CSS如何實現自適應分隔線?方法介紹
- 青灯夜游轉載
- 2020-10-28 17:53:042014瀏覽

CSS如何實作自適應分隔線?下面CSS欄位就來跟大家介紹CSS實作自適應分隔線的N種方法。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。
(推薦教學:CSS教學)
#分割線是網頁中比較常見的一類設計了,比如說知乎的更多答案
這裡的自適應是指兩邊的橫線會隨著文字的數量和父級的寬度自適應
偷偷的看了一下知乎的實現,很顯然是用一塊白色背景覆蓋的,加一點背景就露餡了

心想:知乎的前端也不怎麼樣? 可能別人的重點不在這些上面吧
下面列舉幾種更好的實作方式,不會露餡的那種
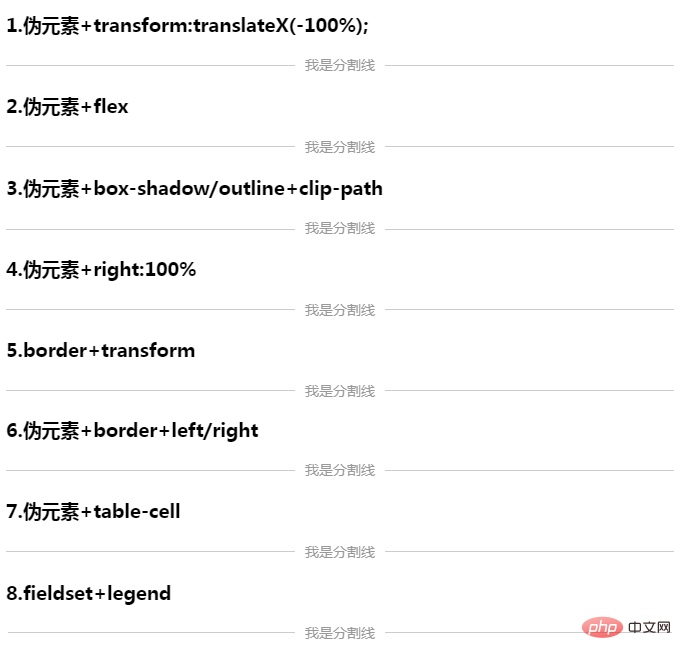
1.偽元素transform:translateX(-100% );
主要原理是設定文字居中text-align: center;,然後給定兩個偽元素,分別絕對定位,那麼此時偽元素也是跟著水平居中的,設定足夠的寬度,然後把左邊的往左位移100%就可以了,父級記得超出隱藏。
具體實作如下
html結構為
<div class="title">我是分割线</div>
css樣式為
.title{
position: relative;
text-align: center;
overflow: hidden;
font-size: 14px;
color: #999;
}
.title::before,.title::after{
content: '';
display: inline-block;
width: 100%;
height: 1px;
position: absolute;
background: #ccc;
top: 50%;
}
.title::before{
margin-left: -10px;
transform: translateX(-100%);
}
.title::after{
margin-left: 10px;
}
2.偽元素flex
這個比較好理解了,設定display:flex,然後兩個偽元素分別鋪滿剩餘空間。
具體實作如下
html結構為
<div class="title">我是分割线</div>
css樣式為
.title{
display: flex;
align-items: center;
font-size: 14px;
color: #999;
}
.title::before,.title::after{
content: '';
flex: 1;
height: 1px;
background: #ccc;
}
.title::before{
margin-right: 10px;
}
.title::after{
margin-left: 10px;
}
3.偽元素box-shadow/outline clip-path
同樣利用text-align: center使文本和偽元素居中,然後產生足夠大的box-shadow或outline,由於不支援單一方向,所以用clip-path或clip 裁切掉
具體實作如下
html結構為
<div class="title">我是分割线</div>
css樣式為
.title{
text-align: center;
font-size: 14px;
color: #999;
overflow: hidden;
}
.title::before,.title::after{
content: '';
display: inline-block;
width: 0;
height: 1px;
box-shadow: 0 0 0 9999px #ccc;
vertical-align: middle;
}
.title::before{
margin-right: 10px;
clip-path: polygon(0 0, -9999px 0, -9999px 100%, 0 100%);
}
.title::after{
margin-left: 10px;
clip-path: polygon(0 0, 9999px 0, 9999px 100%, 0 100%);
}CSS分隔線(偽元素box-shadow/outline clip-path)
#4.偽元素right:100%
這個實作需要多一層標籤,外部仍然是text-align: center,內部文本裡添加兩個偽元素絕對定位,其中左邊的設置距離右邊100%(相對於文本標籤)即可
具體實作如下
html結構為
<div class="title"> <span class="inner">我是分割线</span> </div>
css樣式為
.title{
text-align: center;
font-size: 14px;
color: #999;
overflow: hidden;
}
.inner{
position: relative;
}
.inner::before,.inner::after{
position: absolute;
