一些調試 Node.js 程式的快捷方法
- 青灯夜游轉載
- 2020-08-31 10:16:472532瀏覽

在偵錯程式時總是會遇到各種挑戰。 Node.js 的非同步工作流程為這艱鉅的過程增加了額外的複雜性。儘管 V8 引擎為了方便存取非同步堆疊追蹤進行了一些更新,但是在很多數情況下,我們只會在程式主執行緒上遇到錯誤,這使得除錯有些困難。同樣,當我們的 Node.js 程式崩潰時,通常需要依靠一些複雜的 CLI 工具來分析核心轉儲。
在本文中,我們將介紹一些偵錯 Node.js 程式的簡單方法。 【影片教學推薦:node js教學 】
日誌記錄
當然,沒有哪一個開發工具箱是不提供日誌的。我們傾向於在本地開發中的整個程式碼中放置 console.log 語句,但這並不是生產中真正可擴展的策略。你可能需要進行一些過濾和清理,或實施一致的日誌記錄策略,以便從中識別出重要的資訊。
要實作適當的面向日誌的偵錯策略,可以用 Pino或 Winston 之類的日誌記錄工具。這些將允許你設定日誌等級(INFO、 WARN、ERROR),它們允許你在本地列印詳細的日誌訊息,同時在生產環境下僅列印嚴重的日誌訊息。你也可以將這些日誌串流到聚合器或其他地方,例如 LogStash,Papertrail 甚至 Slack。
使用 Node Inspect 和 Chrome DevTools
日誌記錄只能讓我們了解程式為何無法如預期運作。對於複雜的偵錯,我們將希望使用斷點來檢查程式碼在執行時的行為。
為此,可以使用 Node Inspect。 Node Inspect 是 Node.js 隨附的偵錯工具。它實際上只是程式的 Chrome DevTools 的實現,可讓你加入斷點、控制逐步執行、查看變數、並遵循呼叫堆疊。
有兩種方法啟動Node Inspect,但最簡單的方法可能就是使用--inspect-brk 標誌來呼叫Node.js 應用程式:
$ node --inspect-brk $your_script_name

