這篇文章詳細說明css盒子模型與區塊級、行內元素
一、CSS盒模型
盒子模型概述
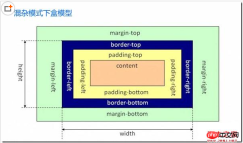
盒模型是CSS的核心知識點之一,它指定元素如何顯示以及如何相互互動。頁面上的每個元素都被看成一個矩形框,這個框由元素的內容、內邊距、邊框和外邊距組成。如下圖所示:

內邊距出現在內容區域的周圍。如果在元素上新增背景,那麼背景會應用於元素的內容和內邊距組成的區域。因此可以用內邊距在內容周圍創建一個隔離帶,使內容不與背景混合在一起。新增邊框會在內邊距區域外邊增加一條線。這些線可以有不同的樣式和寬度,如實線、虛線、點畫線。在邊框外邊的是外邊距,外邊距是透明的,一般使用它來控制元素之間的間隔。
內邊距、邊框和外邊距可以套用於一個元素的所有邊,也可以套用到單獨的邊,如:
padding-top:20px; //為元素單獨設定上內邊距padding:15px; //元素的所有內邊距都為15pxpadding:1px 2px 3px 4px; //分別為每個邊設定內邊距,順序為上右下左/*外邊距margin用法同內邊距padding*/ border-top:1px solid #ccc; //為元素單獨設定上邊框border:2px dashed #000; //為所有邊設定邊框
標準模式與混雜模式下的盒子模型
#什麼是標準模式和混雜模式
當瀏覽器廠商開始建立與標準相容的瀏覽器時,他們希望確保向後相容性。為了實現這一點,他們創建了兩種呈現模式:標準模式和混雜模式。在標準模式下瀏覽器依照規範呈現頁面;在混雜模式下,頁面以一種比較寬鬆的向後相容的方式顯示。混雜模式通常模擬老式瀏覽器的行為以防止舊網站無法運作。
如何區分標準模式和混雜模式
瀏覽器根據DOCTYPE(文件宣告)是否存在以及使用那種DTD來選擇要使用的呈現方式。如果XHTML和HTML文件保航形式完整的DOCTYPE,那麼它一般以標準模式呈現。相反,如果文檔的DOCTYPE不存在或形式不正確則導致HTML和XHTML以混雜模式呈現。
兩種模式下的盒子模型

標準模式下盒子的實際寬度為:
width + padding- left + padding-right + border-left-width + border-right-width
實際高度為:
heigth + padding-top +padding-bottom# border-top-width + border-bottom-width

混雜模式下盒子的實際寬度為:css中設定的width值,高度為設定的height值。當然在沒有設定overflow的情況下,若盒子內容、內邊距、或是邊框的值較大,會把盒子撐開,實際寬度和高度則大於設定值。
二、區塊級元素與行內元素
我們在做頁面佈局的時候,一般會將html元素分為兩種,分別為區塊級元素和行內元素。
區塊級元素:區塊狀元素排斥其他元素與其位於同一行,可以設定元素的寬(width)和高(height),區塊級元素一般是其他元素的容器,可容納區塊級元素和行內元素。常見的區塊級元素有div, p ,h1~h6等。
行內元素:行內元素不可以設定寬(width)和高(height),但可以與其他行內元素位於同一行,行內元素內一般不可以包含區塊級元素。行內元素的高度一般由元素內部的字體大小決定,寬度由內容的長度控制。常見的行內元素有a, em ,strong等。
例如:我們可以為div或p套用下面樣式,但a標籤無法套用下面的樣式。

當然我們也可以透過樣式display#屬性來改變元素的顯示方式。當display的值設為block時,元素將以區塊級方式呈現;當display值設為inline時,元素將以行內形式呈現。所以我們可以為a標籤套用以下樣式:

以上是詳細說明css盒模型和區塊級、行內元素的詳細內容。更多資訊請關注PHP中文網其他相關文章!
 使您的第一個自定義苗條過渡Mar 15, 2025 am 11:08 AM
使您的第一個自定義苗條過渡Mar 15, 2025 am 11:08 AMSvelte Transition API提供了一種使組件輸入或離開文檔(包括自定義Svelte Transitions)時動畫組件的方法。
 讓我們使用(x,x,x,x)來談論特殊性Mar 24, 2025 am 10:37 AM
讓我們使用(x,x,x,x)來談論特殊性Mar 24, 2025 am 10:37 AM前幾天我只是和埃里克·邁耶(Eric Meyer)聊天,我想起了我成長時代的埃里克·邁耶(Eric Meyer)的故事。我寫了一篇有關CSS特異性的博客文章,以及
 您如何使用CSS創建文本效果,例如文本陰影和漸變?Mar 14, 2025 am 11:10 AM
您如何使用CSS創建文本效果,例如文本陰影和漸變?Mar 14, 2025 am 11:10 AM文章討論了使用CSS來獲得陰影和漸變等文本效果,優化它們以進行性能並增強用戶體驗。它還列出了初學者的資源。(159個字符)


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

WebStorm Mac版
好用的JavaScript開發工具

Dreamweaver Mac版
視覺化網頁開發工具

Safe Exam Browser
Safe Exam Browser是一個安全的瀏覽器環境,安全地進行線上考試。該軟體將任何電腦變成一個安全的工作站。它控制對任何實用工具的訪問,並防止學生使用未經授權的資源。

VSCode Windows 64位元 下載
微軟推出的免費、功能強大的一款IDE編輯器

記事本++7.3.1
好用且免費的程式碼編輯器










