Vue組件通訊的六種方式
- hzc轉載
- 2020-06-18 09:44:073379瀏覽
在平常的開發過程中,父子/ 兄弟元件間的通訊是肯定會遇到的啦,所以這裡總結了6 種Vue 元件的通訊props / $e$emit / Vuex$attrs / $ listeners
$parent / $children 與ref
provide / inject
#前言

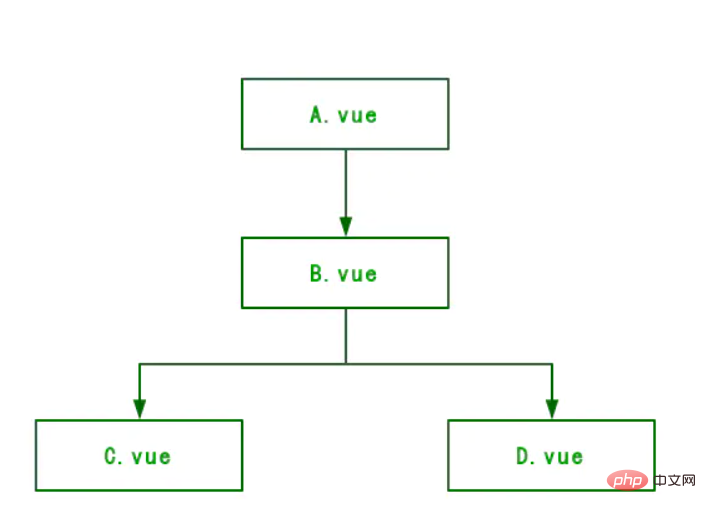
如上圖所示,A/B,B/C,B/D 元件是父子關係,C/D 是兄弟關係。那如何根據不同的使用場景,選擇不同的溝通方式呢?所以前提就是我們要了解不同的通訊方式的作用和差異。
一. props / $emit
這個是我們平常用得比較多的方式之一,父元件A 透過props 參數向子元件B 傳遞數據, B 元件透過$emit 向A 元件傳送一個事件(攜帶參數資料),A元件中監聽$emit 觸發的事件得到B 傳送給A 的資料。我們來具體解釋下它的實作步驟:
1:父元件向子元件傳值
// App.vue 父组件
<template>
<a-compontent></a-compontent>
</template>
<script>
import aCompontent from './components/A.vue';
export default {
name: 'app',
compontent: { aCompontent },
data () {
return {
dataA: 'dataA数据'
}
}
}
// aCompontent 子组件
<template>
<p>{{dataA}} // 在子组件中把父组件传递过来的值显示出来
<script>export default {
name: 'aCompontent',
props: {
dataA: {
//这个就是父组件中子标签自定义名字
type: String,
required: true // 或者false
}
}
}
</script>
2:子元件傳送值給父元件(透過事件方式)
// 子组件
<template>
<p>点击向父组件传递数据</p>
</template>
<script>export default {
name: 'child',
methods:{
changeTitle() {
// 自定义事件,会触发父组件的监听事件,并将数据以参数的形式传递
this.$emit('sendDataToParent','这是子组件向父组件传递的数据');
}
}
}
// 父组件
<template>
<child @sendDataToParent="getChildData">
<script>
import child from './components/child.vue';
export default {
name: 'child',
methods:{
getChildData(data) {
console.log(data); // 这里的得到了子组件的值
}
}
}
</script>
二. $emit / $on
這種方式是透過一個類似App.vue 的實例作為一個模組的事件中心,用它來觸發和監聽事件,如果把它放在App.vue 中,就可以很好的實現任何組件中的通信,但是這種方法在項目比較大的時候不太好維護。
舉個: 假設現在有4 個元件,Home.vue 和A/B/C 元件,AB 這三個元件是兄弟元件,Home.vue 相當於父元件建立一個空的Vue 實例,將通訊事件掛載在該實例上-
D.js import Vue from 'vue'export default new Vue()
// 我们可以在router-view中监听change事件,也可以在mounted方法中监听 // home.vue<template> <p> <child-a></child-a> <child-b></child-b> <child-c></child-c> </p></template>
// A组件
<template>
<p>将A组件的数据发送给C组件 - {{name}}</p>
</template>
<script>
import Event from "./D";export default { data() { return {
name: 'Echo'
}
},
components: { Event },
methods: { dataA() {
Event.$emit('data-a', this.name);
}
}
}
</script>
// B组件
<template>
<p>将B组件的数据发送给C组件 - {{age}}</p>
</template>
<script>
import Event from "./D";export default { data() { return {
age: '18'
