disabled和enabled怎麼用? disabled和enabled詳解
- 云罗郡主轉載
- 2018-11-21 16:52:4112059瀏覽
這篇文章帶給大家的內容是關於disabled和enabled怎麼用? disabled和enabled詳解,有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
:enabled與:disabled選擇器
在Web表單中,有些表單元素(如輸入框、密碼框、複選框等)有「可用」和「不可用」這2種狀態。預設情況下,這些表單元素都處於可用狀態。
在CSS3中,我們可以使用:enabled選擇器和:disabled選擇器來分別設定表單元素的可用與不可用這兩種狀態的CSS樣式。範例:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>CSS3 :enabled选择器与:disabled选择器</title>
<style type="text/css">
input[type="text"]:enabled
{
outline:1px solid #63E3FF;
}
input[type="text"]:disabled
{
background-color:#FFD572;
}
</style>
</head>
<body>
<form>
<p><label for="enabled">可用:</label><input type="text" name="enabled"/></p>
<p><label for="disabled">禁用:</label><input type="text" name="disabled" disabled="disabled"/></p>
</form>
</body>
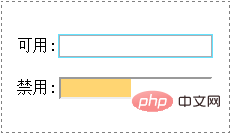
</html>在瀏覽器預覽效果如下:

#分析:
這裡我們為「可用」狀態的文字方塊新增一個外輪廓線outline,然後為「停用」狀態的文字方塊改變背景顏色。
以上就是對disabled和enabled怎麼用? disabled和enabled詳解的完整介紹,如果您想了解更多有關CSS3教程,請關注PHP中文網。
以上是disabled和enabled怎麼用? disabled和enabled詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文轉載於:lvyestudy.com。如有侵權,請聯絡admin@php.cn刪除

