html中id屬性和name屬性的差別是什麼
- 青灯夜游原創
- 2018-12-26 16:12:1411666瀏覽
在html中,id屬性和name屬性都是提供標識符,表示HTML元素標籤的。那麼它們之間有什麼區別?本篇文章就跟大家簡單比較一下id屬性和name屬性,介紹id屬性和name屬性的差別是什麼,希望對大家有幫助。

html中的id屬性
#我們使用id屬性可以識別唯一的HTML元素,可以在URL中用作錨引用(帶有#符號的URL),或在css中用作ID選擇器來設定該元素的樣式。也可以在javascript中,使用getElementById(),透過id屬性值來找出元素,在對元素進行操作。例:
<p id="p1">测试文本!测试文本!</p> <p id="p2">测试文本!测试文本!</p>

<script>
document.getElementById("p2").style.color="red";
</script>
id屬性是普遍相容的,對任何元素都有效。而id屬性的值是區分大小寫的,每個id值都應該是唯一的。範例:
<div id="demo"> <div id="a">div标签,id值为a</div> <p id="A">p标签,id值为A</p> </div>
#a{ color: red;}
#A{ color: pink;}效果圖:

#html中的name屬性
name屬性同樣是用來識別HTML元素的,但它不具有是唯一行,它的值可以重複使用,例:單選按鈕
<form action="" method="get"> 最喜欢水果?<br /><br /> <label><input name="Fruit" type="radio" value="" />苹果 </label> <br /> <label><input name="Fruit" type="radio" value="" />桃子 </label> <br /> <label><input name="Fruit" type="radio" value="" />香蕉 </label> <br /> <label><input name="Fruit" type="radio" value="" />梨 </label> <br /> <label><input name="Fruit" type="radio" value="" />其它 </label> <br /> </form>
效果圖:

如上例所示,name屬性經常在表單中使用,用來提交資訊;它只對a, form, iframe, img, map, input, select, textarea等標籤元素有效。
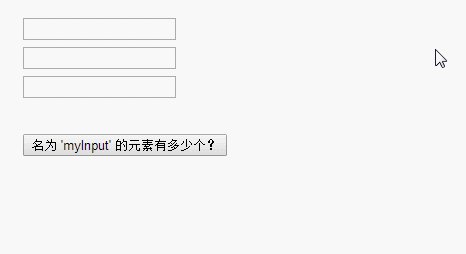
name屬性可以在javascript中,使用getElementsByName()來尋找元素;但無法在CSS或URL中被引用。例:
<script type="text/javascript">
function getElements()
{
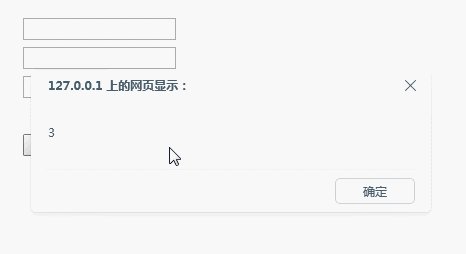
var x=document.getElementsByName("myInput");
alert(x.length);
}
</script>
<input name="myInput" type="text" size="20" /><br />
<input name="myInput" type="text" size="20" /><br />
<input name="myInput" type="text" size="20" /><br />
<br />
<input type="button" onclick="getElements()" value="名为 'myInput' 的元素有多少个?" />效果圖:

#說明:
可以這樣說,ID是一個人的身分證號碼,而Name是這個人的名字。兩者可以同時存在,共享相同的命名空間(兩者的值可以相同)。
總結:以上就是這篇文章的全部內容,希望能對大家的學習有所幫助。
以上是html中id屬性和name屬性的差別是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:如何在HTML中插入空格下一篇:如何在HTML中插入空格

