chrome開發者工具怎麼查看css程式碼
- 藏色散人原創
- 2020-11-17 11:06:475686瀏覽
chrome開發者工具查看css程式碼的方法:首先打開調試工具,並點擊調試工具左上角的檢查元素按鈕;然後在styles選項卡中,單擊CSS規則旁邊的鏈接,並打開定義規則的外部樣式表;最後查看樣式的來源檔案即可。

推薦:《css影片教學》
chrome devtools 是前端開發再也熟悉不過的除錯工具了。那麼我們究竟有多了解它,這裡總結了一些常用的CSS調試操作。
查看CSS
查看元素對應的樣式
1、開啟偵錯工具,點選偵錯工具左上角的檢查元素按鈕或快速鍵(Ctrl/Cmd Shift C) 
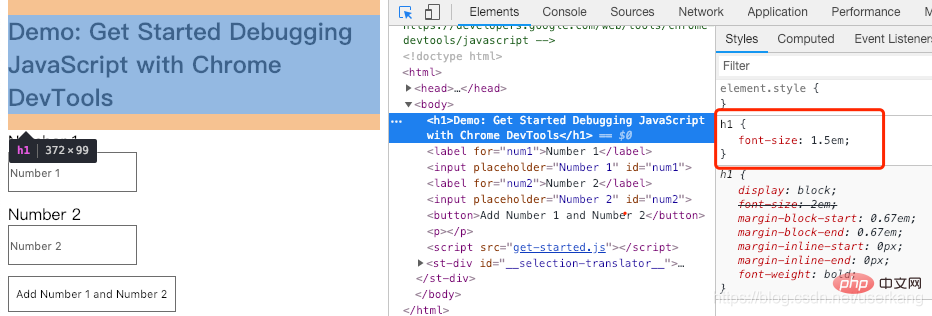
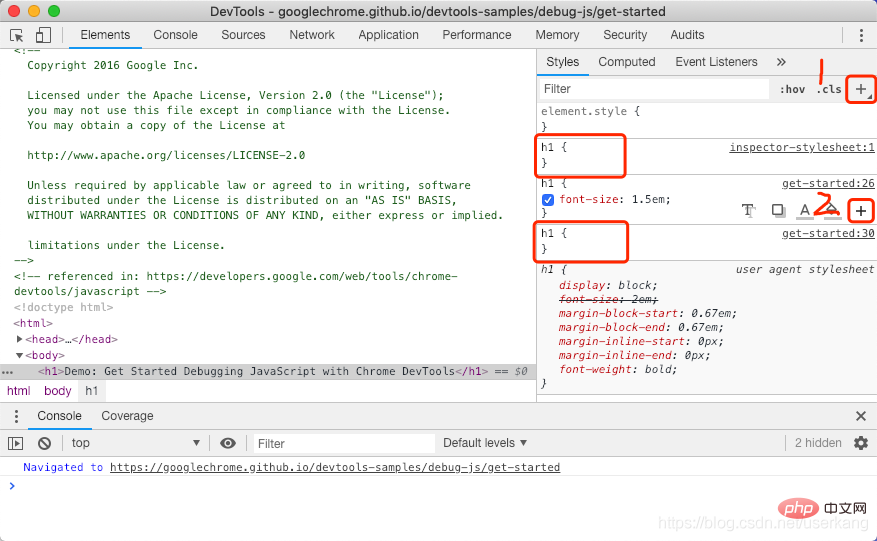
2、在頁面選取需要查看的元素,被檢查的元素在DOM樹中以藍色背景突出顯示,樣式在右側styles 選項卡區域內。 
查看外部樣式表
1、在styles 標籤中,點擊CSS規則旁邊的連結以開啟定義規則的外部樣式表。可以查看樣式的來源檔案。 
只查看實際套用於元素的CSS
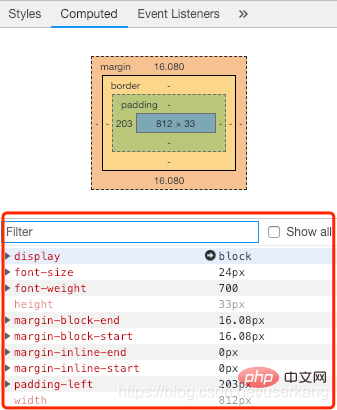
1、styles 標籤中會顯示適用於元素的所有規則,包括已被覆蓋的聲明,如果對覆蓋的聲明不感興趣,可以點擊與styles 相鄰的computed 選項卡,僅查看實際應用於元素的CSS規則。
2、其中繼承的屬性是不透明的。選取 Show All 複選框可以查看所有繼承的值。
3、注意屬性的顯示是依照字母順序排列的。