#啟動程式後,前往Chrome 瀏覽器中的chrome://inspect URL 進入Chrome DevTools。透過 Chrome DevTools,你可以擁有在瀏覽器中偵錯 JavaScript 時的所有功能。最有用的功能是檢查記憶體的能力。你可以取得堆快照並配置記憶體使用情況,以了解記憶體的分配方式以及可能的方式及記憶體洩漏的情況。
使用受支援的IDE
許多現代 IDE 不但能夠以某種方式啟動程序,而且還支援偵錯 Node 程序。除了具有 Chrome DevTools 中的許多功能外,它們還具有自己的功能,例如可以建立日誌點並允許你建立多個偵錯設定檔。可以透過查閱有關檢查器客戶端的 Node.js 指南來取得有關這些 IDE 的更多資訊。
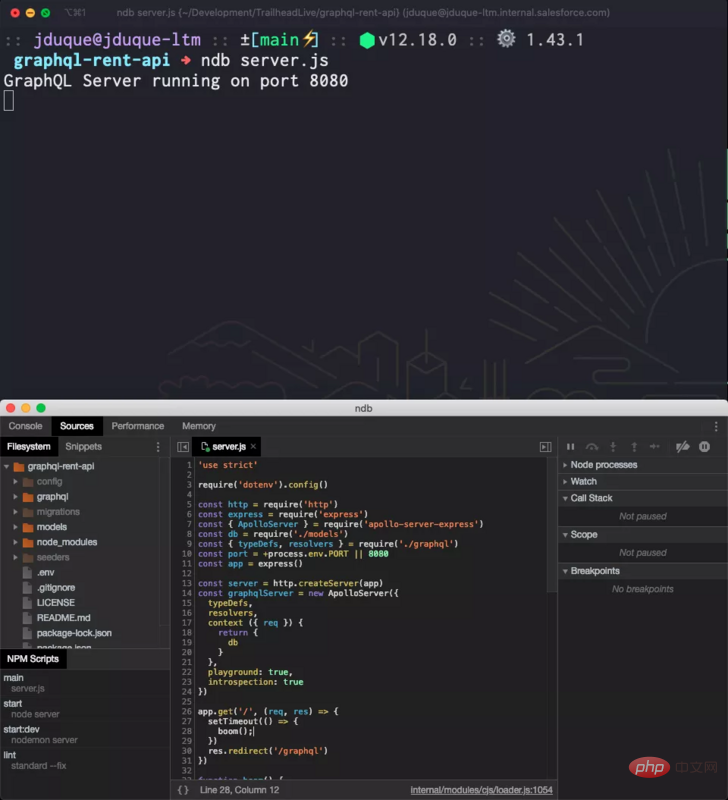
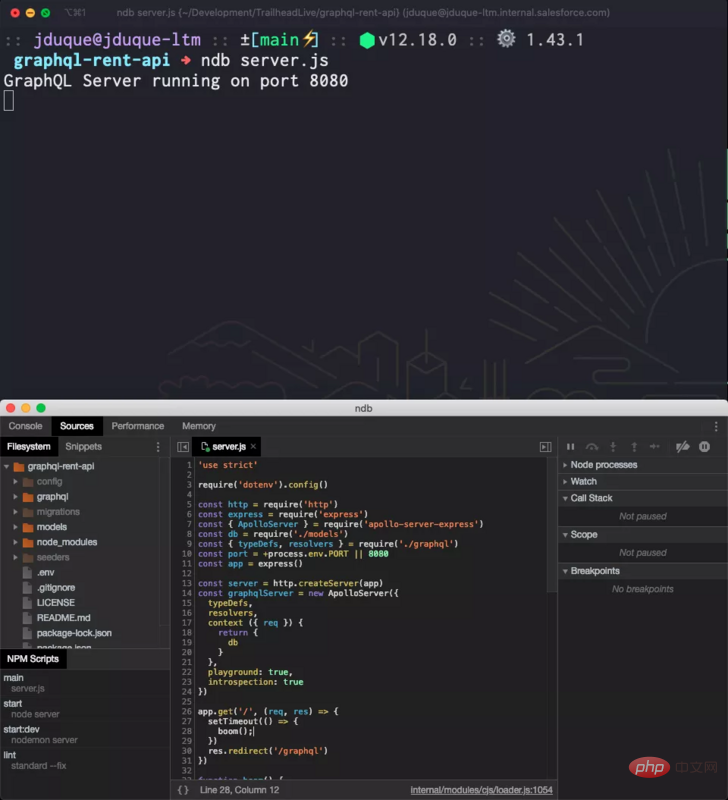
使用NDB

