Object.fromEntries和Object.entries的使用
- hzc轉載
- 2020-06-19 09:32:272515瀏覽
object.entries() 轉換一個object為array。但是,如果你想做相反的事情怎麼辦?不用再想了!使用 Object.fromEntries() 來把array轉換成object。
const keyValuePair = [
['cow', 'val1'],
['pig', 'val2'],
];
Object.fromEntries(keyValuePair);
// { cow: 'val1', pig: 'val2' }
Object.fromEntries
我們先指出物件的解剖方法,物件是有一個鍵和一個值的東西。
const object = {
key: 'value',
};
如果我們想要將某物轉換為對象,我們需要傳遞具有這兩個要求的東西:key 和 value。
滿足這些要求的參數有兩種:
- 具有巢狀鍵值對的陣列
- Map物件
使用Object.fromEntries將數組轉為物件
這是帶有鍵值對的嵌套數組
const nestedArray = [ ['key 1', 'value 1'], ['key 2', 'value 2'], ];
當我們將Object.fromEntries 應用於它時,我們可以從中取得物件。
Object.fromEntries(nestedArray);
// { key 1: "value 1", key 2: "value 2"}
用Object.fromEntries將Map轉為物件
JavaScript ES6為我們帶來了一個名為map的新對象,它與物件非常相似。
讓我們建立新的Map物件
// 使用构造函数
const map = new Map([
['key 1', 'value 1'],
['key 2', 'value 2'],
]);
// 或者我们可以使用实例方法,"set"
const map = new Map();
map.set('key 1', 'value 1');
map.set('key 2', 'value 2');
// 结果
// Map(2) {"key 1" => "value 1", "key 2" => "value 2"}
現在,我們使用Object.fromEntries 將Map轉換為物件
Object.fromEntries(map);
// { key 1: "value 1", key 2: "value 2"}
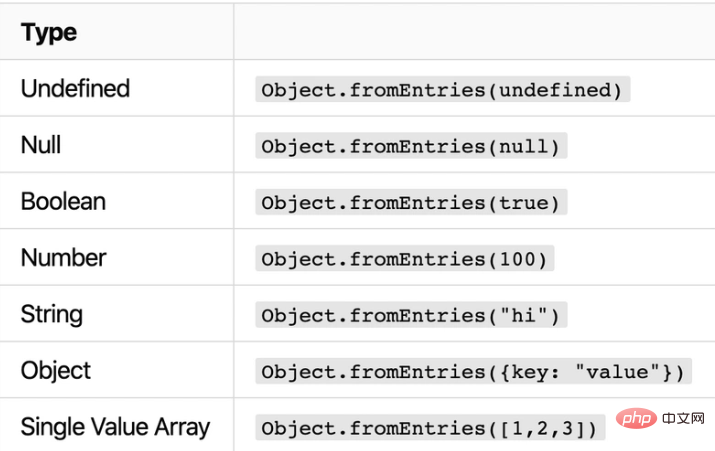
Object.fromEntries與其他類型的類型錯誤
當你試圖將其他資料類型傳遞到Object.fromEntries 時,請小心,所有這些都會拋出一個錯誤
❌ 未捕獲的類型錯誤(Uncaught TypeError)

#確保只傳遞鍵值對
Object.fromEntries vs Object.entries
Object.fromEntries 與Object.entries 的效果相反。所以 Object. entries 將轉換我們的陣列並傳回一個新的巢狀的鍵值對數組。而 Object.fromEntries 將會把這個陣列轉回一個物件。
const object = { key1: 'value1', key2: 'value2' };
const array = Object.entries(object);
// [ ["key1", "value1"], ["key2", "value2"] ]
Object.fromEntries(array);
// { key1: 'value1', key2: 'value2' }
Object到Object的轉換
如果你閱讀了原始的TC39提案,這就是引入此新方法的原因。隨著 Object.entries 的引入,沒有簡單的方法可以將結果轉換回物件。
通常,當我們選擇使用 Object.entries 時,是因為它讓我們可以存取許多漂亮的陣列方法,例如 filter。但是在完成轉換之後,我們有點被該陣列所困擾。
const food = { meat: 'v1', broccoli: 'v2', carrot: 'v3' };
// Stuck in Array land
const vegetarian = Object.entries(food).filter(
([key, value]) => key !== 'meat',
);
// [ ["broccoli", "v2"], ["carrot", "v3"] ]
我們可以利用所有這些有用的陣列方法,但仍然可以找回我們的對象,最後,從物件到物件的轉換。
const food = { meat: 'v1', broccoli: 'v2', carrot: 'v3' };
// Yay, still in Object land
const vegetarian = Object.fromEntries(
Object.entries(food).filter(([key, value]) => key !== 'meat'),
);
// { broccoli: 'v2', carrot: 'v3' }
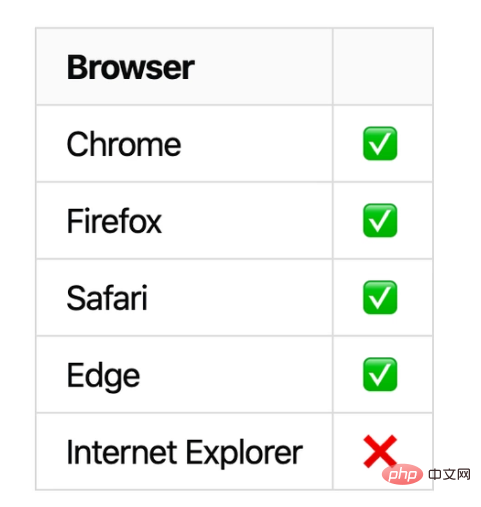
瀏覽器支援
除了Internet Explorer,大多數主流瀏覽器都支援此方法 。

推薦教學:《JS教學》
以上是Object.fromEntries和Object.entries的使用的詳細內容。更多資訊請關注PHP中文網其他相關文章!