4、Filter 篩選器可以依照查詢規則搜尋符合規則的樣式。
5、當滑鼠懸浮在某一行屬性上時,會出現一個圓形箭頭按鈕,點擊可以跳到styles 選項卡所對應的樣式處。 
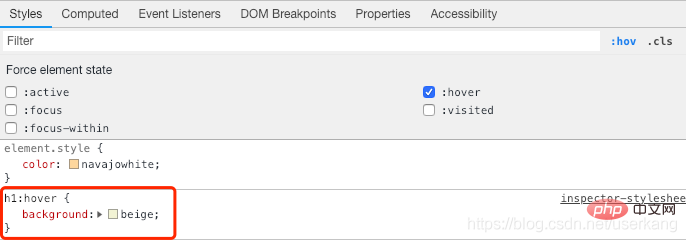
檢視元素偽狀態
1、在 styles 標籤中點選 :hov 。以:hover 為例,選取:hover 複選框,如果
被檢查的元素加入了:hover 樣式,在樣式清單中就會顯示此條樣式。且頁面效果不用滑鼠懸浮也會觸發顯示效果。 
新增或更改CSS樣式
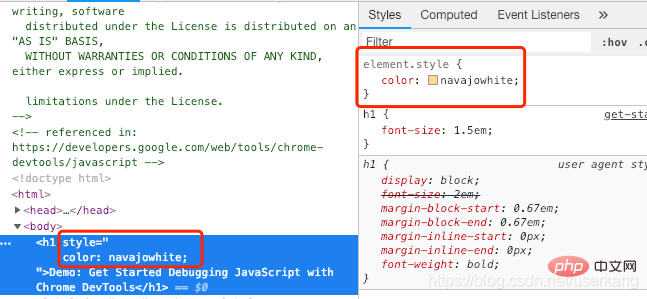
新增內嵌樣式
#1、相當於向HTML的style 屬性的添加屬性值。點選 element.style 頂部附近區域,輸入新新增的樣式屬性名,按 Tab 鍵,再輸入樣式屬性值,並按 Enter 鍵。這樣就增加了一條內聯樣式。 
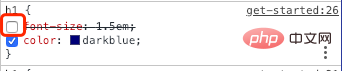
2、檢視效果:
為現有樣式規則新增宣告
1、點選要新增宣告的樣式規則的括號之間。出現遊標,輸入屬性名,按 tab 鍵,輸入屬性值,回車。
修改已有樣式規則的宣告
1、在需要變更的原有樣式上雙擊,修改樣式規則,並按下 Enter 鍵。
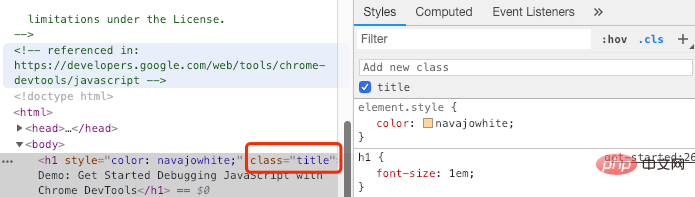
為元素新增CSS類別
1、在 styles 標籤中點選 .cls 。會顯示一個 Add new class 的輸入框,你可以輸入你想要新增的類別名,然後按下 Enter 鍵。 
2、點選 title 前方的複選框可以來回切換樣式。
新增樣式規則
