CSS屬性選擇器:enabled的案例解析(程式碼實例)
- 易达原創
- 2020-06-24 09:45:062622瀏覽
本文目標:
1、掌握CSS中結構性偽類選擇器—enabled的用法
問題:
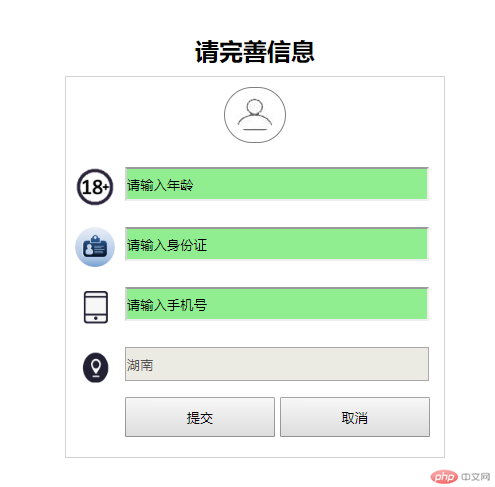
1、實作以下表單,且使用純DIV CSS,必須使用選擇器—enabled

附加說明:
1、年齡,身分證,手機號,皆是可以輸入的,但是位址輸入框不可以輸入,預設為湖南
2、整體寬度380,上下左右padding為20,整體居中顯示
3、頭像圖示寬為40,其他圖示大小也是40
現在來具體操作
1、準備素材:根據目標得知,看到的圖示都是要切割的素材




