下面css欄位跟大家介紹一下line-height:150%與line-height:1.5的差別。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。

(推薦教學:CSS影片教學)
這是一個小小的不經意的問題,但是卻常常被一些面試官提起。一般都會一下子進入懵逼狀態,那讓我們來看看差異在哪裡?
我先新建一個html,程式碼如下:
<p style="line-height:150%;font-size:16px;">
父元素内容
<p style="font-size:30px;">
Web前端开发<br/>
line-height行高问题
</p>
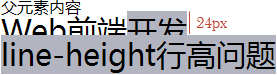
</p>下圖是當line-height:150%的效果,父元素的行高為150%時,會根據父元素的字體大小先計算出行高值再讓子元素繼承。所以當line-height:150%時,字元素的行高等於16px * 150% = 24px:

#下圖是當
#下圖是當
 #下圖是當
#下圖是當
下圖是當# line-height:1.5em的效果,父元素的行高為150%時,會根據父元素的字體大小先計算出行高值然後再讓子元素繼承。所以當line-height:1.5em時,子元素的行高等於16px * 1.5em = 24px:
### ################下圖是當#############下圖是當#############下圖是當#############下圖是當############下圖是當# line-height:1.5的效果,父元素行高為1.5時,會根據子元素的字體大小動態計算出行高值讓子元素繼承。所以,當line-height:1.5時,子元素行高等於30px * 1.5 = 45px:######
################下圖是當#############下圖是當#############下圖是當#############下圖是當############下圖是當# line-height:1.5的效果,父元素行高為1.5時,會根據子元素的字體大小動態計算出行高值讓子元素繼承。所以,當line-height:1.5時,子元素行高等於30px * 1.5 = 45px:###### #####################更多程式相關知識,###############更多程式相關知識,#########更多程式相關知識,#########更多程式相關知識,########更多程式相關知識,######。請造訪:###程式設計學習網站###! ! ###
#####################更多程式相關知識,###############更多程式相關知識,#########更多程式相關知識,#########更多程式相關知識,########更多程式相關知識,######。請造訪:###程式設計學習網站###! ! ###以上是css line-height值為150%或1.5值的差異的詳細內容。更多資訊請關注PHP中文網其他相關文章!
 丟失的CSS技巧cohost.orgApr 25, 2025 am 09:51 AM
丟失的CSS技巧cohost.orgApr 25, 2025 am 09:51 AM在這篇文章中,布萊克·莫里(Blackle Mori)向您展示了一些駭客,同時試圖推動同位HTML支持的極限。如果您敢於使用這些,以免您也被標記為CSS罪犯。
 光標的下一個CSS樣式Apr 23, 2025 am 11:04 AM
光標的下一個CSS樣式Apr 23, 2025 am 11:04 AM具有CSS的自定義光標很棒,但是我們可以將JavaScript提升到一個新的水平。使用JavaScript,我們可以在光標狀態之間過渡,將動態文本放置在光標中,應用複雜的動畫並應用過濾器。
 世界碰撞:使用樣式查詢的鑰匙幀碰撞檢測Apr 23, 2025 am 10:42 AM
世界碰撞:使用樣式查詢的鑰匙幀碰撞檢測Apr 23, 2025 am 10:42 AM互動CSS動畫和元素相互啟動的元素在2025年似乎更合理。雖然不需要在CSS中實施乒乓球,但CSS的靈活性和力量的增加,可以懷疑Lee&Aver Lee有一天會成為一種
 使用CSS背景過濾器進行UI效果Apr 23, 2025 am 10:20 AM
使用CSS背景過濾器進行UI效果Apr 23, 2025 am 10:20 AM有關利用CSS背景濾波器屬性來樣式用戶界面的提示和技巧。您將學習如何在多個元素之間進行背景過濾器,並將它們與其他CSS圖形效果集成在一起以創建精心設計的設計。
 微笑嗎?Apr 23, 2025 am 09:57 AM
微笑嗎?Apr 23, 2025 am 09:57 AM好吧,事實證明,SVG的內置動畫功能從未按計劃進行棄用。當然,CSS和JavaScript具有承載負載的能力,但是很高興知道Smil並沒有像以前那樣死在水中
 '漂亮”在情人眼中Apr 23, 2025 am 09:40 AM
'漂亮”在情人眼中Apr 23, 2025 am 09:40 AM是的,讓#039;跳上文字包裝:Safari Technology Preview In Pretty Landing!但是請注意,它與在鉻瀏覽器中的工作方式不同。
 CSS-tricks編年史XLIIIApr 23, 2025 am 09:35 AM
CSS-tricks編年史XLIIIApr 23, 2025 am 09:35 AM此CSS-tricks更新了,重點介紹了年鑑,最近的播客出現,新的CSS計數器指南以及增加了幾位新作者,這些新作者貢獻了有價值的內容。
 tailwind的@Apply功能比聽起來更好Apr 23, 2025 am 09:23 AM
tailwind的@Apply功能比聽起來更好Apr 23, 2025 am 09:23 AM在大多數情況下,人們展示了@Apply的@Apply功能,其中包括Tailwind的單個property實用程序之一(會改變單個CSS聲明)。當以這種方式展示時,@Apply聽起來似乎很有希望。如此明顯


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

SecLists
SecLists是最終安全測試人員的伙伴。它是一個包含各種類型清單的集合,這些清單在安全評估過程中經常使用,而且都在一個地方。 SecLists透過方便地提供安全測試人員可能需要的所有列表,幫助提高安全測試的效率和生產力。清單類型包括使用者名稱、密碼、URL、模糊測試有效載荷、敏感資料模式、Web shell等等。測試人員只需將此儲存庫拉到新的測試機上,他就可以存取所需的每種類型的清單。

Dreamweaver CS6
視覺化網頁開發工具

SAP NetWeaver Server Adapter for Eclipse
將Eclipse與SAP NetWeaver應用伺服器整合。

SublimeText3 Linux新版
SublimeText3 Linux最新版

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)





