詳解JavaScript取得元素的尺寸
- coldplay.xixi轉載
- 2020-09-07 13:44:503399瀏覽

【相關學習推薦:#javascript學習教學】
#HTML尺寸
所謂元素的HTML尺寸,就是在HTML標籤中設定的尺寸樣式。
例如:
<p></p>复制代码
頁面效果如下圖所示:

#這種尺寸可以透過elem.style.width或elem.style.height取得
#例如:
let box = document.querySelector('.box');console.log(box.style.width); // 200pxconsole.log(box.style.heihgt); // 200px复制代码
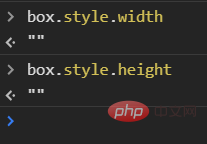
但是對於CSS尺寸,它們是無法獲取的。
例如:
.box { width: 200px; height: 200px; background: lightpink;
}复制代码
如下圖所示:

#為了讓樣式和結構分離,我們會將樣式單獨寫進CSS檔案中,如果上述方法無法取得元素的尺寸,那我們該透過什麼方法如何取得呢?
接著往下看。
在JavaScript的element物件中,提供了三種只讀屬性,可以用來取得元素的尺寸。
它們分別是:
-
offsetHeight和offsetWidth -
clientHeight和clientWidth -
scrollHeight和scrollWidth
我們先從第一個開始
#offsetHeight和offsetWidth
offsetHeight用於取得元素的真實高度(border-box),它包含該元素的垂直內邊距和邊框,如果有水平捲軸的話(水平滾動條高度為17px,一般會被計入內容高度height中),還需要加上水平滾動條的高度。
offsetWidth用於取得元素的真實寬度(border-box),它包含該元素的水平內邊距和邊框,如果有垂直滾動條的話(水平滾動條高度為17px,一般會被計入內容寬度width中),也需要加上垂直捲軸的寬度。
沒有捲軸時
一個p元素有以下樣式
.box { margin: 10px auto; padding: 10px; width: 200px; height: 200px; border: 1px solid #000; background: lightpink;
}复制代码
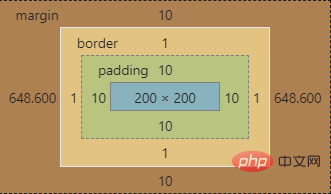
頁面效果如下:

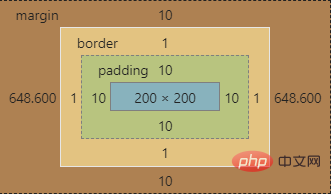
其盒子模型如下:

#由於offsetHeight取得的是元素的真實高度,那麼其高度為height padding * 2 border * 2,即200px 10px * 2 1px * 2,為222px
#offsetWidth取得的是元素的真實寬度,那麼其寬度為width padding * 2 border * 2,即200px 10px * 2 1px * 2,為222px
let box = document.querySelector('.box');let height = box.offsetHeight;let width = box.offsetWidth;console.log(height); // 222pxconsoel.log(width); // 222px复制代码
含有捲軸時
當含有捲軸時,由於水平捲軸的高度為17px,一般會被計入內容高度在 height中,即內容高度的實際值要比設定的值少17px。
兩個p為父子關係,它們有以下樣式:
.father { margin: 10px auto; padding: 10px; width: 200px; height: 200px; border: 1px solid; background: lightsalmon; /* 滚动条高度和宽度被计算到content中 */
overflow: auto;
}.son { width: 220px; height: 220px; background: plum;
}复制代码
頁面效果如下:

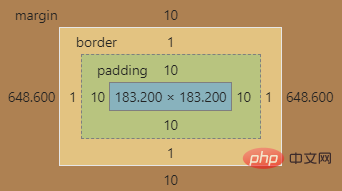
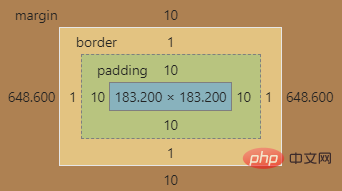
其盒子模型如下:

