css怎麼合併儲存格
- 藏色散人原創
- 2020-11-17 13:44:399389瀏覽
css合併儲存格的方法:先建立一個HTML範例檔案;然後透過設定colspan來合併列;最後再透過設定rowspan合併行即可。

推薦:《css影片教學》
css table之合併儲存格
colspan 是合併列,rowspan是合併行,合併行的時候,例如rowspan="2",它的下一行tr會少一列;合併列的時候colspan="2",此行的列會少一列
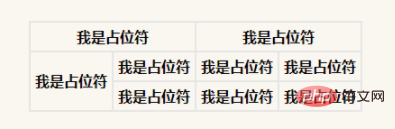
<table border="1" style={{margin:200}}>
<tbody>
<tr>
<th colspan="2">我是占位符</th>
<th colspan="2">我是占位符</th>
</tr>
<tr>
<th rowspan="2">我是占位符</th>
<th>我是占位符</th>
<th>我是占位符</th>
<th>我是占位符</th>
</tr>
<tr>
<th>我是占位符</th>
<th>我是占位符</th>
<th>我是占位符</th>
</tr>
</tbody>
</table>效果

css3斜線表頭
<td >
<div class="biaoTou">
</div>
</td>
.biaoTou {
border-top: 200px #199fff solid; /*上边框宽度等于表格第一行行高*/
border-left: 200px #ff8838 solid; /*左边框宽度等于表格第一行第一格宽度*/
}以上是css怎麼合併儲存格的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:css如何設定首行縮排2個字符下一篇:css如何設定首行縮排2個字符

