了解JavaScript智能切圖腳本
- coldplay.xixi轉載
- 2020-06-17 16:05:392030瀏覽

圖片可以讓頁面更有吸引力,尤其是處理的恰當的時候,但問題是,圖片的處理是個麻煩事情,它的創建和裁剪對於一個普通人來說是個困難的任務,尤其是那些自己上傳圖片的用戶,例如頭像圖片,logo圖片,有可能是各式各樣的圖片格式,大小不一的圖片尺寸。
最近發現了一個有趣的瀏覽器端智慧處理圖片的JavaScript腳本,smartcrop.js,它能智慧的分析圖片的內容,辨識出圖片的主體內容和人像、人臉,我可以用它輕鬆的將一個圖片裁剪成合適大小,讓人物、人臉或圖像主體等最重要的部分突出,裁剪掉多餘的部分。
觀看示範
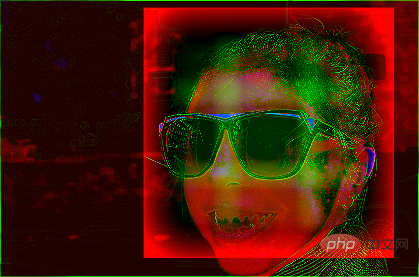
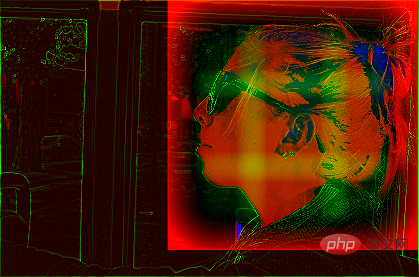
下面是一個樣本,使用了兩張Lady GaGa的照片,經過使用smartcrop.js處理後,使得兩張圖片非常適合做頭像照片,圖片中的頭像放到了正中。




#看示範
########這個js工具腳本的呼叫方法十分的簡單,只需要幾行程式碼就能生效。 ###SmartCrop.crop(image, {width: 100, height: 100}, function(result){console.log(result);});
// {topCrop: {x: 300, y: 200, height: 200, width: 200}}###詳細的介紹請查看它的官方文檔,也可以下載它的源代碼來理解它的工作原理。 ######推薦教學:《###javascript基礎教學###》######以上是了解JavaScript智能切圖腳本的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文轉載於:webhek.com。如有侵權,請聯絡admin@php.cn刪除