#可以看到,內容區域的寬度實際有效值為183px ,是設定的width值減去了垂直捲軸的寬度17px後的值。內容區域的高度亦是如此。
但當有捲軸時,由於offsetHeight和offsetWidth的值除了內邊距和邊框值外,還需要包含滾動條的高度和寬度。雖然捲軸佔據了內容區域的width和height部分空間,但是,最終計算時,又加上了。
所以真实宽度还是相当于原来设置的width+ padding * 2+ border * 2,即200px + 10px * 2+1px * 2,为222px。高度亦然。
let f_box = document.querySelector('.father');let f_height = f_box.offsetHeight;let f_width = f_box.offsetWidth;console.log(f_height); // 220pxconsole.log(f_width); // 220px复制代码
clientHeight和clientWidth
clientHeight和clientWidth表示可视区域的高度和宽度,包括元素内容本身的宽度和高度以及padding。但是,如果有滚动条的话,需要减去滚动条的宽度和高度。
没有滚动条时
一个p有如下样式:
.box { margin: 10px auto; padding: 10px; width: 200px; height: 200px; border: 1px solid #000; background: lightpink;
}复制代码
页面效果如下:

其盒模型如下:

该元素的clientHeight为width+padding * 2,即200px+10px * 2,为220px,高度亦然。
let box = document.querySelector('.box');let height = box.clientHeight;let width = box.clientWidth;console.log(height); // 220pxconsoel.log(width); // 220px复制代码
含有滚动条时
当含有滚动条时,需要减去滚动条的宽度和高度。
父子p有如下样式:
.father { margin: 10px auto; padding: 10px; width: 200px; height: 200px; border: 1px solid; background: lightsalmon; /* 滚动条高度和宽度被计算到content中 */
overflow: auto;
}.son { width: 220px; height: 220px; background: plum;
}复制代码
页面效果如下:

其盒模型如下:

那么,clientWidth的值为width+padding * 2-17px,即200px+10px * 2-17px,为203px
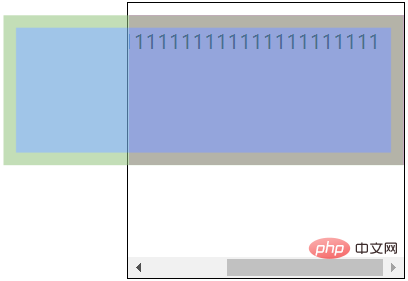
所谓可视区域,就是我们最终能看到的部分。就像下图一样,原来的元素如果没有滚动条,它的尺寸应该是红色框线所包裹的尺寸。

但是,由于多了滚动条,可视区域就减小了,如下所示。在原有尺寸基础上减去滚动条的宽度和高度就是可视区域的宽度和高度了。

scrollHeight与scrollWidth
scrollHeight用于获取一个元素的内容高度,包括溢出的部分。scrollWidth用于获取一个元素的内容宽度,包括溢出的部分。当然,在没有溢出,即没有滚动条的情况下,这两个值等同于clientHeight和clientWidth,也是包括元素本身的尺寸以及padding,但不包括border和margin
父子p有如下样式:
.father { margin: 10px auto; padding: 10px; /* 父元素的内容宽度:320px + 10px = 330px */
width: 200px; /* 父元素的内容高度:200px - 17px = 203px */
height: 200px; border: 1px solid #000; overflow: auto;
}.son { padding: 10px; /* 子元素的真实宽度:300px + 10px * 2 = 320px */
width: 300px; height: 100px; background: plum;
}复制代码
页面效果如下:

由于子元素的高度只有100px,没有发生溢出,因此,父元素的scrollHeight就等同于clientHeight:width+padding-水平滚动条高度17px,即200px+10px*2-17px=203px
子元素真实占据的宽度有300px+10px*2 = 320px,外加父元素设置的左侧内边距还是10px,右侧内边距失效。因此父元素的scrollWidth的值为320px+10px,为330px
let f_box = document.querySelector('.father');let height = f_box.scrollHeight;let width = f_box.scrollWidth;console.log(height); // 203pxconsole.log(width); // 330px复制代码
父元素设置overflow造成右内边距失效的问题
关于父元素设置overflow: auto时,造成的右内边距失效,有以下图片可以佐证。

如上圖所示:父元素的左邊和頂端都有10px的內邊距,但是右邊就沒有。

如上圖所示:因為子元素沒有設定overflow,所以可以看到子元素的右內邊距依然是生效的。
當子元素的寬度大於父元素的寬度時,子元素的margin-right或父元素的padding-right是被計算為 0的。這裡不具體展開。
#想了解更多程式設計學習,請關注php培訓欄位!
以上是詳解JavaScript取得元素的尺寸的詳細內容。更多資訊請關注PHP中文網其他相關文章!