}
},
components: { Event },
methods: { dataB() {
Event.$emit('data-b', this.age);
}
}
}
</script>
// C组件
<template>
<p>C组件得到的数据 {{name}} {{age}}</p>
</template>
<script>
import Event from "./D";export default { data() { return {
name: '',
age: ''
}
},
components: { Event }, mounted() {
// 在模板编译完成后执行
Event.$on('data-a', name => {
this.name = name;
})
Event.$on('data-b', age => {
this.age = age;
})
}
}
</script>
上面的里我們可以知道,在C 元件的mounted 事件中監聽了A/B 的$emit 事件,並取得了它傳遞過來的參數(由於不確定事件何時觸發,所以一般在mounted / created 中監聽)
#三. Vuex
Vuex 是狀態管理模式。它採用集中式儲存管理應用的所有元件的狀態,並以相應的規則保證狀態以一種可預測的方式變更。 Vuex 應用的核心是store(倉庫,一個容器),store 包含著你的應用中大部分的狀態(state);
這部分就不詳細介紹了,官方文件很詳細了 vuex.vuejs .org/zh/guide/st…
四. $attrs / $listeners

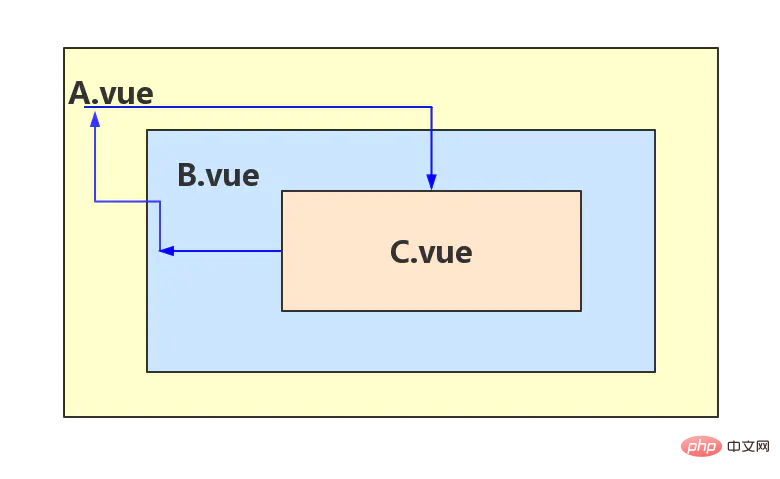
如上圖所示,這是一個多層組件的嵌套,那麼A/C 組件如何進行通訊?我們現在可以想到的有下面幾種方案:
- 使用Vuex 來進行資料管理,但是使用的vuex 的問題在於,如果項目比較小,元件間的共享狀態比較少,那用vuex 就好比殺雞用牛刀。
- 利用B 元件做中繼站,當A 元件需要把訊息傳給C 元件時,B 接受A 元件的訊息,然後用props 傳給C 元件, 但是如果嵌套的元件過多,會導致程式碼繁瑣,程式碼維護比較困難;如果C 中狀態的改變需要傳遞給A, 還要使用事件系統一級級往上傳遞。
在 Vue2.4 中,為了解決該需求,引入了attrs和listeners , 新增了inheritAttrs 選項。 (如下圖所示)

$attrs 的作用,某些情況下需要結合inheritAttrs 一起使用
有4 個元件:App.vue / child1.vue / child2.vue / child3.vue,這4 個組件分別的依序嵌套的關係。
// App.vue
<template>
<p>
</p>
<p>App.vue</p>
<hr>
// 这里我们可以看到,app.vue向下一集的child1组件传递了5个参数,分别是name / age / job / sayHi / title
<child1></child1>
</template>
<script>
const child1 = () => import("./components/child1.vue");
export default {
name: 'app',
components: { child1 }, data() { return {
name: "Echo",
age: "18",
job: "FE",
say: "this is Hi~"
};
}
};
</script>
// child1.vue
<template>
<p>
</p>
<p>child1.vue</p>
<p>name: {{ name }}</p>
<p>childCom1的$attrs: {{ $attrs }}</p>
<p>可以看到,$attrs这个对象集合中的值 = 所有传值过来的参数 - props中显示定义的参数</p>
<hr>
<child2></child2>
</template>
<script>
const child2 = () => import("./child2.vue");
export default {
components: {
child2
},
// 这个inheritAttrs默认值为true,不定义这个参数值就是true,可手动设置为false
// inheritAttrs的意义在用,可以在从父组件获得参数的子组件根节点上,将所有的$attrs以dom属性的方式显示
inheritAttrs: true, // 可以关闭自动挂载到组件根元素上的没有在props声明的属性
props: {
name: String // name作为props属性绑定
}, created() {
// 这里的$attrs就是所有从父组件传递过来的所有参数 然后 除去props中显式定义的参数后剩下的所有参数!!!
