css盒模型有哪些屬性
- 王林原創
- 2020-11-10 17:59:478576瀏覽
css盒模型的屬性有:1、margin屬性;2、border屬性;3、transparent屬性;4、padding屬性。

本教學操作環境:windows10系統、css3,本文適用於所有品牌的電腦。
CSS盒模型是定義元素周圍的間隔、尺寸、外邊距、邊框以及文字內容和邊框之間內邊距的一組屬性的集合。
(學習影片推薦:css影片教學)
範例程式碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
*{margin: 0;padding: 0;}
.boxWrapper{
width: 150px;
height: 150px;
background: #ccc;
margin: 20px 20px 20px 20px;
padding: 20px 20px 20px 20px;
border: 20px solid #00f;
}
.boxInner{
width: 100px;
height: 100px;
border: 10px solid #000;
}
</style>
</head>
<body>
<div>
<div></div>
</div>
</body>
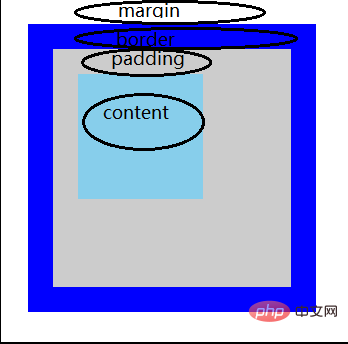
</html>效果圖:

由此可見:外邊距margin是不可見的,如果設定了父元素的背景,就可以看到;背景色在邊框區域設定一個不同的背景,就可以看到內邊距(padding )區域。且盒子模型是由margin(外邊界) border(邊框) padding(內邊距) content(內容)構成的。
二、屬性介紹
1、margin屬性
概念:margin屬性應用於盒子外面的空間,或是位於盒子與文件中其他元素之間的區域,或是盒子與瀏覽器視窗之間的區域。 margin長在盒子外圍的,不會對盒子本身的大小造成影響。
屬性:margin-top(上外邊界)、margin-right(右外邊界)、margin-bottom(下外邊界)、margin-left(左外邊界)
值:支援length、百分比、auto
用法:
margin:10px 四周(上,右,下,左) margin:10px 20px 上下 左右 margin:10px 20px 30px 上 左右 下 margin:10px 20px 30px 40px 上右下左 margin支持负值!! 让子元素在父元素里面左右居中:margin:0 auto;
margin常見的bug:
a:當父元素和子元素都沒有浮動的情況下:給第一個子元素加入margin-top:會錯誤的把margin值加在父元素上面
實例程式碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
*{margin: 0;padding: 0;}
.boxWrapper{
width: 150px;
height: 150px;
background: #ccc;
}
.boxInner{
width: 100px;
height: 100px;
margin-top: 20px;
background: skyblue;
}
.other{
width: 50px;
height: 50px;
background: #999;
/* margin-top: 20px; */
}
</style>
</head>
<body>
<div>
<div></div>
<div></div>
</div>
</body>
</html>效果圖:

結論:當父元素裡的第一個子元素(塊元素),加上margin-top的時候,會錯誤的把margin-top的值加給父元素(建立在當前的元素們,沒有加入邊框和浮動的前提下)
解決方法:
#1、bfc 給父元素添加overflow:hidden;推薦使用
2、給父元素和子元素加入浮動屬性;
3、可以為父元素添加邊框
4、把margin改為padding
b:相鄰兩個元素上下margin會重疊,按照較大的值設定。
範例程式碼:
.boxInner{
width: 100px;
height: 100px;
margin-bottom: 20px;
background: skyblue;
}
.other{
width: 50px;
height: 50px;
background: #999;
margin-top: 20px;
}
</style>
</head>
<body>
<div class="boxWrapper">
<div class="boxInner"></div>
<div class="other"></div>
</div>
</body>
</html>效果圖:

#可以看出外邊距摺疊。當boxInner的下外邊距和other元素的上外邊距接觸時,外邊距發生了摺疊! ,他們之間只有20px,而不是40px;
2、邊框
border屬性:用來控制盒子邊框的寬度,樣式,顏色。
屬性:值(不支援百分比)常用px
border:10px solid red; border-width:10px; border-style:solid; border-color:red;
線性:solid(實線) dashed(虛線) dotted(點狀線) double(雙線) none/0(沒有邊框)
為單一方向新增邊框:
border-left/right/top/bottom:10px solid yellow;
邊框設定方法;
border:solid red; border-width:; 一个值:四周 两个值:上下 左右 三个值:上 左右 下 四个值:上右下左
3、transparent; 取代顏色值為透明
4、padding属性:内边距是元素的内容和边框之间的区域
用法:
1:padding是添加在父元素(盒子)上的 2:padding 调整子元素在父元素里面的位置关系 3:padding会把盒子撑大。 4:想让盒子保持原有的大小:在宽高的基础上减掉padding值。 5:给单一一个方向添加padding值: padding-top/bottom/left/right: 6:padding设置方法: padding:10px 四周 padding:10px 20px 上下 左右 padding:10px 20px 30px 上 左右 下 padding:10px 20px 30px 40px 上右下左 7:padding不会对背景图造成影响 8:padding的值不能为负值!!!
对比padding和margin
1.padding区域是边框内边缘和内容外边缘之间的区域。 2.auto关键字对padding属性不起作用。 3.padding属性不可以接受复制。 4.padding不存在内边距折叠,只有外边距折叠。
相关推荐:CSS教程
以上是css盒模型有哪些屬性的詳細內容。更多資訊請關注PHP中文網其他相關文章!

