css盒模型的邊框用法你知道嗎?這裡有css盒子模型的組成介紹
- 寻∝梦原創
- 2018-09-08 13:43:442780瀏覽
本篇文章主要的介紹了關於css樣式中的盒子模型的邊框介紹,有著完整的實例,還有css盒模型邊框細節的介紹和代碼的解釋。下面就讓我們一起來看這篇文章吧
首先我們來聊聊盒子模型的組成部分:
想到盒子模型就不由自主的想到一個盒子, css樣式的盒子模型裡面有內容,邊框,內邊距,外邊距等等,我們今天這篇文章主要說的就是盒子模型的邊距。
我們先看幾個屬性和介紹:
#border-style 屬性用來設定元素所有邊框的樣式
border-width 屬性為元素的所有邊框設定寬度(thin/medium/thick/length)
border-color 屬性設定四條邊框的顏色
記得在之前的文章裡面講過關於border的用法,第一個用過了,但是我們還是要說一說的。
現在我們先來看個完整的實例:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>PHP中文网</title>
<style type="text/css">
table{border-style:solid; border-width:medium; border-color:red}
</style>
</head>
<body>
<table width="200px"; height="150px">
<tr><td></td><td></td></tr>
<tr><td></td><td></td></tr>
</table>
</body>
</html>這是一個完整的HTML所有的程式碼,裡面把上面那三個屬性都用上去了。
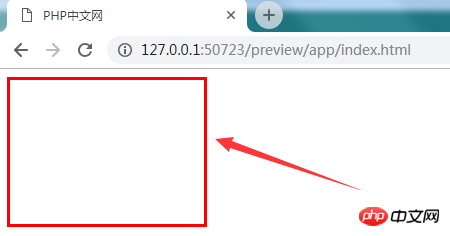
現在我們來看看在瀏覽器中顯示的效果:

這就是邊框的內容了,有三個屬性定義了這個圖像的完成。 (想看更多就到PHP中文網css參考手冊欄位學習)
#我們再來看看深入點的內容:
border-bottom-style:double:這個是定義下邊框為double(雙線邊框)
border-width:20px:這個定義了邊框像素值為20px。
我們來把這個加入程式碼中去:
<style type="text/css">
table{border-style:solid; border-width:medium; border-color:red;border-top-style:double;border-left-style:double;
border-width:20px;}
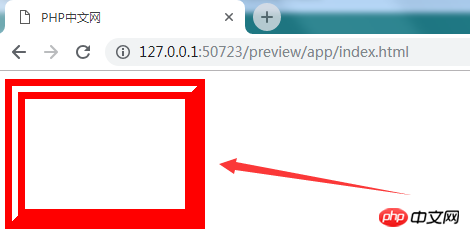
</style>是不是有些多了,現在我們再來看看效果:

上和左是雙線邊框,下和右都沒設置,所以是一起的,像上圖一樣,是一條實線。像素為20px。
好了,以上就是這篇關於css和模型的介紹了(想看更多就到PHP中文網css學習手冊欄位中學習),有問題的可以在下方留言提問。
以上是css盒模型的邊框用法你知道嗎?這裡有css盒子模型的組成介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