console.log(this.$attrs); // 输出{age: "18", job: "FE", say-Hi: "this is Hi~", title: "App.vue的title"}
}
};
</script>
// child2.vue
<template>
<p>
</p>
<p>child2.vue</p>
<p>age: {{ age }}</p>
<p>childCom2: {{ $attrs }}</p>
<hr>
<child3></child3>
</template>
<script>
const child3 = () => import("./child3.vue");
export default {
components: {
child3
},
// 将inheritAttrs设置为false之后,将关闭自动挂载到组件根元素上的没有在props声明的属性
inheritAttrs: false,
props: {
age: String
}, created() {
// 同理和上面一样,$attrs这个对象集合中的值 = 所有传值过来的参数 - props中显示定义的参数
console.log(this.$attrs);
}
};
</script>
// child3.vue
<template>
<p>
</p>
<p>child3.vue</p>
<p>job: {{job}}</p>
<p>title: {{title}}</p>
<p>childCom3: {{ $attrs }}</p>
</template>
<script>export default {
inheritAttrs: true,
props: {
job: String,
title: String
}
};
</script>
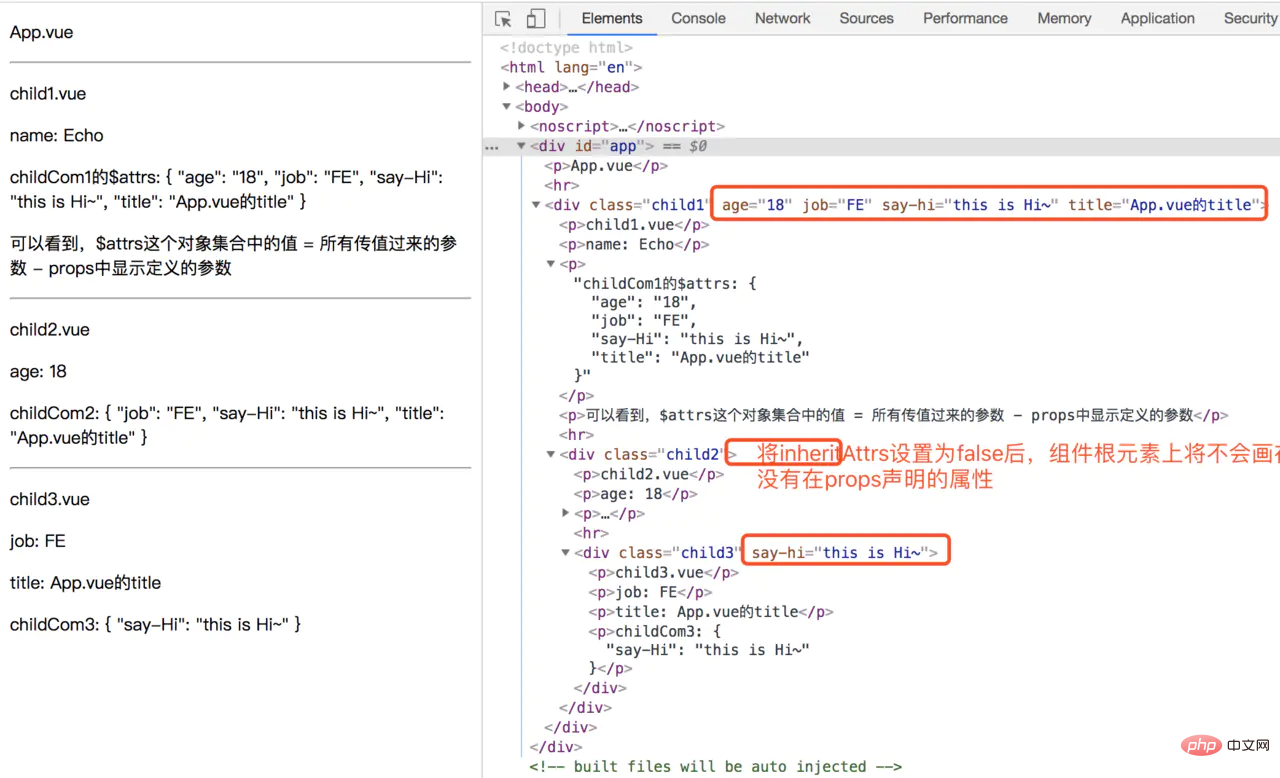
來看下具體的顯示效果:

而$listeners怎麼用呢,官方文件說的是:包含了父作用域中的(不含.native 修飾器的) v-on 事件監聽器。它可以透過 v-on="$listeners" 傳入內部元件——在創建更高層次的元件時非常有用!從字面意思來理解應該是在需要接受值的父元件增加一個監聽事件?話不多說,上程式碼
還是 3 個依序嵌套的元件
<template>
<p>
<child2></child2>
</p>
</template>
<script>
const child2 = () => import("./child2.vue");
export default {
components: {
child2
},
methods: { reciveRocket() {
console.log("reciveRocket success");
}
}
};
</script>复制代码
<template>
<p>
<child3></child3>
</p>
</template>
<script>
const child3 = () => import("./child3.vue");
export default {
components: {
child3
}, created() {
this.$emit('child2', 'child2-data');
