Microsoft/vscode)
Github 專案地址:Microsoft/vscode(https://github.com/Microsoft/vscode)- 文件:
- #設定:https://code.visualstudio.com/docs
- 使用Visual Studio Code 開發React Native 應用:https://blogs.msdn.microsoft.com/visualstudio/2016/02/22/develop-reactnative -apps-in-visual-studio-code/
- 支援平台:Windows、Mac、Linux
- 特性:
- 內建Git命令
- 可擴充且可自訂
- Visual Studio Code 是由Microsoft 為Windows、Linux 和OS X 開發的原始程式碼編輯器。它是免費且開源的,支援調試、嵌入式 Git 控制項、語法高亮、智慧程式碼補全、程式碼片段和程式碼重構。
擴充
#
- ReactNative Tools - 此擴充功能為React Native 專案提供了開發環境。你可以偵錯程式碼,從命令終端快速執行 react-native 指令,並使用 IntelliSense 瀏覽 React Native API 的物件、函數和參數。
Vim編輯器
4、WebStorm

- 。 https://www.jetbrains.com/webstorm/
- 文件:
- # 官方文件:https://www.jetbrains.com/webstorm/documentation/
- #使用外部工具:https://blog.jetbrains.com/webstorm/2016/08/using-external-tools/
- License:收費(單一使用者第一年需支付129 美元)
- 支援平台:Windows、Mac、Linux
- 特性:
- ##智慧編碼協助
- #支援最新技術
- 版本控制系統
- 無縫工具整合
- 調試、追蹤與測試
- #內建終端機

- 5、Nuclide
-
- #官網:https://nuclide.io/
- Github 專案網址:facebook / nuclide(https://github.com/facebook/nuclide)
文件: - 設定:https://nuclide. io/docs/editor/setup/
- Nuclide with React Native:https://nuclide.io/docs/platforms/react-native/
- #支援平台: Windows、Mac、Linux
- Licence:開源
- ##內建偵錯
工作集

- 6、Deco IDE
-
- #官網:https://www.decosoftware. com/
Github 專案網址:decosoftware/deco-ide(https://github.com/decosoftware/deco-ide) - 文件:
- #官方文件:https://www.decosoftware.com/docs
- 支援平台:Mac(僅適用於iOS)
- License:開源
- #特性:
新檔案支架

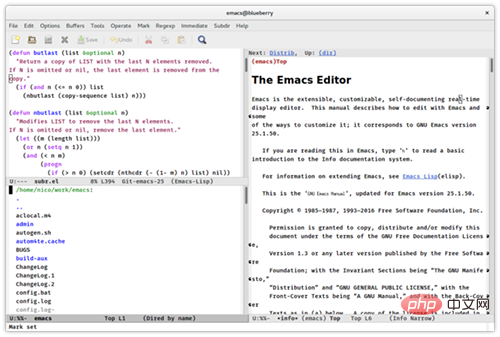
- 7、GNU Emacs 編輯器
-
- 官網:https://www. gnu.org/software/emacs/
文件: - 官方文件:https://www.gnu.org/software/emacs/documentation.html
- #針對React Native 的初始設定:http://www.cyrusinnovation.com/initial-emacs-setup-for-reactreactnative/
- License:遵循GPL
- #支援平台:Windows、Mac、Linux
- 特性:
- 內容感知編輯模式,包含語法著色,適用於多種檔案類型。
具有用於下載和安裝擴充功能的套件系統。
- GNU EMACS 是可擴充、可自訂、免費、自由的文字編輯器。
以上是可以用什麼編輯react native?的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