1、點選styles 標籤右上角的加號1➕,DevTools會在element.style 規則下插入一條新規則。
2、如果想在特定位置新增樣式規則,可以滑鼠懸浮在插入規則的上一個樣式規則處,此時會在右下角出現三個點更多操作的符號,x懸浮上去就會出現加號2➕,點選加號2就會在此條樣式的後面新增一條樣式規則。
3、這裡的更多操作還有其他一些功能,從左到右依序是 文字陰影、盒子陰影、文字顏色、背景顏色。 
切換樣式宣告
1、點選樣式宣告前的複選框就可以切換樣式宣告
變更元素尺寸
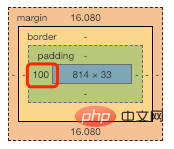
1、在styles 標籤的框模型圖中,將滑鼠懸浮在需要編輯的區域,雙擊,填入需要修改的數值,回車。盒模型的預設單位為像素,輸入百分比也會轉換成像素值。 
使用鍵盤快速鍵變更宣告值
編輯聲明的值時,可以使用下列鍵盤快速鍵將值遞增固定量:
- #Up 將值變更為1,如果目前值介於-1和1之間,則變更0.1。
- Option Up(Mac)或Alt Up (Windows,Linux)增加0.1。
- Shift Up增加10。
- Shift Command Up(Mac)或 Shift Page Up(Windows,Linux)將值增加100。
減量也有效。只需將Up上面提到的每個實例替換為Down。
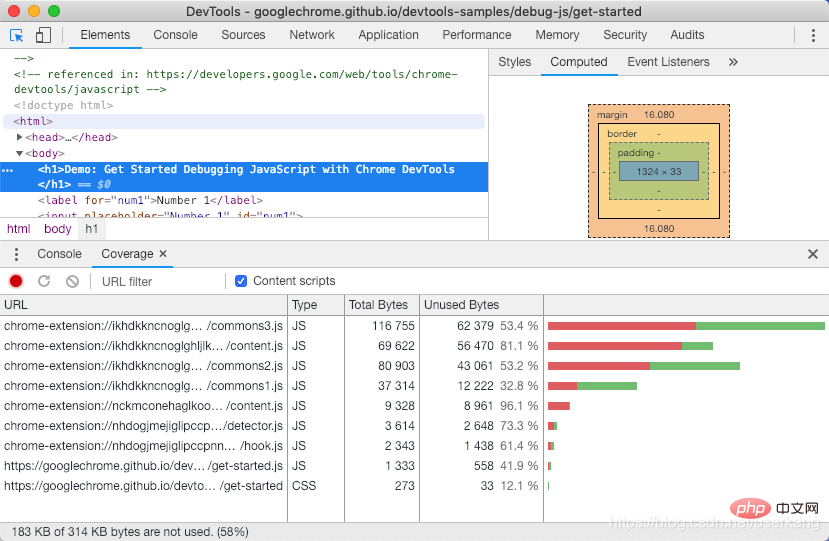
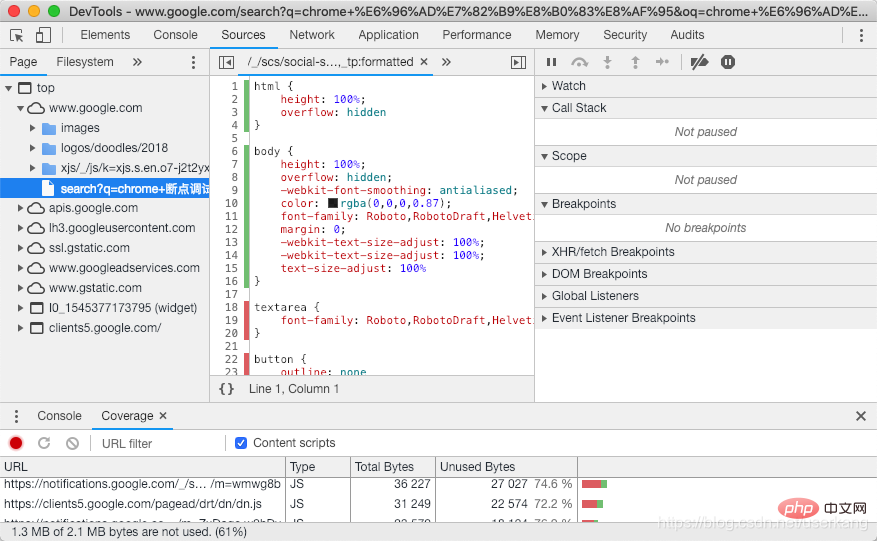
使用Coverage標籤查看已使用和未使用的CSS
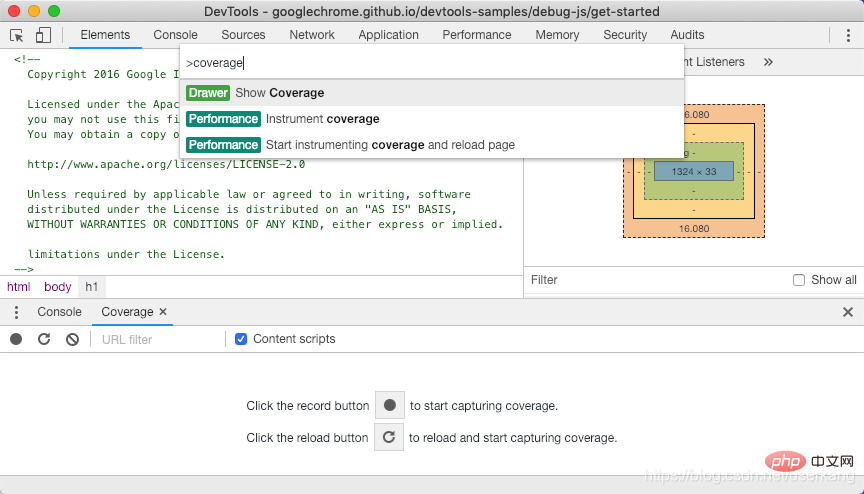
