jQuery如何依name屬性選擇元素
- coldplay.xixi原創
- 2020-11-23 09:50:2211827瀏覽
jQuery依name屬性選擇元素的方法:1、使用name屬性選擇器,語法為【[name=「nameOfElement」]】;2、使用javascript按名稱取得元素並將其傳遞給jQuery。

本教學操作環境:windows7系統、jquery3.2.1版,此方法適用於所有品牌電腦。
jQuery按name屬性選擇元素的方法:
#方法1:使用name屬性選擇器
name屬性選擇器可用於依name屬性選擇元素。此選擇器選擇值與指定值完全相等的元素。
語法:
[name=“nameOfElement”]
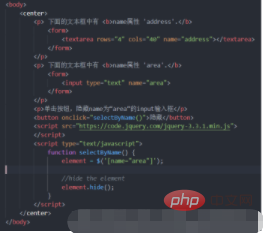
範例:

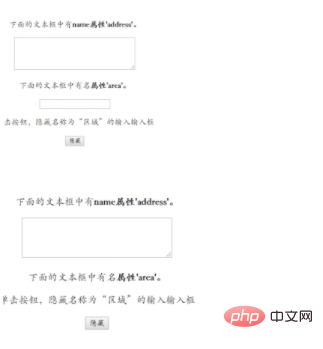
#輸出:

方法2:使用javascript按名稱取得元素並將其傳遞給jQuery
可以使用javascript getElementsByName()方法選擇所需的元素,並將其傳遞給jQuery函數,進一步用作jQuery物件
語法:
selector = document.getElementsByName(‘nameOfElement’);element = $(selector);
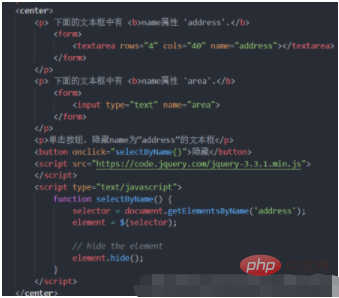
範例:


JavaScript
以上是jQuery如何依name屬性選擇元素的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

