微信小程式產生參數的二維碼以及小程式碼
- 马冠亚原創
- 2020-07-09 11:26:56563瀏覽
微信小程式產生帶參數的二維碼
官方共給了三個接口調用,大家可以根據自己的實際情況來使用,我這裡使用的是接口B和接口C。
業務需求:
掃描二維碼進入指定商品頁面,需要的參數為商品id(goods_id)。
一、先看效果圖:


#二、PHP程式碼實作
public function pathImg(){
$goods_id = '20'; //商品id
//配置APPID、APPSECRET
$APPID = "填写你的小程序appid";
$APPSECRET = "填写你的小程序APPSECRET";
//获取access_token
$access_token = "https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=$APPID&secret=$APPSECRET";
$json = $this->httpRequest($access_token);
$json = json_decode($json,true);
$ACCESS_TOKEN = $json['access_token'];
//如果要获取小程序码,请求这个接口
$qcode ="https://api.weixin.qq.com/wxa/getwxacodeunlimit?access_token=$ACCESS_TOKEN";
$param = json_encode(array("page"=>"pages/comm_details/comm_details","scene"=>$goods_id));
//如果要获取二维码,请求这个接口
// $qcode ="https://api.weixin.qq.com/cgi-bin/wxaapp/createwxaqrcode?access_token=$ACCESS_TOKEN";
// $param = json_encode(array("path"=>"pages/comm_details/comm_details?goods_id=19","width"=> 150));
//POST参数
$result = $this->httpRequest($qcode, $param, "POST");
//生成二维码
file_put_contents("qrcode.png", $result);
//qrcode.png这个就是你生成的二维码图片,可以存到你指定的路径,例如:/update/img/qrcode.png
$base64_image ="data:image/jpeg;base64,".base64_encode($result);
echo $base64_image;
}
//curl请求
public function httpRequest($url, $data='', $method='GET'){
$curl = curl_init();
curl_setopt($curl, CURLOPT_URL, $url);
curl_setopt($curl, CURLOPT_SSL_VERIFYPEER, 0);
curl_setopt($curl, CURLOPT_SSL_VERIFYHOST, 0);
curl_setopt($curl, CURLOPT_USERAGENT, $_SERVER['HTTP_USER_AGENT']);
curl_setopt($curl, CURLOPT_FOLLOWLOCATION, 1);
curl_setopt($curl, CURLOPT_AUTOREFERER, 1);
if($method=='POST'){
curl_setopt($curl, CURLOPT_POST, 1);
if ($data != ''){
curl_setopt($curl, CURLOPT_POSTFIELDS, $data);
}
}
curl_setopt($curl, CURLOPT_TIMEOUT, 30);
curl_setopt($curl, CURLOPT_HEADER, 0);
curl_setopt($curl, CURLOPT_RETURNTRANSFER, 1);
$result = curl_exec($curl);
curl_close($curl);
return $result;
}註:微信小程式js檔案中接收scene所帶的參數方法(小程式碼需要這麼接收)
#Page({
onLoad: function(options) {
// options 中的 scene 需要使用 decodeURIComponent 才能获取到生成二维码时传入的 scene
var scene = decodeURIComponent(options.scene)
console.log(scene)
}
})1、前端接收scene值解析:
你在php程式碼中scene傳的什麼,接收到的就是上面,我這裡scene傳的20,印出來就是20,如果scene傳的goods_id=20, 那麼前端印出來就是goods_id=20
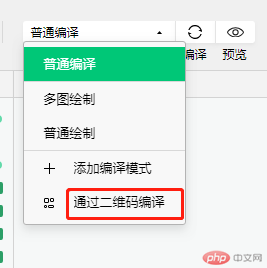
2、微信開發者工具裡面有一個透過二維碼編譯選項,也可以用這個測試你的生成的碼,見下圖:

3、手機掃描二維碼或小程式碼預設進入線上版本,具體能不能設定為存取開發版本或體驗版本,我也不知道。
以上是微信小程式產生參數的二維碼以及小程式碼的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:微信小程式分享朋友圈生成海報下一篇:微信小程式分享朋友圈生成海報