1、按下Command Shift P(Mac)或Control Shift P(Windows,Linux,Chrome OS),而DevTools則處於焦點以開啟命令選單。
2、開始輸入coverage並選擇Show Coverage。將顯示 coverage 選項卡。 
3、點選「to reload and start capturing coverage」 開始偵測覆蓋範圍並重新載入頁面。頁面重新加載,Coverage標籤提供瀏覽器加載的每個檔案使用多少CSS(和JavaScript)的概述。綠色代表使用CSS。紅色表示未使用的CSS。 
4、點選一個CSS文件,查看它所使用的CSS的逐行細分。 
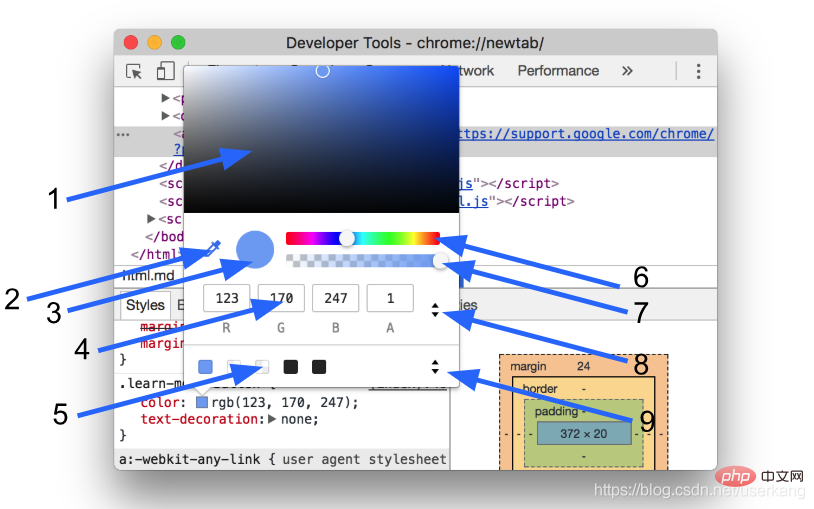
拾色器的使用
面板說明
以下是拾色器的每個UI元素的說明:
1、陰影。
2、吸管。
3、複製到剪貼簿。將顯示值複製到剪貼簿。
4、顯示價值。 RGBA,HSLA或Hex的顏色表示。
5、調色盤。按一下其中一個方塊可將顏色變更為該方塊。
6、色相。
7、透明度。
8、顯示值切換器。在目前顏色的RGBA,HSLA和Hex表示之間切換。
9、調色盤切換器。在「 材質設計」調板,自訂調色盤或頁面調色盤之間切換。 DevTools根據它在樣式表中找到的顏色來產生頁面調色板。 
使用吸管從頁面取樣
開啟拾色器時,預設吸管 滴管處於開啟狀態。若要將所選顏色變更為頁面上的其他顏色:
1、將滑鼠懸停在視窗中的目標顏色上。
2、點選確認。
以上是chrome開發者工具怎麼查看css程式碼的詳細內容。更多資訊請關注PHP中文網其他相關文章!