content: '';
width: 9999px;
height: 1px;
background: #ccc;
top: 50%;
}
.inner::before{
right: 100%;
margin-right: 10px;
}
.inner::after{
margin-left: 10px;
}
5. border transform
這個想法可以不用到偽元素,不過需要額外的標籤,給內部文字左右足夠大的1px邊框,此時需要設定line-height:1px,由於內部整體以及足夠大了(超過父級),可以使用絕對定位和transform: translateX(-50%)居中
具體實作如下
html結構為
<div class="title">
<span class="inner">我是分割线</span>
</div>css樣式為
.title{
position: relative;
text-align: center;
font-size: 14px;
color: #999;
overflow: hidden;
padding: .6em 0;/**把高度撑起来**/
}
.inner{
position: absolute;
left: 50%;
transform: translateX(-50%);
white-space: nowrap;
line-height: 1px;
border-left: 9999px solid #ccc;
border-right: 9999px solid #ccc;
padding: 0 10px;
}
6.偽元素border left/right
這個想法只需要一個偽元素,在文字內部產生一個偽元素,利用足夠大的border和相同的負值(絕對定位left/right)還原位置
#如下
html結構為
<div class="title">
<span class="inner">我是分割线</span>
</div>css樣式為
.title{
text-align: center;
font-size: 14px;
color: #999;
overflow: hidden;
}
.inner{
position: relative;
padding: 0 10px;
}
.inner::before{
content: '';
position: absolute;
height: 1px;
top: 50%;
border-left: 9999px solid #ccc;
border-right: 9999px solid #ccc;
right: -9999px;
left: -9999px;
}
7.偽元素table-cell
主要思路為父級設定display:table,偽元素設定display:table-cell,並設定足夠大的寬度即可
具體實現如下
html結構為
<div class="title">
<span class="inner">我是分割线</span>
</div>#css樣式為
.title{
display: table;
font-size: 14px;
color: #999;
}
.inner{
display: table-cell;
white-space: nowrap;
padding: 0 10px;
}
.title::before,.title::after{
content: '';
display: table-cell;
width: 9999px;
overflow: hidden;
background: linear-gradient(#ccc 0,#ccc) center no-repeat;/**这里用线性渐变生成的,也可以用其他方式**/
background-size: 100% 1px;
}
8.fieldset+legend
利用fieldset和legend标签组合,可以天然实现分隔线效果,参考至张鑫旭的这篇文章
具体实现如下
html结构为
<fieldset class="title">
<legend class="inner">我是分割线</legend>
</fieldset>css样式为
.title{
font-size: 14px;
color: #999;
border: 0;
border-top: 1px solid #ccc;
padding: 0;
}
.inner{
margin: 0 auto;;
padding: 0 10px;
}
小结
上面一共列举了8中方式来实现分隔线的效果,每种方法思路各不相同,重要的是可以发散自己的想象力,可能这才是CSS与其他语言所不同的吧~
这里整理了一下,整体效果如下,可访问这里查看,大家在实际项目中可自行选取所需要的方式

可能还有其他方式没有想到,欢迎大家集思广益,在下方留言讨论
更多编程相关知识,请访问:编程入门!!
以上是CSS如何實現自適應分隔線?方法介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!


