jquery怎麼取得元素
- coldplay.xixi原創
- 2020-11-13 16:23:2013209瀏覽
jquery取得元素的方法:1、使用函數【$("div")】直接透過元素名稱來取得;2、可以為元素新增類別;3、使用【$(".bd") 】也是可以得到div元素。

推薦:《jquery影片教學》
jquery取得元素的方法:
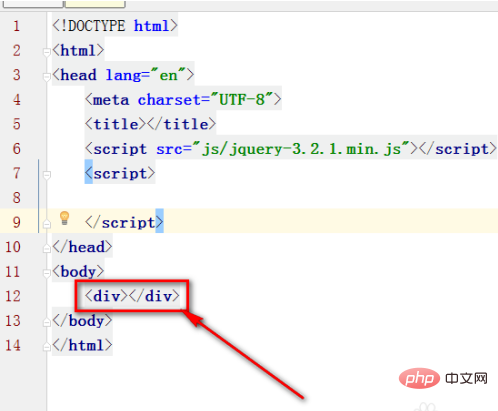
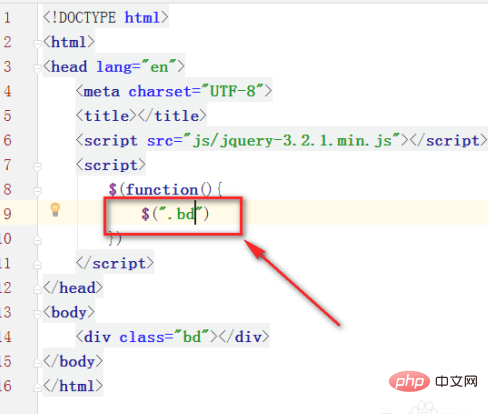
1、如圖範例,像是我們要得到或取得到這個div元素。

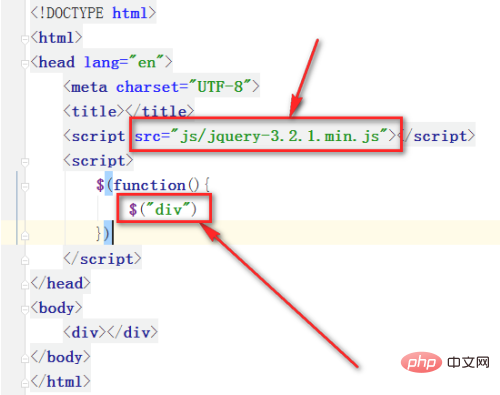
2、我們就可以這樣做,使用$("div"),這就是直接透過元素名稱來獲取,注意要加引號哦。

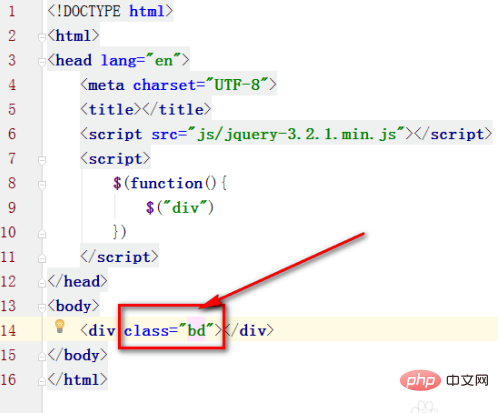
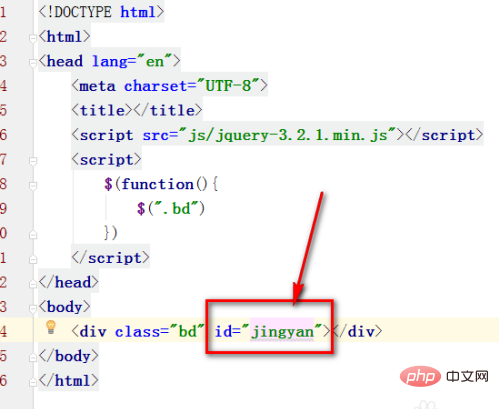
3、或是你可以為元素添加類,如圖,我就加了一個bd類。

4、然後我們這樣$(".bd")也是可以得到div元素的哦,注意類別名稱是需要一個點的哦。

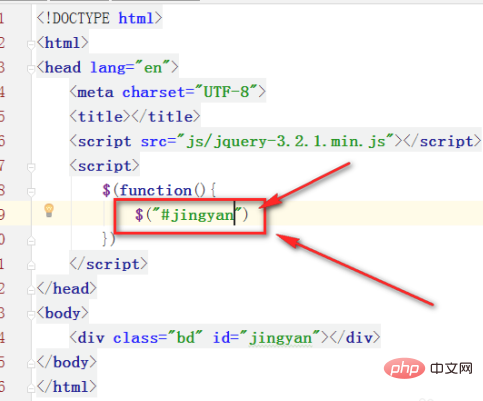
5、此外,id也是不錯的方法,不過id只能有一個,不能重名哦。

6、如圖範例,jQuery中id要加#號才會有效喔。

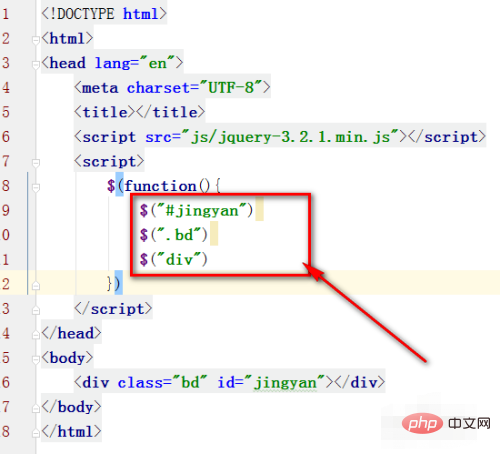
7、最後,小編我就整理好jQuery一些比較常用的取得元素的方法。

以上是jquery怎麼取得元素的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

