兩分鐘帶你了解JS的傳值方式
- 烟雨青岚轉載
- 2020-06-30 12:45:182463瀏覽

這段時間做了一些全棧的事,對JS有了一些學習與了解,這篇主要是JS的傳值的方式的總結。
我們通常會說JavaScript是傳值的,但從某個角度來說其實也可以說是傳的引用,下面來整理一下。

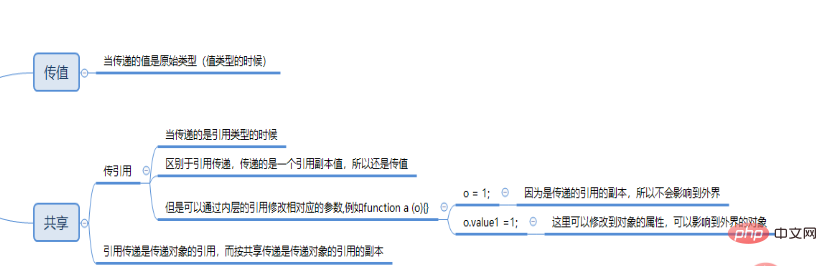
我們一般會將JS的傳值分成兩種,當傳遞的參數是原始型別的時候是完全的傳值。
當傳遞的事物件的時候,傳遞的是物件的引用的複製版,傳遞的仍然是值。
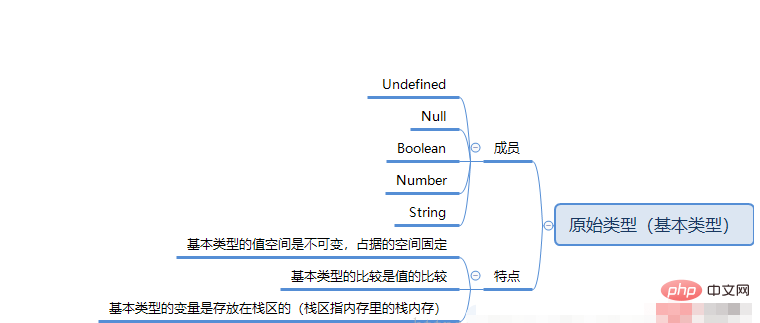
以下是傳統類型:

#包含5種資料型別,javaScript中沒有類別的概念,只有一種偽類。
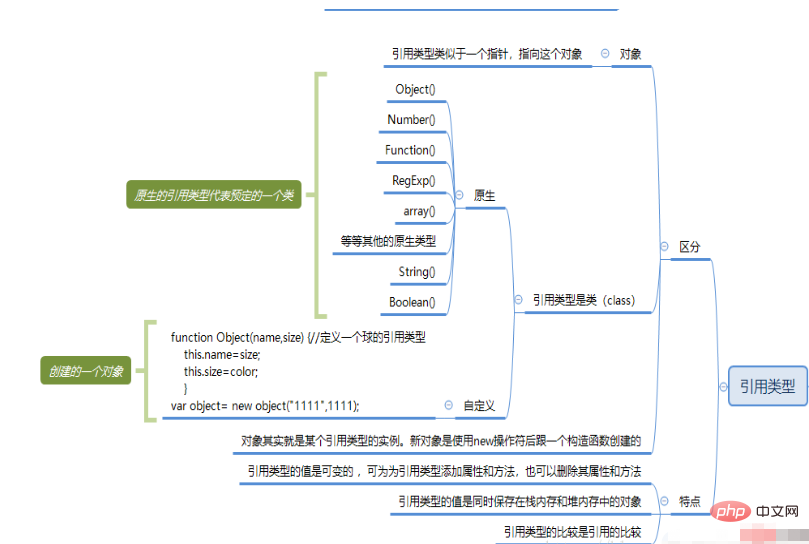
引用類型:

#怎麼理解呢?
當我們傳值得時候,對該值操作是不會影響到原本的資料的。
當我們共享的方式的時候:對對象的屬性控制(a.屬性名)可以操作到原本的值,但是對對象直接讀寫(a=1)並不能聯繫的原本的對象。
var obj = { value: 1};
function foo(o) {
o.value = 2;
console.log(o.value); //2 --赋值}
foo(obj);
console.log(obj.value) // 2 --值被改变var obj = { value: 1};
function foo(o) {
o = 2;
console.log(o); //2 --修改的是o}
foo(obj);
console.log(obj.value) // 1 --没有影响
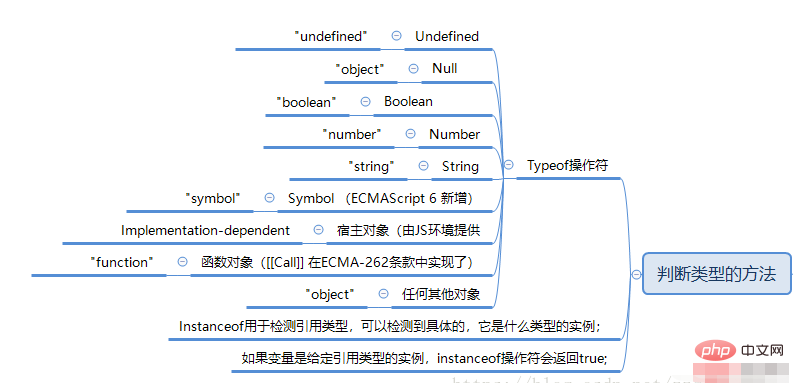
通常比較成員類型的方式:

#方法等都屬於,這也是我們使用var 定義方法能被調用執行的原因。
感謝大家的閱讀,希望大家收益多多
本文轉自:https://blog.csdn.net/zzg19950824/article/details/80395287
#推薦教學: 《JS教程》
以上是兩分鐘帶你了解JS的傳值方式的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文轉載於:csdn.net。如有侵權,請聯絡admin@php.cn刪除

