vue中的nexttick原理
- hzc原創
- 2020-07-02 11:52:593803瀏覽
vue中的nexttick原理實作是基於Vue實作響應式並不是資料發生變化之後DOM立即變化,而是依照一定的策略進行DOM的更新。

一、原理
1.非同步說明
Vue 實作響應式並不是資料變更之後DOM 立刻變化,而是依照一定的策略進行DOM 的更新。
2.事件循環說明
簡單來說,Vue在修改資料後,視圖不會立刻更新,而是等同一事件循環中的所有資料變更完成之後,再統一進行視圖更新。
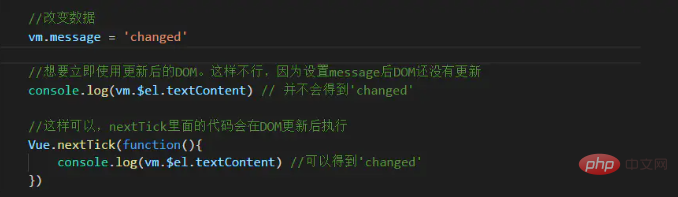
eg:

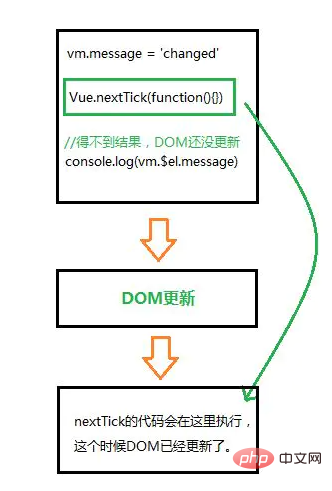
圖解:

#事件循環:
第一個tick(本次更新循環)
1.首先修改數據,這是同步任務。同一事件循環的所有的同步任務都在主執行緒上執行,形成執行棧,此時還未涉及DOM.
2.Vue開啟一個非同步佇列,並緩衝在此事件循環中發生的所有數據變化。如果同一個watcher被多次觸發,只會被推入隊列中一次。
第二個tick(‘下次更新循環’)
同步任務執行完畢,開始執行非同步watcher佇列的任務,更新DOM。 Vue在內部嘗試對非同步佇列使用原生的Promise.then和MessageChannel 方法,如果執行環境不支持,會採用 setTimeout(fn, 0) 取代。
第三個tick(下次DOM 更新循環結束之後)
二、應用場景及原因
1.在Vue生命週期的created()鉤子函數進行DOM運算一定要放到Vue.nextTick()的回呼函數中。
在created()鉤子函數執行的時候DOM 其實並未進行任何渲染,而此時進行DOM操作無異於徒勞,所以此處一定要將DOM操作的js程式碼放進Vue.nextTick ()的回呼函數中。與之對應的就是mounted()鉤子函數,因為該鉤子函數執行時所有的DOM掛載和渲染都已完成,此時在該鉤子函數中進行任何DOM操作都不會有問題。
2.在資料變化後要執行的某個操作,而這個操作需要使用隨資料改變而改變的DOM結構的時候,這個操作都應該放進Vue.nextTick()的回呼函數中。
具體原因在Vue的官方文件中詳細解釋:
Vue 非同步執行 DOM 更新。只要觀察到資料變化,Vue 將開啟一個佇列,並緩衝在同一事件循環中發生的所有資料變更。如果同一個 watcher 被多次觸發,只會被推入到佇列中一次。這種在緩衝時去除重複資料對於避免不必要的計算和 DOM 操作上非常重要。然後,在下一個的事件循環「tick」中,Vue 刷新佇列並執行實際 (已去重的) 工作。 Vue 在內部嘗試對非同步佇列使用原生的Promise.then和MessageChannel,如果執行環境不支持,會採用setTimeout(fn, 0)代替。
例如,當你設定vm.someData = 'new value',該元件不會立即重新渲染。當刷新佇列時,元件會在事件循環佇列清空時的下一個「tick」更新。多數情況我們不需要關心這個過程,但是如果你想在 DOM 狀態更新後做點什麼,這可能會有些棘手。雖然 Vue.js 通常鼓勵開發人員沿著「資料驅動」的方式思考,避免直接接觸 DOM,但有時我們確實要這麼做。為了在資料變更之後等待 Vue 完成更新 DOM ,可以在資料變更之後立即使用Vue.nextTick(callback)。這樣回呼函數在 DOM 更新完成後就會呼叫。
以上是vue中的nexttick原理的詳細內容。更多資訊請關注PHP中文網其他相關文章!