另一個選擇是安裝#ndb,它是Node.js 的獨立偵錯器,和瀏覽器中的DevTools 類似,就像一個隔離的本機偵錯器一樣。它還有一些在 DevTools 中不可用的額外功能。它支援本地編輯,這意味著你可以修改程式碼並得到偵錯器平台直接支援的更新邏輯。這對於進行快速迭代非常有用。 w
事後調試
假設你的程式因為災難性錯誤(例如記憶體存取錯誤)而崩潰。這些可能很少見,但確實會發生,特別是如果你的應用程式依賴本機程式碼。
要調查這類問題,可以使用 llnode。當程式崩潰時,llnode 可以透過將 JavaScript 堆疊框架和物件對應到 C/C 端的物件來檢查它們。為了使用它,你首先需要程式的核心轉儲。為此你需要使用 process.abort 而不是process.exit 來關閉程式碼中的進程。當你使用 process.abort 時,Node 程序在退出時會產生一個核心轉儲檔案。
為了更好地理解 llnode 可以提供的功能,這個影片示範了其一些功能。
有用的 Node 模組
除了上述所有以外,也建議用第三方軟體包做進一步偵錯。
debug
第一個被簡單地稱為 debug。使用 debug,你可以基於函數名稱或整個模組為日誌訊息分配特定的命名空間。然後可以透過特定的環境變數選擇要列印哪些訊息到控制台。
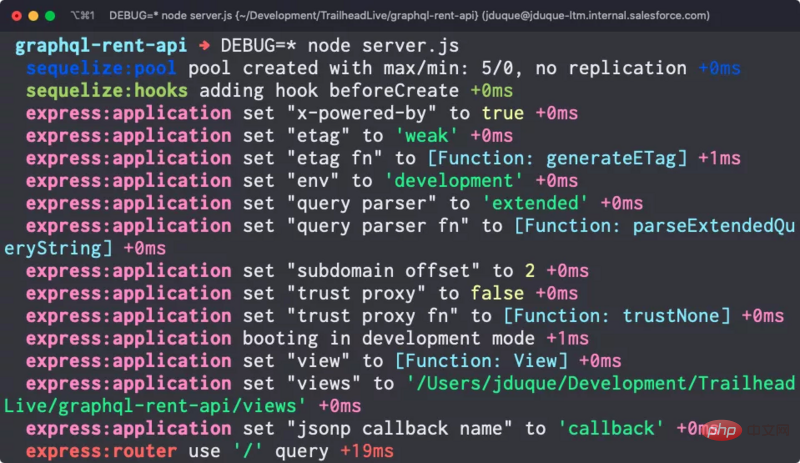
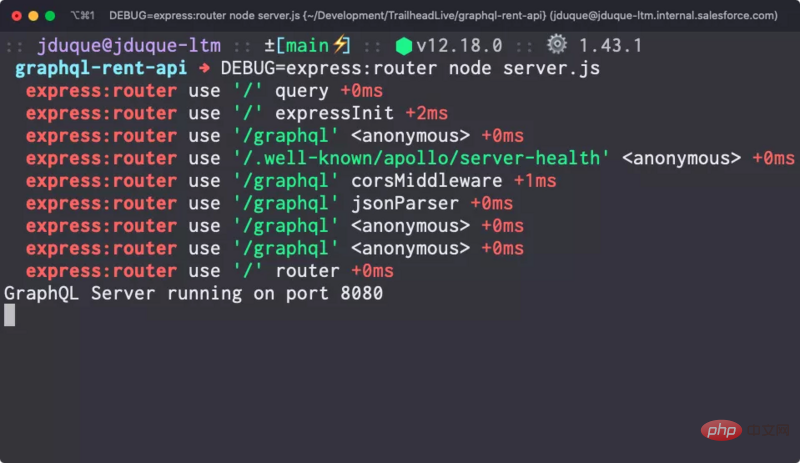
例如,這是一個Node.js 伺服器,它正在記錄來自整個程式和中間件堆疊的幾個訊息,例如sequelize,express:application 和express:router:

如果我們將DEBUG 環境變數設為express:router 並啟動相同的程序,則僅顯示標記為express:router 的訊息:

透過以這種方式過濾訊息,可以深入研究程式單一部分的行為方式,而無需大幅度更改程式碼的日誌記錄。
trace 與 clarify
trace 透過提供有關被呼叫的非同步方法的更多詳細資訊來擴展你的非同步堆疊跟踪,這是 Node.js 預設不提供的路線圖。 clarify 透過從特定於 Node.js 內部的堆疊追蹤中刪除所有資訊來提供協助。這使你可以專注於僅針對程式的函數呼叫。
這些模組都不建議在生產環境中運作!僅在本機開發環境中進行偵錯時才應啟用它們。
更多程式相關知識,可存取:程式設計教學! !
以上是一些調試 Node.js 程式的快捷方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!