}
};
</script>复制代码
// child3.vue
<template>
<p>
</p>
<p>child3</p>
</template>
<script>
export default {
methods: { startUpRocket() {
this.$emit("upRocket");
console.log("startUpRocket");
}
}
};
</script>复制代码
这里的结果是,当我们点击 child3 组件的 child3 文字,触发 startUpRocket 事件,child1 组件就可以接收到,并触发 reciveRocket 打印结果如下:
> reciveRocket success > startUpRocket
五. $parent / $children 与 ref
- ref:如果在普通的 DOM 元素上使用,引用指向的就是 DOM 元素;如果用在子组件上,引用就指向组件实例
- $parent / $children:访问父 / 子实例
这两种方式都是直接得到组件实例,使用后可以直接调用组件的方法或访问数据。
我们先来看个用 ref 来访问组件的:
// child1子组件
export default {
data() {
return {
title: 'Vue.js'
};
},
methods: {
sayHello() {
console.log('child1!!');
}
}
};
// 父组件
<template>
<child1></child1>
</template>
<script>
export default {
methods: {
sayHi () {
const child1 = this.$refs.child1;
console.log(child1.title); // Vue.js
child1.sayHello(); // 弹窗
}
}
}
</script>
六. provide/inject
provide/inject 是 Vue2.2.0 新增 API,这对选项需要一起使用,以允许一个祖先组件向其所有子孙后代注入一个依赖,不论组件层次有多深,并在起上下游关系成立的时间里始终生效。如果你熟悉 React,这与 React 的上下文特性很相似。
provide 和 inject 主要为高阶插件/组件库提供用例。并不推荐直接用于应用程序代码中。
由于自己对这部分的内容理解不是很深刻,所以感兴趣的可以前往官方文档查看: cn.vuejs.org/v2/api/#pro…
总结
常见使用场景可以分为三类:
- 父子通信:props / $emit;$parent / $children;$attrs/$listeners;provide / inject API; ref
- 兄弟通信:Vuex
- 跨级通信:Vuex;$attrs/$listeners;provide / inject API
4.接下来我还会在我的裙里用视频讲解的方式给大家讲解【以下图中的内容】有兴趣的可以来我的扣扣裙 519293536 免费交流学习,我都会尽力帮大家哦 
推荐教程:《JS教程》
以上是Vue組件通訊的六種方式的詳細內容。更多資訊請關注PHP中文網其他相關文章!