)
2、創造好index.html,寫好架構,架構如何分析呢
想法分析:
1.目標分為一個標題一個表單
2、表單我們可以透過ul來佈局,並且li裡的圖示我們將他們作為背景這樣可以很簡單的讓圖示在li內垂直居中,且居左
好,先依照分析,寫好思路,暫時不管css的實作
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>属性选择器:enabled</title>
</head>
<body>
<div class="container">
<h2 class="title">
请完善信息
</h2>
<form action="#">
<ul>
<li class="avatar">
<img src="/static/imghwm/default1.png" data-src="images/CSS屬性選擇器:enabled的案例解析(程式碼實例)" class="lazy" / alt="CSS屬性選擇器:enabled的案例解析(程式碼實例)" >
</li>
<li class="item age">
<input type="text" id="enabled" value="请输入年龄" />
</li>
<li class="item sfz">
<input type="text" id="enabled" value="请输入身份证"/>
</li>
<li class="item sj">
<input type="text" id="enabled" value="请输入手机号" />
</li>
<li class="item addr">
<input type="text" id="disabled" value="湖南" disabled="disabled" />
</li>
<li class="item">
<input type="button" value="提交" />
<input type="button" value="取消" />
</li>
</ul>
</form>
</div>
</body>
</html>3、寫樣式,建立css資料夾,裡面新建index.css,裡面的樣式怎麼寫了,以下是分析思路
思路分析:
.container * 公共樣式
1、寫了這麼多案例,這一步基本上是必不可少的,也是為了減少程式碼冗餘性,所以在這裡我們可以定義公共的樣式
所以index.css中加入程式碼如下:
.container *{
padding:0;
margin:0;
}.container 外層容器
#1、根據附加說明得知,寬380px,居中顯示,所以需要margin:0 auto,上下左右均有間距
#所以index.css中添加代碼如下:
.container{
width:380px;
margin:0 auto;
padding:20px;
}form 表單
1、根據目標得知,它有一個灰色邊框
所以index.css中加入程式碼如下:
form{
border:1px solid lightgray;
}.avatar .avatar img 頭像
1、頭像要居中,且上下也存在padding
2、頭像圖片寬度為40,且圓形邊框,上下左右都有padding
所以index.css中加入程式碼如下:
.avatar{
text-align: center;
padding:10px 0!important;
}
.avatar img{
width: 40px;
border: 1px solid gray;
border-radius: 40px;
padding: 10px;
}ul li
1、li不帶黑色圓點,所以無樣式
所以index.css中加入程式碼如下:
ul li{
list-style: none;
}.item li的公共樣式設定
1、左邊因為有背景圖標,所以需要padding-left,高度60,為了讓他居中,所以line-height也要設定成一樣
2、背景圖示大小40,且水平方向上居左,垂直方向上居中
3、背景圖示不重複
所以index.css中新增程式碼如下:
.item{
padding-left: 50px;
height: 60px;
line-height: 60px;
background-size: 40px;
background-position-y: center;
background-position-x: left;
background-repeat: no-repeat;
}li的背景圖示設定
1、為每個li設定自己的背景圖片
所以index.css中加入程式碼如下:
.age{
background-image: url(../images/CSS屬性選擇器:enabled的案例解析(程式碼實例));
}
.sfz{
background-image: url(../images/CSS屬性選擇器:enabled的案例解析(程式碼實例));
}
.sj{
background-image: url(../images/CSS屬性選擇器:enabled的案例解析(程式碼實例));
}
.addr{
background-image: url(../images/CSS屬性選擇器:enabled的案例解析(程式碼實例));
}text類型輸入框公共樣式設定
1、寬度為300,高30,存在上間距
所以index.css中新增程式碼如下:
input[type="text"]{
width:300px;
height:30px;
margin-top: 10px!important;
}可編輯的輸入框設定
1、這裡我們可以使用enabled知識點來設定了,input[type="text"]:enabled來匹配,然後帶2個像素的灰色左邊邊框,且背景色為淺綠色
所以index.css中加入程式碼如下:
input[type="text"]:enabled {
border-left:2px solid lightgray;
background-color:lightgreen;
}按鈕設定
1、寬度為150px,高40px
所以index.css中加入程式碼如下:
input[type="button"]{
width:150px;
height:40px;
}h2 標題設定
1、標題要居中,且上下存在padding
所以index. css中加入程式碼如下:
h2{
text-align:center;
padding:10px 0!important;
}好,到目前為止,我們把想到的樣式全部寫好了,具體不對,我們再來修改
目前为止,css所有内容如下:
.container *{
padding:0;
margin:0;
}
.container{
width:380px;
margin:0 auto;
padding:20px;
}
form{
border:1px solid lightgray;
}
.avatar{
text-align: center;
padding:10px 0!important;
}
.avatar img{
width: 40px;
border: 1px solid gray;
border-radius: 40px;
padding: 10px;
}
ul li{
list-style: none;
}
.item{
padding-left: 50px;
height: 60px;
line-height: 60px;
background-size: 40px;
background-position-y: center;
background-position-x: left;
background-repeat: no-repeat;
}
.age{
background-image: url(../images/CSS屬性選擇器:enabled的案例解析(程式碼實例));
}
.sfz{
background-image: url(../images/CSS屬性選擇器:enabled的案例解析(程式碼實例));
}
.sj{
background-image: url(../images/CSS屬性選擇器:enabled的案例解析(程式碼實例));
}
.addr{
background-image: url(../images/CSS屬性選擇器:enabled的案例解析(程式碼實例));
}
input[type="text"]{
width:300px;
height:30px;
margin-top: 10px!important;
}
input[type="text"]:enabled {
border-left:2px solid lightgray;
background-color:lightgreen;
}
input[type="button"]{
width:150px;
height:40px;
}
h2{
text-align:center;
padding:10px 0!important;
}将css加入html中
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>属性选择器:enabled</title>
<link href="css/index.css" rel="stylesheet" type="text/css">
</head>
<body>
<div class="container">
<h2 class="title">
请完善信息
</h2>
<form action="#">
<ul>
<li class="avatar">
<img src="/static/imghwm/default1.png" data-src="images/CSS屬性選擇器:enabled的案例解析(程式碼實例)" class="lazy" / alt="CSS屬性選擇器:enabled的案例解析(程式碼實例)" >
</li>
<li class="item age">
<input type="text" id="enabled" value="请输入年龄" />
</li>
<li class="item sfz">
<input type="text" id="enabled" value="请输入身份证"/>
</li>
<li class="item sj">
<input type="text" id="enabled" value="请输入手机号" />
</li>
<li class="item addr">
<input type="text" id="disabled" value="湖南" disabled="disabled" />
</li>
<li class="item">
<input type="button" value="提交" />
<input type="button" value="取消" />
</li>
</ul>
</form>
</div>
</body>
</html>运行结果如下:

仔细观察,发现Ul没有居中,所以还要对ul设置一下
把以下代码加入css中
分析:
1、因为li有50的左padding,然后每个文本框都有边框,且有自己的宽度,所以宽度355,要居中,所以需要margin
ul{
width: 355px;
margin: 0 auto!important;
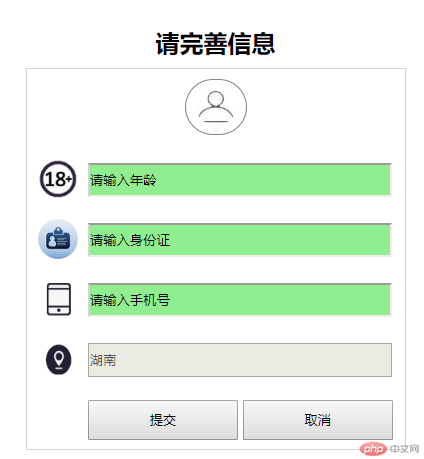
}运行效果如下:

总结:
1、学习了结构性伪类选择器—enabled用法,它可以批量获取到所有可编辑的元素
以上是CSS屬性選擇器:enabled的案例解析(程式碼實例)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

